ArcGIS API for JS 访问浏览器提示不安全链接的服务时 如何设置
Posted mytudousi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ArcGIS API for JS 访问浏览器提示不安全链接的服务时 如何设置相关的知识,希望对你有一定的参考价值。
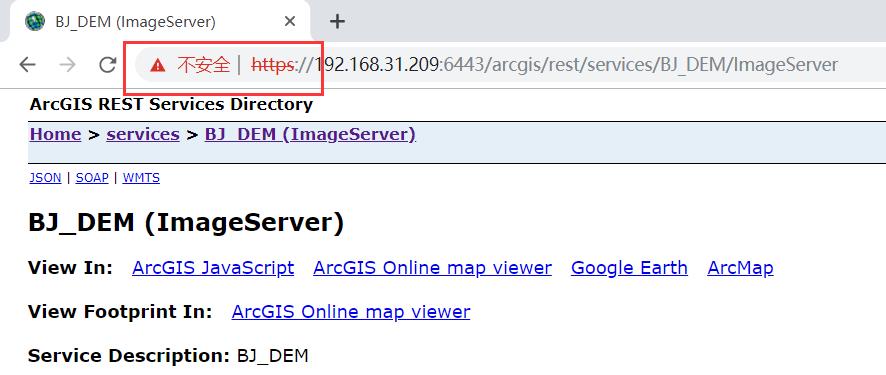
当我们通过ArcGISServer发布了服务后,首先要在要访问的计算机上通过浏览器访问下服务是否可用。但有时候会出现不安全的标识。

如果这样的链接直接放到代码中,可能会加载失败。
代码如下。
var myElevationLayer = new ElevationLayer({ url: "https://192.168.31.209:6443/arcgis/rest/services/BJ_DEM/ImageServer" }); myMap.ground.layers.add(myElevationLayer);
如果加载失败了,可以加上下面的代码。
"esri/config",
esriConfig,
esriConfig.request.corsEnabledServers.push("192.168.31.209:6443");
以上是关于ArcGIS API for JS 访问浏览器提示不安全链接的服务时 如何设置的主要内容,如果未能解决你的问题,请参考以下文章
Arcgis api for js 开发的html中,同源策略不允许读取,跨域问题怎么处理
在arcgis api for js中能修改百度地图的样式吗
如何学好arcgis api for js,esri官网英语帮助文档太难理解