关于vue项目部署之后,刷新丢页面问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于vue项目部署之后,刷新丢页面问题相关的知识,希望对你有一定的参考价值。
参考技术A 之前搞过的问题,最近忘了,故而,写篇文章,记录一下。vue开发中,当部署到服务器上的时候,刷新总丢页面。在vue文档里,虽然对history模式有过说明,但是怎么用。是一个问题。
我的服务是Apache的,所以只粘贴了这一个。
但是这个东西用在哪里还是不知道。
实际上是在build之后,在他当前页面创建一个.htaccess文件。将上面那句话换到里面之后生成个文件就好了。
另外Apache的文件里也有个地方需要修改。
就是在Apache文件下的conf/extra/httpd-vhosts.conf文件里
<VirtualHost *:你的项目端口>
DocumentRoot "C:/apache/你的项目路径"
ServerName localhost:8880
<Directory "C:/apache/你的项目路径">
Options FollowSymLinks
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
之后就没有之后了。
vue-router+webpack线上部署时单页项目路由,刷新页面出现404问题
使用vue项目,线上部署的时候,访问首页以及通过路由打开二级页面没有问题,但是一刷新就出现404现象
因为刷新页面时访问的资源在服务端找不到,因为vue-router设置的路由不是真实存在的路径。
解决办法是:在nginx.conf配置修改如下:
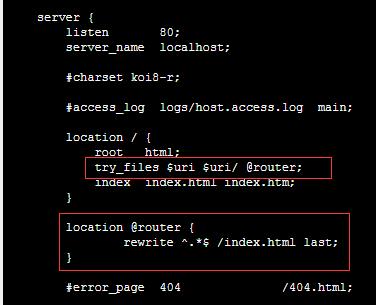
location / {
root html;
try_files $uri $uri/ @router;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}

红色字体是添加的配置,然后保存重启nginx即可解决。
以上是关于关于vue项目部署之后,刷新丢页面问题的主要内容,如果未能解决你的问题,请参考以下文章