js深拷贝方法
Posted 柚子-lgt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js深拷贝方法相关的知识,希望对你有一定的参考价值。
一、ES6中扩展运算符
ES6中的扩展运算符(如果只是一层数组或者对象就是深拷贝,多层就是浅拷贝)
var obj =
name : "海绵宝宝",
age: 18,
sayHello ()
console.log("比奇堡早上好");
var newObj = ...obj
console.log("obj :",obj);
console.log("newObj :",newObj);
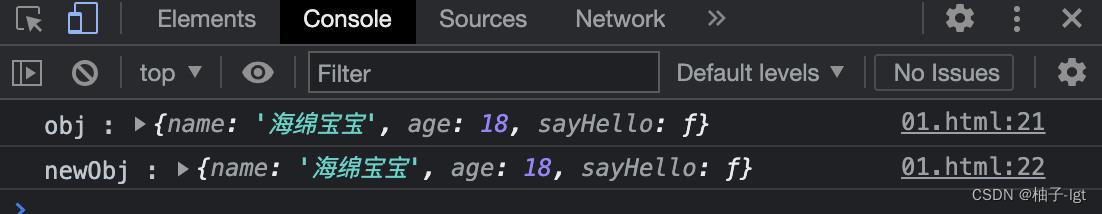
运行结果

对newObj进行修改,并不会改变obj的属性
var obj =
name : "海绵宝宝",
age: 18,
sayHello ()
console.log("比奇堡早上好");
var newObj = ...obj
console.log("obj :",obj);
console.log("newObj :",newObj);
newObj.name = "派大星"
console.log("对newObj进行修改后");
console.log("obj :",obj);
console.log("newObj :",newObj);
运行结果:

扩展运算符可以实现深层次的拷贝,但是多层数组或者对象就实现不了深拷贝了
代码:
var obj =
name:"海绵宝宝",
age:20,
bestFriend:
name:"派大星",
age:21,
hobby:"抓水母"
var newObj = ...obj
console.log("obj :",obj);
console.log("newObj :",newObj);
newObj.bestFriend.hobby = "发呆"
console.log("修改过后......");
console.log("obj=>besFriend=>hobby :",obj.bestFriend.hobby); // 发呆
console.log("newObj=>besFriend=>hobby : :",newObj.bestFriend.hobby); //发呆
二、JSON.parse( JSON.stringify ( 待拷贝对象 ) )
虽然是深拷贝,但是没有办法拷贝函数内部函数
代码:
var obj =
name : "海绵宝宝",
age: 18,
sayHello ()
console.log("比奇堡早上好");
var newObj = JSON.parse(JSON.stringify(obj))
console.log("obj :",obj);
console.log("newObj :",newObj);
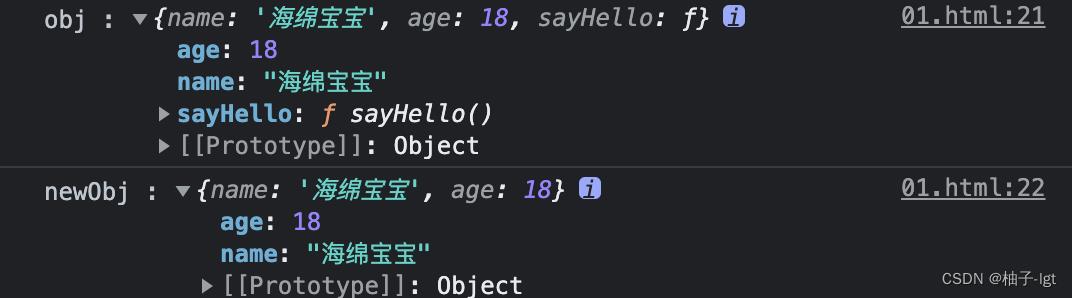
运行结果:(会发现新拷贝的newObj中并没有sayHello这个函数)

