Express 框架中 使用ejs
Posted 紅葉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express 框架中 使用ejs相关的知识,希望对你有一定的参考价值。
Express安装使用
1、新建文件夹,使用npm init生成package.json文件。
2、执行npm命令安装express npm install express --save
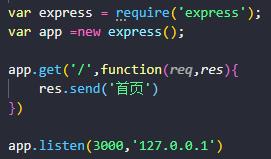
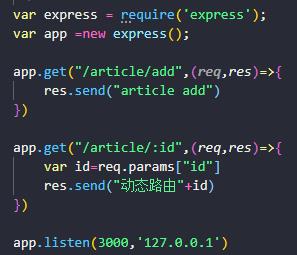
3、基础使用


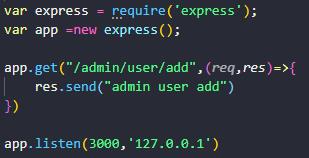
多级目录


动态路由



由于路由匹配是从上往下的,所以在使用动态路由时,一定要注意路由配置的顺序,如果将上面两个路由配置顺序调换,那么/article/add就会被前面的动态路由截取。
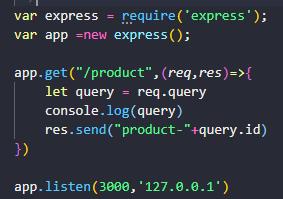
获取路由参数


Express 框架中使用ejs
1、使用npm安装ejs:npm install ejs --save
2、基础使用




ejs绑定数据
const express = require("express");
const app = express()
app.set("view engine","ejs")
app.get("/news",(req,res)=>{
let userinfo={
username:"张三",
age:20
}
let title="我是一个标题";
let article="<h3>我是一个h3</h3>";
let list=["1111","22222","3333333"]
let newsList=[
{title:"新闻1111"},
{title:"新闻2222"},
{title:"新闻3333"},
]
res.render("news",{
userinfo:userinfo,
title:title,
article:article,
flag:true,
score:60,
list:list,
newsList:newsList
})
})
app.listen(3000,\'127.0.0.1\')
news.ejs
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p><%=userinfo.username%>---<%=userinfo.age%></p> <p><%=title%></p> <p><%-article%></p> <h2>条件判断</h2> <%if(flag==true){%> <strong>flag=true</strong> <%}%> <%if(score>=60){%> <p>及格</p> <%}else{%> 不及格 <%}%> <h2>循环遍历</h2> <ul> <%for(let i=0;i<list.length;i++){%> <li><%=list[i]%></li> <%}%> </ul> <ul> <%for(let i=0;i<newsList.length;i++){%> <li><%=newsList[i].title%></li> <%}%> </ul> </body> </html>

ejs引入模板
首先、在views文件夹中新建模板页面footer.ejs

然后在index.ejs中调用模板页面

最后通过路由匹配访问index.ejs


修改模板文件ejs后缀为html
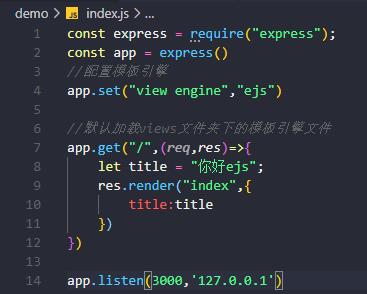
首先配置入口页面

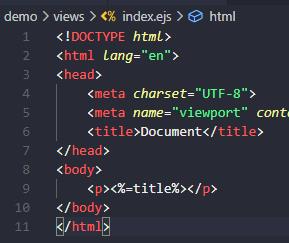
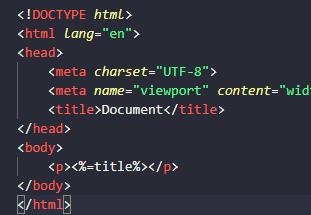
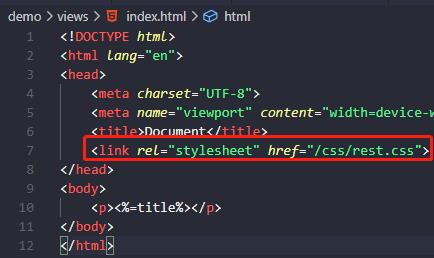
然后在views文件夹中新建index.html文件

最后通过路由匹配渲染页面
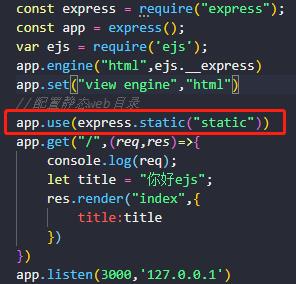
const express = require("express");
const app = express();
// 在 app.js 的头上定义 ejs
var ejs = require(\'ejs\');
// 注册 html 模板引擎
app.engine("html",ejs.__express)
// 将模板引擎换成 html 代码
app.set("view engine","html")
app.get("/",(req,res)=>{
console.log(req);
let title = "你好ejs";
res.render("index",{
title:title
})
})
app.listen(3000,\'127.0.0.1\')

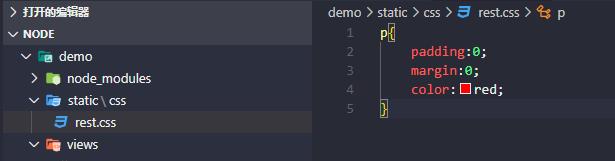
利用 Express. static 托管静态文件
首先需要在入口文件中配置静态文件(图片、样式等等)目录
app.use(express.static("static"))
然后就可以在需要使用的地方直接调用static目录的文件了。如果静态资源存放在多个目录下面,我们可以多次使用上面的配置代码。



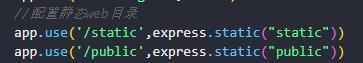
指定挂载路径
当静态资源在多个目录,为了便于管理,可以在配置目录时,给资源添加一个虚拟目录名称。

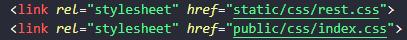
然后在调用的时候,修改一下路径就可以了

以上是关于Express 框架中 使用ejs的主要内容,如果未能解决你的问题,请参考以下文章
Windows环境下,从零开始搭建Nodejs+Express+Ejs框架---安装Express,ejs
如何在带有 nunjucks 的 Express 框架中使用 HTML - 没有玉