小程序 ----- js 获取 从wxml 页面点击传递的参数 (data-)
Posted 随风而逝.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序 ----- js 获取 从wxml 页面点击传递的参数 (data-)相关的知识,希望对你有一定的参考价值。
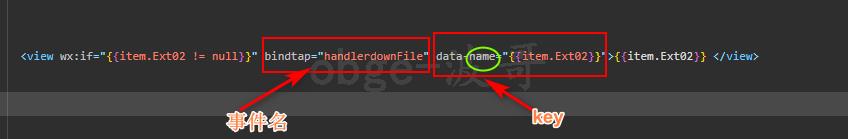
借助 bindtap 和 data- key(data-参数名)
1、bindtap 是一个用户点击事件, 使用如下:
// bindtap="事件名" bindtap="handlerdownFile" //js 后台写事件方法 handlerdownFile(evt){}
2、data- 用于向js 中传递值
// 如 传递一个id 为1 的值 data-id="1" // 传递一个name 为 obge 的值 data-name="obge" //也可以传递一个动态参数 data-name="{{item.Ext02}}"
获取data-key中的值时,借助 bindtap 绑定的事件
通过 evt.currentTarget.dataset.key 进行取值
如:

后台获取,注意 data- key (key 是自己定义的,取得时候要和定义的一样)

打印 evt.currentTarget.dataset 就是一个键 : 值形式,通过键名取出值

以上是关于小程序 ----- js 获取 从wxml 页面点击传递的参数 (data-)的主要内容,如果未能解决你的问题,请参考以下文章