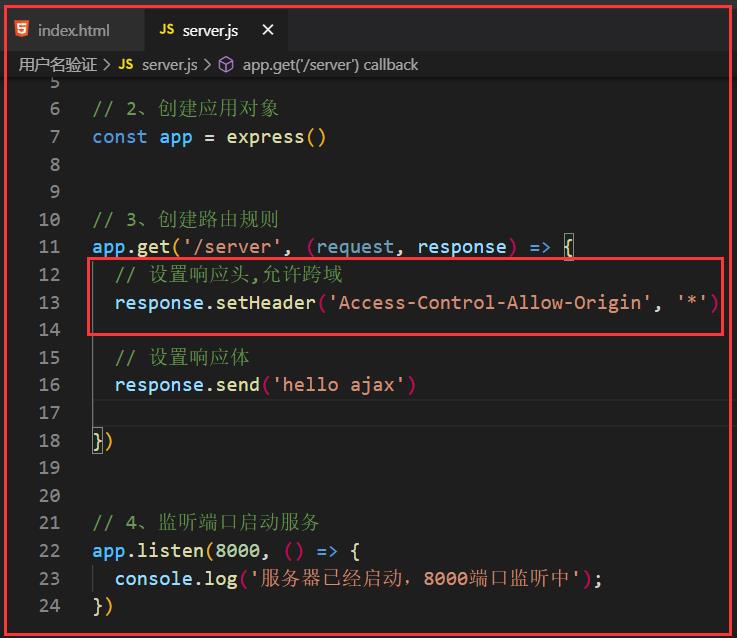
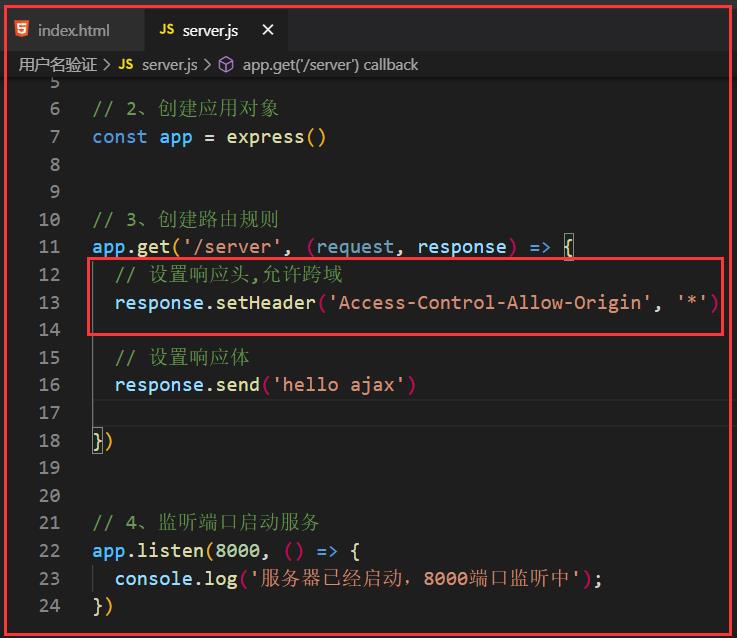
1、在需要请求的服务端页面加上代码 response.setHeader(\'Access-Control-Allow-Origin\', \'*\'),一定不能写错,不然会报错

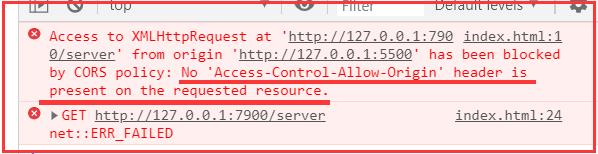
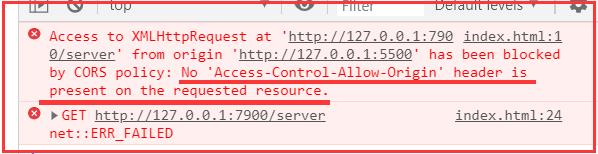
2、由于 response.setHeader(\'Access-Control-Allow-Origin\', \'*\')代码写错,提示的报错信息

Posted 17135131xjt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面进行ajax跨域请求时的问题 报错的错误信息相关的知识,希望对你有一定的参考价值。


以上是关于页面进行ajax跨域请求时的问题 报错的错误信息的主要内容,如果未能解决你的问题,请参考以下文章