JavaScript 新旧替换六:键值对数据
Posted XXHolic
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 新旧替换六:键值对数据相关的知识,希望对你有一定的参考价值。
目录
引子
“键值对”的数据结构,之前基本上都是使用 {} ,新的规范中有更合适的选择了。
ES5 方式
基本用法
使用 {} 存储键值对,键的类型只支持两种:String 和 Symbol 。
const obj1 = {1:‘1‘};
const obj2 = {‘name‘:‘Tom‘};
const mark = Symbol(‘age‘);
const obj3 = {[mark]:19};
console.log(obj1);
console.log(obj2);
console.log(obj3);
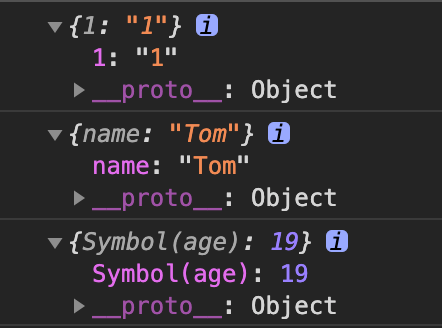
结果

上面的 obj1 的键名虽然是一个数字,但会被转换为字符串。
操作
添加/修改
添加和修改使用 . 或 [] 的方式:
const obj = {};
obj.name = ‘Tom‘;
obj[‘name‘] = ‘Jim‘;
对于 Symbol 类型的键值,必须要用 [] 的方式才行。
读取
跟添加类似使用 . 或 [] 的方式:
const mark = Symbol(‘age‘);
const obj = {name:‘Tom‘,};
obj[mark] = 19;
console.log(obj.name);
console.log(obj[mark]);
删除
删除使用 delete 操作符:
const mark = Symbol(‘age‘);
const obj = {name:‘Tom‘,};
obj[mark] = 19;
delete obj.name;
delete obj[mark];
console.log(obj);
遍历
遍历的常用方法有:for-in ,for-of :
let obj = {name:‘Tom‘,1:‘1‘};
const mark = Symbol(‘age‘);
obj[mark] = 19;
for (const ele of Object.keys(obj)) {
console.log(ele);
}
// 1
// name
这种数据结构的键是无序的,此外,键如果是 Symbol 类型,无法被遍历。
ES2015+ 方式
为了解决上述键类型的问题,ES2015+ 中提供了 Map 数据结构。Map 结构提供了“值-值”的对应,更加适合存储“键值对”。
基本用法
const m = new Map([
[1,‘1‘],
[‘name‘,‘Tom‘],
[Symbol(‘age‘),19],
[{other:‘play‘},‘basketball‘],
]);
console.log(m);
console.log(m.size);
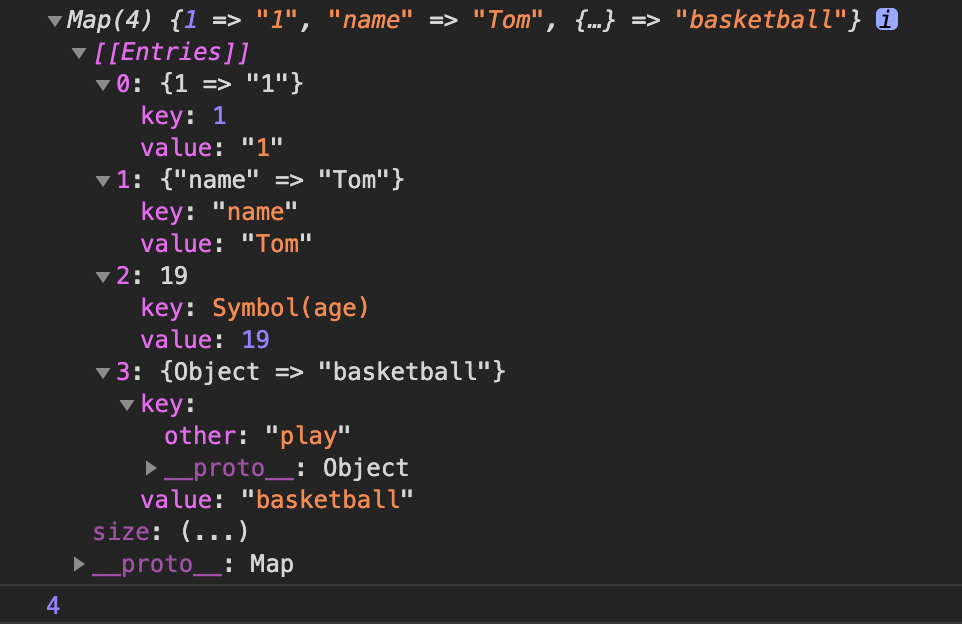
结果

Map 数据结构基本属性 size 是成员的总数。
操作
添加/修改
set(key, value) 方法设置键 key 对应的值为 value ,并返回整个 Map 结构,因此可以链式调用。如果 key 已经存在,则键值会被更新。
const m = new Map();
m.set(1,‘1‘).set(‘name‘,‘Tom‘);
const mark = Symbol(‘age‘);
m.set(mark,19);
const obj = {other:‘play‘};
m.set(obj,‘basketball‘);
console.log(m);
读取
get(key) 方法读取 key 对应的值,如果找不到 key ,返回 undefined 。
const m = new Map([
[‘name‘,‘Tom‘],
]);
const mark = Symbol(‘age‘);
m.set(mark,19);
console.log(m.get(‘name‘));
console.log(m.get(mark));
删除
delete(key) 方法删除键 key ,删除成功则返回 true ,否则返回 false 。
const m = new Map([
[‘name‘,‘Tom‘],
]);
const result = m.delete(‘name‘);
console.log(result) // true
console.log(m.delete(‘age‘)) // false
其它
has(key): 判断是否有键key。clear(): 清除所有成员。
遍历
遍历的常用方法有: forEach ,for-of :
const m = new Map([
[‘name‘,‘Tom‘],
[1,‘1‘],
[Symbol(‘age‘),19],
[{other:‘play‘},‘basketball‘],
]);
for (const ele of m.keys()) {
console.log(ele);
}
// name
// 1
// Symbol(age)
// {other: "play"}
键名是有序的,Symbol 类型的键也可以遍历到。
区别
| 维度 | Map | Object |
|---|---|---|
| 意外的键 | 默认情况不包含任何键,只包含显式插入的键。 | 原型链上的键名有可能与设置的键名产生冲突。 |
| 键的类型 | 键可以是任意值。 | 键必须是一个 String 或 Symbol 。 |
| 键的顺序 | 有序 | 无序 |
| 键的统计 | 通过 size 属性获取 | 要手动计算 |
| 迭代 | Map 可以直接被迭代。 | 以某种方式(例如 Object.keys(obj))处理后才能迭代。 |
| 性能 | 在频繁增删键值对的场景下表现更好。 | 在频繁增删除键值对的场景下未作优化。 |
参考资料
以上是关于JavaScript 新旧替换六:键值对数据的主要内容,如果未能解决你的问题,请参考以下文章