解决LayUI中的JSON返回DateTime的"/Date(1589340963000)/"格式的问题
Posted 滔滔程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决LayUI中的JSON返回DateTime的"/Date(1589340963000)/"格式的问题相关的知识,希望对你有一定的参考价值。
1.数据库使用的数据类型是datetime


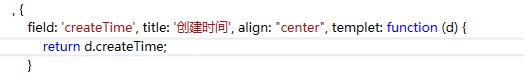
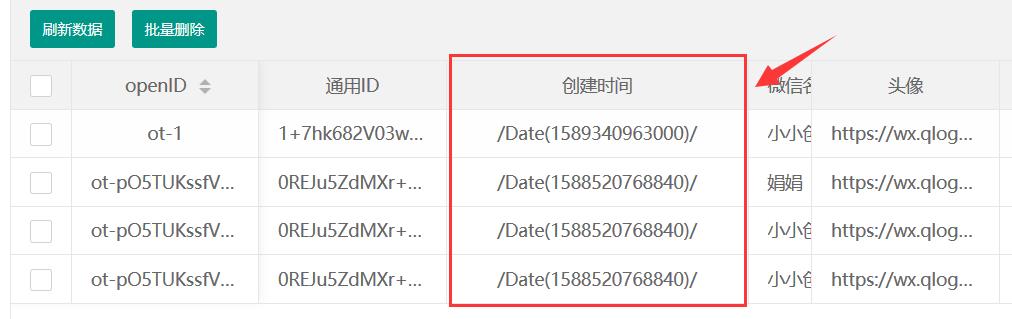
2.使用这种方式显示数据发现会出现这么个问题,以这样的格式输出"/Date(xxxxxxxxxxxxx)/"。


3.解决方法,写一个方法用来解析JSON格式的时间
Date.prototype.format = function (format) //author: meizz { var o = { "M+": this.getMonth() + 1, //month "d+": this.getDate(), //day "h+": this.getHours(), //hour "m+": this.getMinutes(), //minute "s+": this.getSeconds(), //second "q+": Math.floor((this.getMonth() + 3) / 3), //quarter "S": this.getMilliseconds() //millisecond } if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(format)) format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)); return format; } function formatTime(val) { var re = /-?\\d+/; var m = re.exec(val); var d = new Date(parseInt(m[0])); // 按【2012-02-13 09:09:09】的格式返回日期 return d.format("yyyy-MM-dd hh:mm:ss"); } function formatDate(val) { var re = /-?\\d+/; var m = re.exec(val); var d = new Date(parseInt(m[0])); // 按【2012-02-13】的格式返回日期 return d.format("yyyy-MM-dd"); }
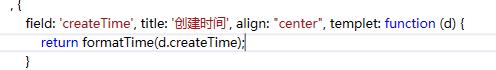
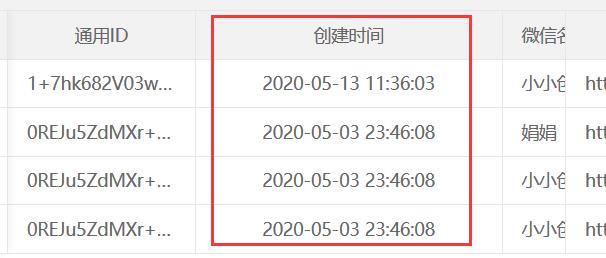
4.然后直接调用方法传值,就可以正常显示了。


以上是关于解决LayUI中的JSON返回DateTime的"/Date(1589340963000)/"格式的问题的主要内容,如果未能解决你的问题,请参考以下文章