目录
控制台打印骚操作
预备知识:console | MDN
- 可以直接搜
为js控制台定义样式
自定义样式
console.log 中可以通过 %c 表示 css 样式
效果1

代码1
// 打印页面相关信息(代码更新时间)
let date = new Date()
let a = \'background: #606060; color: #fff; border-radius: 3px 0 0 3px;\'
let b = \'background: #1475B2; color: #fff; border-radius: 0 3px 3px 0;\'
console.log(`%c Now Time : %c ${date} `, a, b)
效果2

代码2
console.log(\'%c绿色文字带下划线\', \'color: #43bb88;font-size: 24px;font-weight: bold;text-decoration: underline;\');
打印(输出)图片
效果图

代码
- 注意:
%c后面有个空格,padding的值可以换算下(通过把font-size设置为0,让字体不占空间,不然空格也会撑出一个空间的)
console.log(\'%c \', \'padding:133px 184px; font-size: 0; background:url("https://picsum.photos/id/1/368/268"); no-repeat;\')
借助平台打印字符(符号组成)
- 特别注意,有转义字符自己处理一下
效果图

代码
var res = `
// 未处理转义
// __ __ ____ _ __ __ __
// / / / /__ / / /___ | | / /___ _____/ /___/ /
// / /_/ / _ \\/ / / __ \\ | | /| / / __ \\/ ___/ / __ /
// / __ / __/ / / /_/ / | |/ |/ / /_/ / / / / /_/ /
// /_/ /_/\\___/_/_/\\____/ |__/|__/\\____/_/ /_/\\__,_/
//
`
console.log(res)
var res = `
// 取消转义后
// __ __ ____ _ __ __ __
// / / / /__ / / /___ | | / /___ _____/ /___/ /
// / /_/ / _ \\\\/ / / __ \\\\ | | /| / / __ \\\\/ ___/ / __ /
// / __ / __/ / / /_/ / | |/ |/ / /_/ / / / / /_/ /
// /_/ /_/\\\\___/_/_/\\\\____/ |__/|__/\\\\____/_/ /_/\\\\__,_/
//
`
console.log(res)
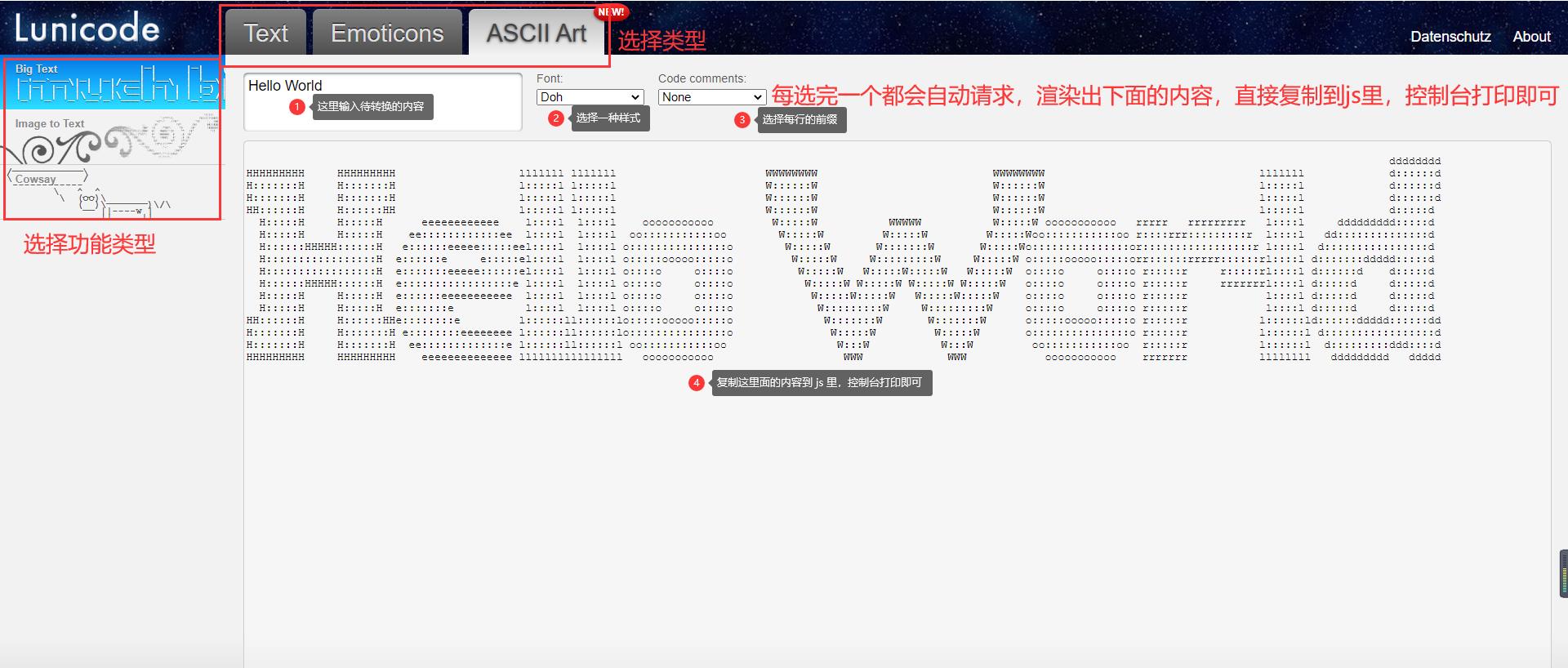
Lunicode 平台操作

①先把准备好的内容在 Lunicode 上输入进行转换(试试那些选项,生成自己想要的效果)
- 这个网站访问稍微有点慢,响应也有点点慢,耐心等待吧,或者推荐下其他更快更好的网站
②把转换后的结果复制到 js 代码中,存起来,并处理掉转义字符
- 特别是
\\
③控制台输出并控制颜色等样式
图片转字符打印
- 百度搜一下,有很多工具(或者 python 也可以实现这个功能,网上也能搜到案例代码)
- 图片转ASCII字符图
将转换后的字符复制到代码里,处理掉转义字符后js控制台输出即可
控制台打印骚操作二
想要探索这个主要是怕以后工作做产品要打印类似这种的版权信息,提前学一手(或者自己写demo也可以用来装装逼...)
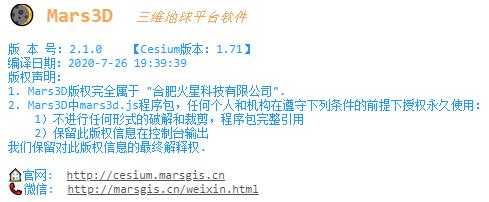
- 下面这个就是我目前看到还不错的打印效果,模仿一个(这就突然变得有意义了)
效果图

代码实现
素材:文本内容
以上是关于js控制台 console 骚操作-打印图片-自定义样式-字符画的主要内容,如果未能解决你的问题,请参考以下文章
Chrome浏览器console控制台不打印任何js错误信息