在一个JS文件中引用另一个JS文件中的变量
Posted 1024小神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在一个JS文件中引用另一个JS文件中的变量相关的知识,希望对你有一定的参考价值。
方法一,在调用文件的顶部加入下例代码:
document.write(” < script language = javascript src = ’ / js /import .js’ >< / script>”);(注:有时你引用的文件还可能需要引用其他的js,我们需要将需要的那个js文件也以同样的方法引用进来)
方法二,通过中间界面对js进行应用
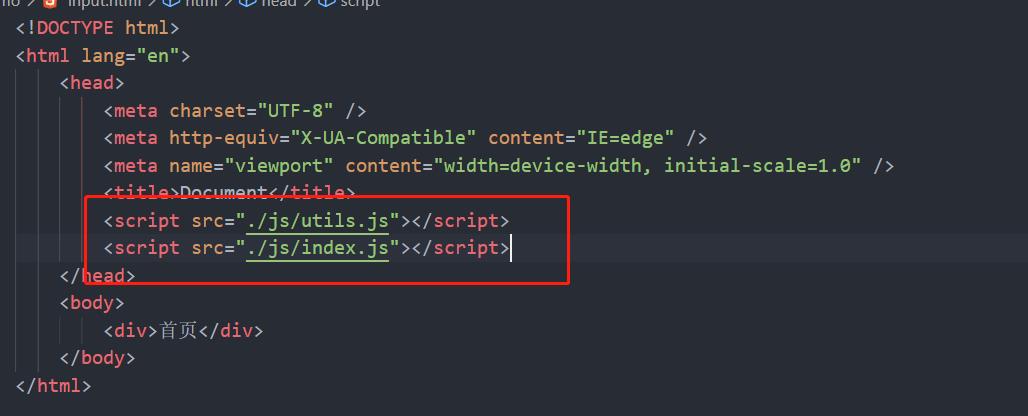
就是我们可以在某个html中引用了你需要的js文件,我们可以通过拿到那个html文件的对象,然后在通过这个对象去引用js的方法。
那么index.js中就可以访问到utils.js中的变量了,
方法三:在将下边代码放入Body中:
new_element = document.createElement(”script”);
new_element.setAttribute(”type”,”text / javascript”);
new_element.setAttribute(”src”,”import .js”);
document.body.appendChild(new_element);我们来分析一下关键的几句代码:首先,我们利用document.createElement(”script”)生成了一个script的标签,设置其 type属性为text/javascript,src为import.js(这里的1.js同2.js放在同一个目录,也可放在不同的目录)。最后将这个标签动态 地加入body中。如此一来,我们就可以调用到不同js文件中的方法了。
注意:<script language=”JAVASCRIPT” src=’1.js’></script>一定要放在body下面。
因为在2.js中用到了body(document.body.appendChild(new_element);)
如果将引如2.js的代码放在body上面,也就是说,
进入页面后,还没有生成body就已经执行b.js里的document.body.appendChild(new_element);了。
这时body不存在就会抛javascript错误。
请教如何在一个js文件中调用另外一个js文件的变量
从一个JS中调用另一个JS文件中的变量常规来说不不可能的,不过可以在页面上设置一个全局变量,这样没个JS都可以获取到这个全局变量。如果你这类的变量在很多页面都会用到,那么你可以定义个类文件专门来存储这类似的变量,然后需要使用的时候new一下就行了 参考技术A 设置全局变量,或者给dom绑定一个属性,js同时调用和更改那个属性,确保数据源一样。 参考技术B 引入要调用的js文件就可以调用了,比如你在index.html中定义了var a=1;那么你这个页面中加载另一个js(common.js),那么common.js中就直接使用a变量 参考技术C 取消首页
编程
手机
软件
硬件
安卓
苹果
手游
教程
平面
服务器
首页 > 网络编程 > JavaScript > javascript技巧 > js 引入(调用)文件
在js文件中引入(调用)另一个js文件的三种方法
2020-09-11 09:22:06 作者:NEMO
这篇文章主要介绍了在js文件中引入(调用)另一个js文件的三种方法,帮助大家更好的理解和学习JavaScript,感兴趣的朋友可以了解下
比如我写了一个JS文件,这个文件需要调用另外一个JS文件,该如何实现呢?下面就总结下在js文件中引入另一个js文件的实现
方法一,在调用文件的顶部加入下例代码
function addScript(url)
document.write("<script language=javascript src="+url+"></script>");
注:有时你引用的文件还可能需要引用其他的js,我们需要将需要的那个js文件也以同样的方法引用进来。
方法二,在js中写如下代码:
function addScript(url)
var script = document.createElement('script');
script.setAttribute('type','text/javascript');
script.setAttribute('src',url);
document.getElementsByTagName('head')[0].appendChild(script);
利用document.createElement(”script”)生成了一个script的标签,设置其 type属性为text/javascript。
方法三,利用es6中export和import实现模块化
一个js文件代表一个js模块 。ES6引入外部模块分两种情况:
1.导入外部的变量或函数等;
import firstName, lastName from './test';
2.导入外部的模块,并立即执行
import './test'
//执行test.js,但不导入任何变量
以上就是在js文件中引入(调用)另一个js文件的三种方法的详细内容,更多关于js文件引入另一个js文件的资料请关注脚本之家其它相关文章!
以上是关于在一个JS文件中引用另一个JS文件中的变量的主要内容,如果未能解决你的问题,请参考以下文章