对newObj进行修改:
var obj =
name : "海绵宝宝",
age: 18,
sayHello ()
console.log("比奇堡早上好");
var newObj = JSON.parse(JSON.stringify(obj))
console.log("obj :",obj);
console.log("newObj :",newObj);
newObj.name = "派大星"
console.log("对newObj进行修改后");
console.log("obj :",obj);
console.log("newObj :",newObj);
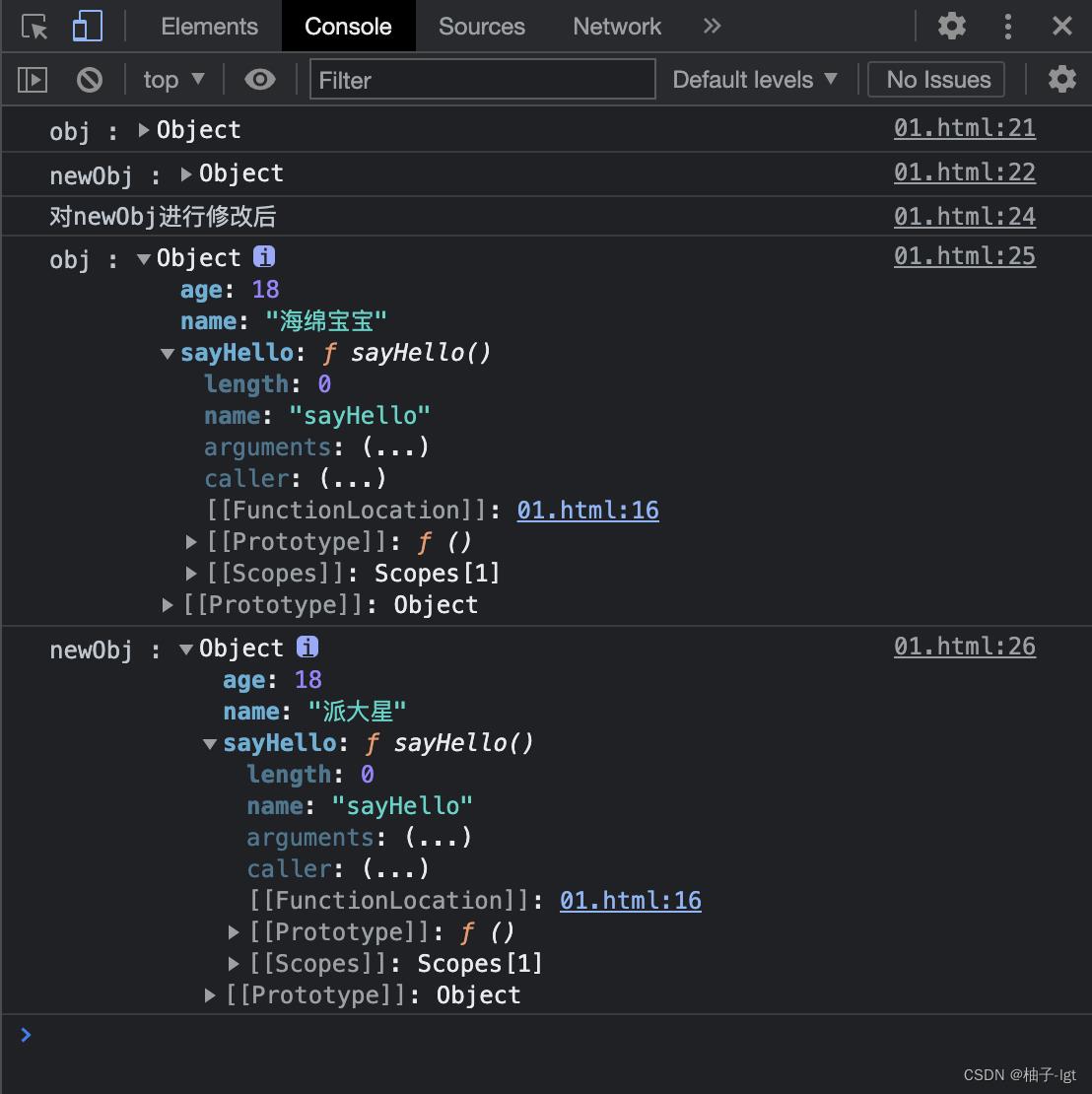
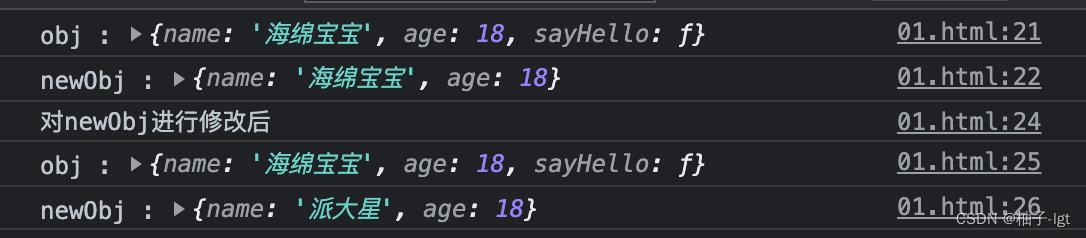
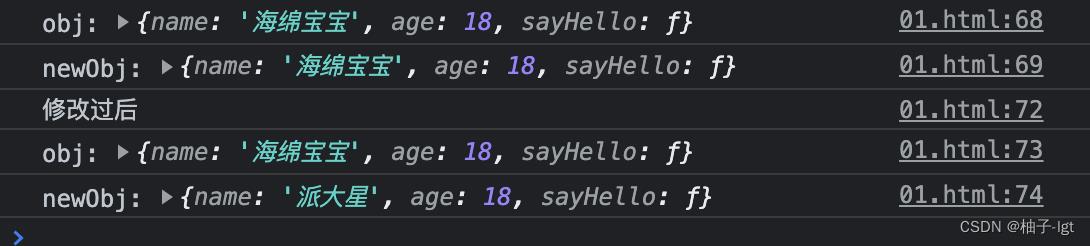
运行结果:

