DRF+Vue实现前后端分离架构登录
Posted 啊啊啊奥斯卡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DRF+Vue实现前后端分离架构登录相关的知识,希望对你有一定的参考价值。
一、简介
后端:Django Rest FrameWork
前端:Vue+ElementUI
数据库:mysql
二、登录流程:
- 登录时,用户在前端表单输入账号密码,根据填写的账号、密码,去请求登录的api,response会生成token,返回给前端
- 前端通过api拿到token之后,将其存储到SessionStorage,同时跳转到首页
- 前端每次路由跳转,路由守卫都需要判断是否有token,没有则跳转到登录页,有则执行操作
- 每次发起请求,都需要在axios请求头统一添加token,否则会报401
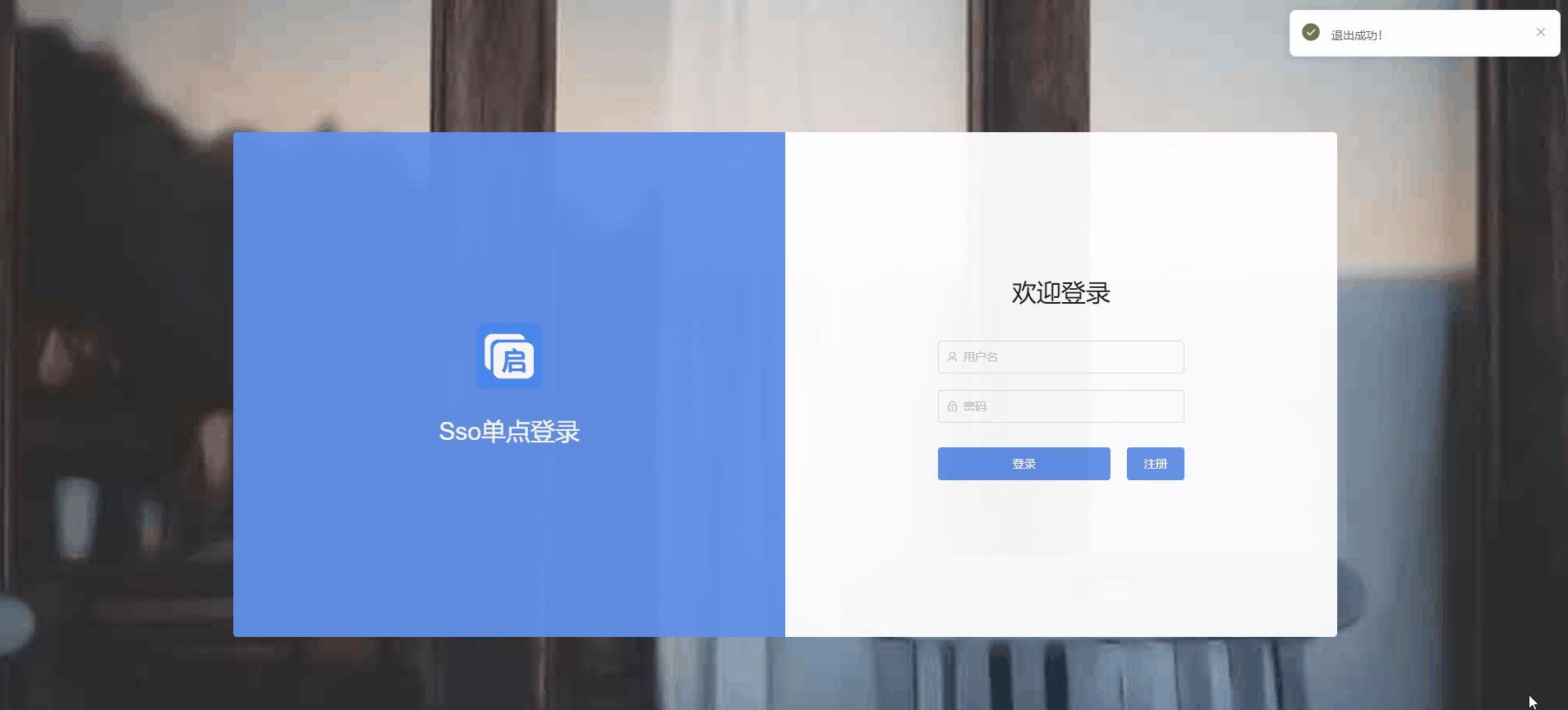
效果演示:

