Vue表单修饰符:v-model.lazyv-model.numberv-model.trim
Posted 陌一一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue表单修饰符:v-model.lazyv-model.numberv-model.trim相关的知识,希望对你有一定的参考价值。
- 表单修饰符有:lazy、number、trim;
- 修饰符加在v-model后面;
lazy修饰符:
- v-model的作用是双向绑定表单,能获取到input输入框的值,而且是实时获取的,就是当你输入框里的值发生改变就会获取到;
- 有时候我们不想实时获取输入框的值,想一段时间获取一次,就可以用这个修饰符;
- 这个修饰符的作用是,绑在v-model上在input标签上使用,当输入框失去焦点的时候才获取的value值;
- 没加lazy之前:效果如下图:

- 加上lazy之后:效果如下图:

- 代码:
<body>
<div id="box">
<input type="text" v-model.lazy="mytext">
mytext
</div>
<script>
new Vue(
el:"#box",
data:
mytext:""
)
</script>
</body>- 上面两个效果图进行比较发现,当没加lazy之前,v-model是实时获取input的value值,只要value值发生变化了,但是加上lazy之后,它只会在当input标签失去焦点时,才会获取value值。
number修饰符:
- 我们通过v-model获取到input框里的value值都是字符串型的,如果我们想要获取用户输入的年龄,想要number型的数据,怎么办;
- 当然可以通过先获取字符串型的,然后再通过字符串转数字型的Number方法转换成数字,但这种方法也是麻烦了;
- 这时候number修饰符就是一个很简单很方便的方法;
- 直接在v-model后面加上就能拿到Number型的数据了;
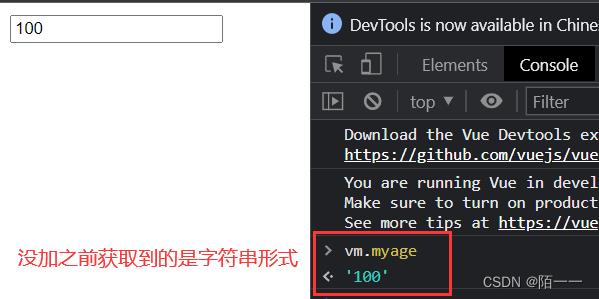
- 没加之前效果:获取到的value值是字符串格式

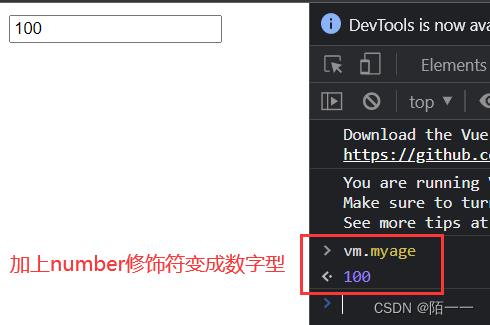
- 加了number之后效果:获取到的value值是数字格式

- 代码:
<body>
<div id="box">
<input type="number" v-model.number="myage">
</div>
<script>
var vm = new Vue(
el:"#box",
data:
myage:''
)
</script>
</body>trim修饰符:
- 用户在注册用户名时候有可能不小心输入了首尾空格,然后数据库存储的也是有空格的,当用户再次输入的时候,不知道有这个空格的存在,所以就一直显示用户名错误,所以我们要有一个去除首尾空格的办法;
- 那就是trim修饰符,作用是:去除获取的value值的首尾空格;
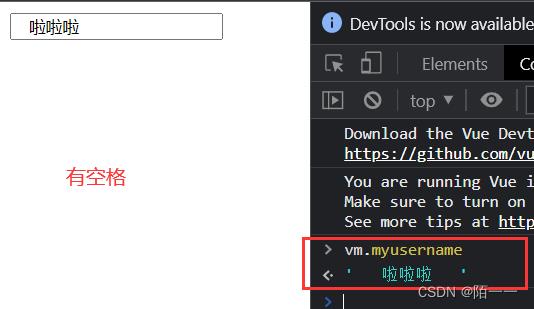
- 没加之前效果:你输入空格,获取到了value值就是带有空格的

- 加上之后,你输入空格,它会自动给你清除

- 代码:
<body>
<div id="box">
<input type="text" v-model.trim="myusername">
</div>
<script>
var vm = new Vue(
el:"#box",
data:
myusername:""
)
</script>
</body>
vue中表单输入和表单修饰符
vue中的表单输入及表单修饰符
基础用法
用
v-model指令在表单<input>、<textarea>及<select>
元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。但 v-model
本质上不过是语法糖。
数据的双向绑定可以理解为:数据的单向绑定+UI事件监听,单向绑定是将model绑定到view,当model更新时,view也会更新;双向绑定就是model和view互相驱动。
示例
<div id="app">
<label>
<input type="text" v-model="info">
</label>
<p>{{info}}</p>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
info:'hello world!',
}
})
</script>
作用
它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。应该通过 JavaScript 在组件的 data 选项中声明初始值。
用法
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用 value property 和 input 事件;
- checkbox 和 radio 使用checked property 和 change 事件;
- select 字段将 value 作为 prop 并将 change作为事件。
注意
在 input框不同的type类型 v-model存放的内容也不一样
text 和 radiov-model 存放的是value值
checkbox v-model的true和false可以控制选中和不选中 v-model=‘aa’
这个aa是数组的情况下,会把选中的内容存放到这个数组中
<textarea> v-model=‘a’ 可以影响文本域里面的内容
2.修饰符
.lazy
> 在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy
> 修饰符,从而转为在 change 事件_之后_进行同步:
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg">
.namber
想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
因为即使在 type=“number” 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim
要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">
以上是关于Vue表单修饰符:v-model.lazyv-model.numberv-model.trim的主要内容,如果未能解决你的问题,请参考以下文章