三、数组中的slice和concat方法
这两个数组的方法虽然可以实现单层深拷贝,对于多层是无效的
slice方法:
var arr = [1,2,3,4]
var newArr = arr.slice()
console.log("arr:",arr);
console.log("newArr",newArr);
newArr.push(5)
console.log("修改newArr后");
console.log("arr:",arr);
console.log("newArr",newArr);
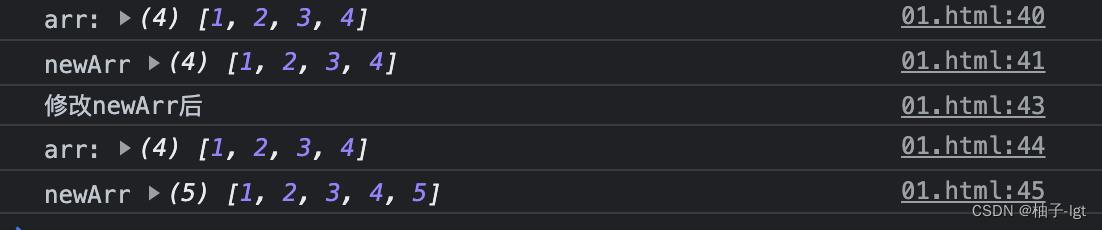
运行结果:

concat方法:
var arr = [1,2,3,4]
var newArr = [].concat(arr)
console.log("arr:",arr);
console.log("newArr",newArr);
newArr.push(5)
console.log("修改newArr后");
console.log("arr:",arr);
console.log("newArr",newArr);
运行结果:

两种方法均不可以拷贝深层次的数组
代码:
var arr = [1,2,3,4,[5,5,5,5]]
var newArr = arr.slice()
console.log("arr:",arr);
console.log("newArr",newArr);
newArr[4].push(6)
console.log("修改newArr后");
console.log("arr:",arr);
console.log("newArr",newArr);
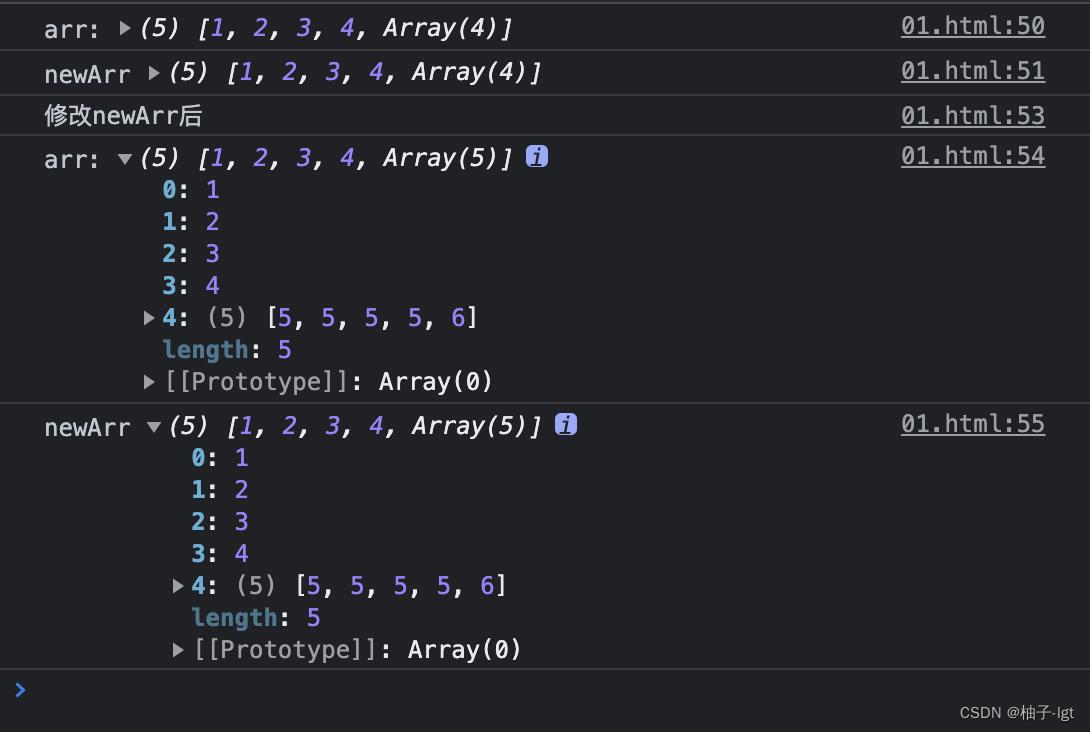
运行结果:

四、jQuery 中的 $.extend (添加true就是深拷贝,不添加就是浅拷贝)
代码:
var obj =
name : "海绵宝宝",
age: 18,
sayHello ()
console.log("比奇堡早上好");
var newObj =
$.extend(true,newObj,obj)
console.log("obj:",obj);
console.log("newObj:",newObj);
newObj.name = "派大星"
console.log("修改过后");
console.log("obj:",obj);
console.log("newObj:",newObj);
运行结果:

五、手写递归
实现思路:
- 在函数内部定义一个变量,来存储拷贝出来的内容
- 首先判断传进来的参数是否是引用数据类型,不是引用数据类型返回参数(这里面用的是typeof判断)
- 接下来用instanceof判断是数组还是对象,并且将定义的变量赋值为空数组或者空对象
- 接下来对传进来的参数进行枚举,对枚举出来的属性进行判断递归
代码:
function deepClone(obj)
if(typeof obj !=="object" || obj == null)
return obj
let res
if(obj instanceof Array)
res = []
else
res =
for(key in obj)
if(obj.hasOwnProperty(key))
res[key] = deepClone(obj[key])
return res
JS深拷贝与浅拷贝的区别,实现深拷贝的几种方法