三、后端实现
1、添加依赖
首先在django项目的setting.py中添加authtoken模块:
INSTALLED_APPS = (
'rest_framework',
'rest_framework.authtoken',
)然后添加token认证项,
REST_FRAMEWORK =
'DEFAULT_AUTHENTICATION_CLASSES': (
'rest_framework.authentication.BasicAuthentication',
'rest_framework.authentication.SessionAuthentication',
'rest_framework.authentication.TokenAuthentication', # token认证
)
2、注册token表
常常我们的token都会存在数据库的一个表里面,那么现在去数据库注册一张表:
python manage.py migrate这样之后,我们的项目数据库中就会多一张 authtoken_token 的表
3、视图编写
因为我也没有特殊需求,所以django自带的用户模型足够我使用,下面直接开始写视图。
(ps.django默认模型字段有限,假如业务需要新增字段比如手机号,可以自定义模型,见我另外的文章)
class LoginViewSet(APIView):
'''登录获取token方法'''
permission_classes = (AllowAny,) # AllowAny 允许所有用户
def post(self, request, *args, **kwargs):
username = request.data.get('username')
password = request.data.get('password')
# django.contrib.auth.models.User
user = auth.authenticate(username=username, password=password)
if not user:
return JsonResponse(data="code": 401,
"msg": "用户名或密码不对!", status=401)
# 删除原有的Token
old_token = Token.objects.filter(user=user)
old_token.delete()
# 创建新的Token
token = Token.objects.create(user=user)
return JsonResponse("code": 200,
"message": "success!",
"data": token.key,
"uuid": user.id,
"username": user.username
, status=200)同时在路由映射添加:
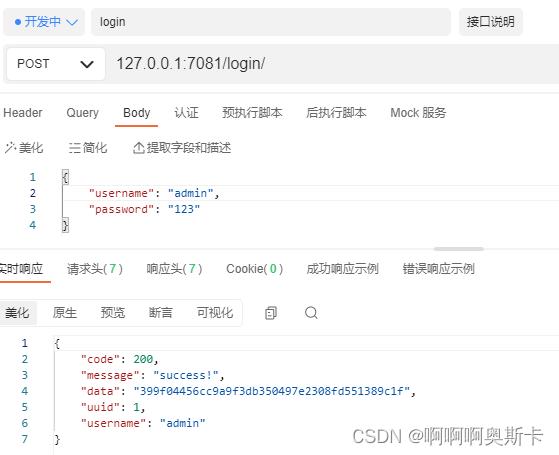
url('/login/', views.LoginViewSet.as_view())4、验证api
至此后端就结束了,现在用api工具去验证一下

5、跨域处理
本来上面基本都完成了,突然想起前端调用后端服务的时候,可能会跨域,顺便加一下。
在setting.py中添加:
#在settings.py中修改
#先添加
INSTALLED_APPS = [
"corsheaders",
]
#然后添加
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware', # 注意顺序,放在中间件前面
'django.middleware.common.CommonMiddleware', # 中间件
]四、前端实现
1、登录页面前端

2、登录方法处理
因为登录的button绑定了handleLogin方法,所以需要定义一下点击后的处理
// 登录请求
handleLogin()
this.$refs["loginRef"].validate((valid) =>
if (!valid)
return;
else
let params =
username: this.loginForm.username, //从页面手动输入的账号
password: this.loginForm.password, //从页面手动输入的密码
;
// fetchLogin(params).then((res) =>
this.$http.login(params).then((res) =>//发起api接口返回正确then,否则执行catch
if (res.data.code === 200)
sessionStorage.setItem("token", res.data.data);//将用户id存入SessionStorage
sessionStorage.setItem("username", res.data.username);
sessionStorage.setItem("uuid", res.data.uuid); //登录后路由跳转,一般是首页
this.$router.push("/dashboard");
this.$notify.success("登录成功") //登录后路由跳转,一般是首页
else
this.$message.error(res.data);
return;
).catch(error=>
this.$notify.error("账号或密码不正确哦!");
);
);
,
前后端分离交互
参考技术A 新开一个项目,对最近学的vue进行一个总结,这段时间把前后端通信做掉.请求工具: postman
这里顺便做了个模块化,把通用工具集放common模块中.但是这里有个问题,其实我自己研究的时候没搞懂
整流程逻辑:接收登录参数,判断登录账号密码是否正确,正确的话,生成token,存到redis, 然后返回登录逻辑
postman测试通过,token逻辑也十分简单,就是个密码md5+时间戳再md5
这里并没有设计前后端通信的加密逻辑,基本都是post铭文传输,后续看有没有时间做吧
开发阶段, 跨域问题我用的后端支持
省的前端做转发devserver那种
只有这个方法才能在打成jar包的时候访问文件,另外一个方法是不可以的
后端目前简单的逻辑都做好了,后面有需要的再提.
开发ide: VSCode(皮肤真香)
vscode写前端真是太香了! 各种插件可以装(想起Xcode逝去的青春, 伤心)
最主要讲的是axios的封装, 之前自己直接用的axios,请求模块基本没有封装,惨不忍睹,后面找了很久才找到个好用的,也学到了很多知识(掘金赛高!)
思想就是请求模块放到vue的原型链上,这样就没有侵入性了
请求的时候,直接调用$api对象进行请求,真的非常舒服,之前我都需要那个引入那个,不过这里是否对内存有影响我就暂时不管啦(promise强无敌)
之前写的这里都是不能看的~
以上是关于DRF+Vue实现前后端分离架构登录的主要内容,如果未能解决你的问题,请参考以下文章