AjaxSubmit时asp.net button.click事件不能触发问题研究(普通提交能触发)
Posted luoyaoquan的Blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AjaxSubmit时asp.net button.click事件不能触发问题研究(普通提交能触发)相关的知识,希望对你有一定的参考价值。
from:https://www.codeproject.com/Questions/123490/EVENTTARGET-empty
from:https://www.cnblogs.com/qiantuwuliang/archive/2009/05/30/1492459.html
相关:AJAX触发aspnet控件的C#事件(基于Jquery)
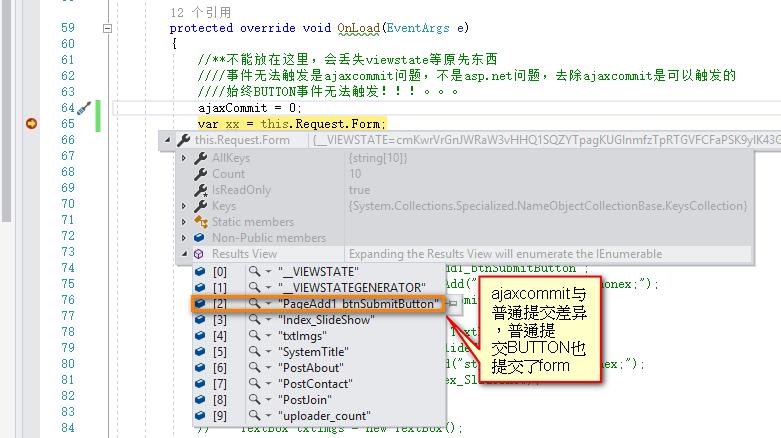
实践:

-----------
There are different mechanism for different controls for postback.
Above one will work for CheckBoxes, DropDownLists, LinkButtons, etc, this does not work for Button controls.
For button controls, If you take a look at how the server controls render as html, you\'ll see that the buttons do not call the __doPostBack javascript function so the __EVENTTARGET is never set. Instead, the Buttons render as simple input type=“submit” tags.
Since the button (or input) is what causes the form to submit, it is added to the items in the Form collection, along with all the other values from the submitted form.
So you can find the postback control by the following method
public static Control GetPostBackControl(Page page)
{
Control control = null;
string ctrlname = page.Request.Params.Get("__EVENTTARGET");
if (ctrlname != null && ctrlname != string.Empty)
{
control = page.FindControl(ctrlname);
}
else
{
foreach (string ctl in page.Request.Form)
{
Control mycontrol = page.FindControl(ctl);
if (c is System.Web.UI.WebControls.Button)
{
control =mycontrol ;
break;
}
}
}
return control;
}
Hope this will solve your problem.
---------------------------------------
asp.net编程提供了服务端控件和客户端控件的说法,其实还是脱离不了HTML的本质,客户端和服务端需要交互必须要提交,提交有两种方式get和post,get就是通过向服务端发送连接地址,服务端通过地址的参数来获得信息的,一般这些参数都是明文,能在浏览器地址栏看到。而post是通过表单的input等元素提交到服务端的页面的,这些数据一般是看不到的。asp.net的服务端控件其实就是对一般的HTML控件做了个包装,大体是通过隐藏控件提供控制的参数的。
这里介绍一个常用的函数_doPostBack,这个函数如果如果是ASP.Net render出来的页面就是自动产生这个函数,比如有带autopostback属性的控件,且其属性为true的页面,带编辑列的datagrid页面。
__doPostBack是通过__EVENTTARGET,__EVENTARGUMENT两个隐藏控件向服务端发送控制信息的,__EVENTTARGET为要调用控件的名称,如果要调用的控件是子控件,用\'\'$\'或\':\'分割父控件:子控件,__EVENTARGUMENT是调用事件时的参数
<script language="javascript">
<!--
function __doPostBack(eventTarget, eventArgument) {
var theform;
if (window.navigator.appName.toLowerCase().indexOf("netscape") > -1) {
theform = document.forms["Form1"];
}
else {
theform = document.Form1;
}
theform.__EVENTTARGET.value = eventTarget.split("$").join(":");
theform.__EVENTARGUMENT.value = eventArgument;
theform.submit();
}
// -->
</script>
以及两个隐藏控件
<input type="hidden" name="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" value="" />
通过上面的代码可以看到,__doPostBack带有两个参数,eventTarget是标识将要引发页面PostBack的控件ID,eventArgument参数提供了在引发页面PostBack事件时所带的额外参数。当然这个函数被函数时,这两个参数的值将赋值给页面的两个隐含变量__EVENTTARGET和__EVENTARGUMENT,然后调用页面的submit方法提交页面表单。这就是为什么我们可以通过Request.Form[“__EVENTTARGET”]获取得到引发页面PostBack的控件ID的原因。
了解了__doPostBack函数后,我们可以很容易的利用它非常方便地自己触发自定义的PostBack事件。那上面也说了,大部分的控件都是调用这个方法来引了页面的PostBack,只有两个控件是例外,Button 和 ImageButton,正是因为它们不是通过调用__doPostBack来回发事件,所以通过表单隐含变量__EVENTTARGET和__EVENTARGUMENT是无法获取得到引发PostBack的Button或ImageButton的ID和参数值的,只有通过下面的方式才能得它们的实例,进而判断是哪个控件引发的PostBack的:
foreach (string str in Request.Form)
{
Control c = Page.FindControl(str);
if (c is Button)
{
control = c;
break;
}
}
为什么能通过枚举Request.Form集合的Key值,查找到的回发事件源呢?在这里Button和ImageButton又有一些不同。Button控件引发的PostBack,会将Button本身的ID作为Request.Form的一个Key,它的Value是Button的Text属性值,回传给服务器,这样服务器就可以通过枚举Request.Form的Key值,去查找出控件实例,判断是否为Button控件,进而得到是哪个控件引发的PostBack事件。而ImageButton的不同就在于,它不仅仅是用ImageButton的ID作为Request.Form的Key,它是用ImageButton的ID加上.x和.y,作为Key,在Request.Form添加两上键值对,这两个键值对的值应该是标识ImageButton的图片大小。同样的,了解了这个规律后,我们仍然可以通过一定的方式得到是否是由ImageButton引发的PostBack。
总结:理解并掌握__doPostBack原理对我们更加了解Page的事件模型有非常大的帮助,并且也是我们进一步利用好页面的PostBack事件的一个重要基础。在整个asp.net页面PostBack模型中,只有Button和ImageButton是个例外,其它的控件都是一样的,也就是使用__doPostBack函数。在当我们需要通过__EVENTTARGET取得到事件源控件的话,这点是特别要注意的。
以上是关于AjaxSubmit时asp.net button.click事件不能触发问题研究(普通提交能触发)的主要内容,如果未能解决你的问题,请参考以下文章
JQuery Form AjaxSubmit(options)在Asp.net中的应用注意事项
关于 <asp:Button> 的 JQuery / ASP.NET 新手问题
ASP.NET Web Forms – Button 控件简介
input ,button, textarea 1)使用disabled , 2) 显示值, 3) 表单提交. 4) jquery.form.js ajaxSubmit