壹 ❀ 引
如何区分深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,拿人手短,如果B没变,那就是深拷贝,自食其力。
此篇文章中也会简单阐述到栈堆,基本数据类型与引用数据类型,因为这些概念能更好的让你理解深拷贝与浅拷贝。
我们来举个浅拷贝例子:
let a=[0,1,2,3,4], b=a; console.log(a===b); a[0]=1; console.log(a,b);

嗯?明明b复制了a,为啥修改数组a,数组b也跟着变了,这里我不禁陷入了沉思。

那么这里,就得引入基本数据类型与引用数据类型的概念了。
贰 ❀ 基本数据与复杂(引用)数据
面试常问,基本数据类型有哪些,number,string,boolean,null,undefined,symbol以及未来ES10新增的BigInt(任意精度整数)七类。
引用数据类型(Object类)有常规名值对的无序对象{a:1},数组[1,2,3],以及函数等。
而这两类数据存储分别是这样的:
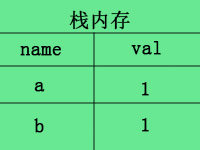
a.基本类型--名值存储在栈内存中,例如let a=1;

当你b=a复制时,栈内存会新开辟一个内存,例如这样:

所以当你此时修改a=2,对b并不会造成影响,因为此时的b已自食其力,翅膀硬了,不受a的影响了。当然,let a=1,b=a;虽然b不受a影响,但这也算不上深拷贝,因为深拷贝本身只针对较为复杂的object类型数据。
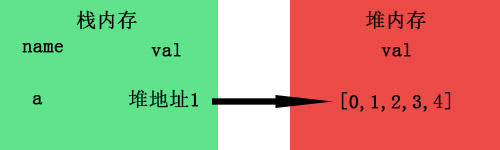
b.引用数据类型--名存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值,我们以上面浅拷贝的例子画个图:

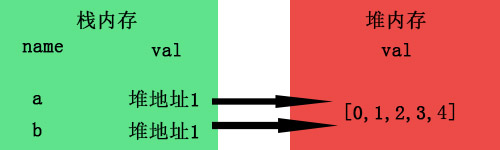
当b=a进行拷贝时,其实复制的是a的引用地址,而并非堆里面的值。

而当我们a[0]=1时进行数组修改时,由于a与b指向的是同一个地址,所以自然b也受了影响,这就是所谓的浅拷贝了。

那,要是在堆内存中也开辟一个新的内存专门为b存放值,就像基本类型那样,岂不就达到深拷贝的效果了

叁 ❀ 实现简单的深拷贝
1.我们怎么去实现深拷贝呢,这里可以递归递归去复制所有层级属性。
这么我们封装一个深拷贝的函数(PS:只是一个基本实现的展示,并非最佳实践)
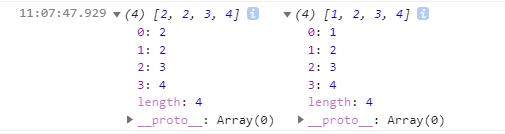
function deepClone(obj){ let objClone = Array.isArray(obj)?[]:{}; if(obj && typeof obj==="object"){ for(key in obj){ if(obj.hasOwnProperty(key)){ //判断ojb子元素是否为对象,如果是,递归复制 if(obj[key]&&typeof obj[key] ==="object"){ objClone[key] = deepClone(obj[key]); }else{ //如果不是,简单复制 objClone[key] = obj[key]; } } } } return objClone; } let a=[1,2,3,4], b=deepClone(a); a[0]=2; console.log(a,b);
可以看到

跟之前想象的一样,现在b脱离了a的控制,不再受a影响了。
这里再次强调,深拷贝,是拷贝对象各个层级的属性,可以看个例子。JQ里有一个extend方法也可以拷贝对象,我们来看看
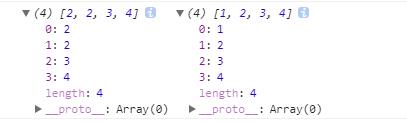
let a=[1,2,3,4], b=a.slice(); a[0]=2; console.log(a,b);

那是不是说slice方法也是深拷贝了,毕竟b也没受a的影响,上面说了,深拷贝是会拷贝所有层级的属性,还是这个例子,我们把a改改
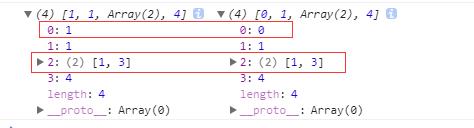
let a=[0,1,[2,3],4], b=a.slice();
a[0]=1; a[2][0]=1; console.log(a,b);

拷贝的不彻底啊,b对象的一级属性确实不受影响了,但是二级属性还是没能拷贝成功,仍然脱离不了a的控制,说明slice根本不是真正的深拷贝。
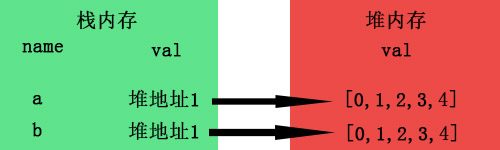
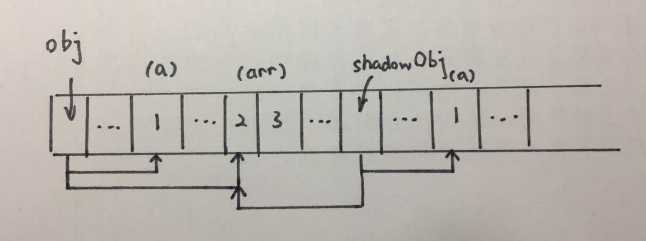
这里引用知乎问答里面的一张图

第一层的属性确实深拷贝,拥有了独立的内存,但更深的属性却仍然公用了地址,所以才会造成上面的问题。
同理,concat方法与slice也存在这样的情况,他们都不是真正的深拷贝,这里需要注意。
2.除了递归,我们还可以借用JSON对象的parse和stringify
function deepClone(obj){ let _obj = JSON.stringify(obj), objClone = JSON.parse(_obj); return objClone } let a=[0,1,[2,3],4], b=deepClone(a); a[0]=1; a[2][0]=1; console.log(a,b);

可以看到,这下b是完全不受a的影响了。
附带说下,JSON.stringify与JSON.parse除了实现深拷贝,还能结合localStorage实现对象数组存储。有兴趣可以阅读博主这篇文章。
localStorage存储数组,对象,localStorage,sessionStorage存储数组对象
3.除了上面两种方法之外,我们还可以借用JQ的extend方法。
$.extend( [deep ], target, object1 [, objectN ] )
deep表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1 objectN可选。 Object类型 第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4], b=$.extend(true,[],a); a[0]=1; a[2][0]=1; console.log(a,b);
可以看到,效果与上面方法一样,只是需要依赖JQ库。

说了这么多,了解深拷贝也不仅仅是为了应付面试题,在实际开发中也是非常有用的。例如后台返回了一堆数据,你需要对这堆数据做操作,但多人开发情况下,你是没办法明确这堆数据是否有其它功能也需要使用,直接修改可能会造成隐性问题,深拷贝能帮你更安全安心的去操作数据,根据实际情况来使用深拷贝,大概就是这个意思。
肆 ❀ 总
那么到这里,我们知道了深拷贝与浅拷贝的区别,同时从数据存储规则来解释,也明白了为什么要使用深拷贝;其次,我们知道了几种简单粗暴的深拷贝办法,也明白在何种情况下我们应该使用深拷贝。
对于文章中简单提及的栈堆概念,我专门整理了一篇关于JS内存空间的文章,若有兴趣欢迎阅读 JS 从内存空间谈到垃圾回收机制 这篇文章。
其实stringify与parse在日常开发中使用特别频繁,如果大家对于它两还有不解,可以阅读博主 json.stringify()的妙用,json.stringify()与json.parse()的区别 这篇文章。
伍 ❀ 参考
本文算是个人对于深浅拷贝的学习笔记整理,这里借用了以下资料的思想。
js面试题:实现对象深度克隆(deepClone)的三种方案
以上是关于js深拷贝方法的主要内容,如果未能解决你的问题,请参考以下文章