解决TypeError: Cannot read properties of null (reading ‘xxx‘)的错误
Posted super先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决TypeError: Cannot read properties of null (reading ‘xxx‘)的错误相关的知识,希望对你有一定的参考价值。
文章目录
1. 文章目录
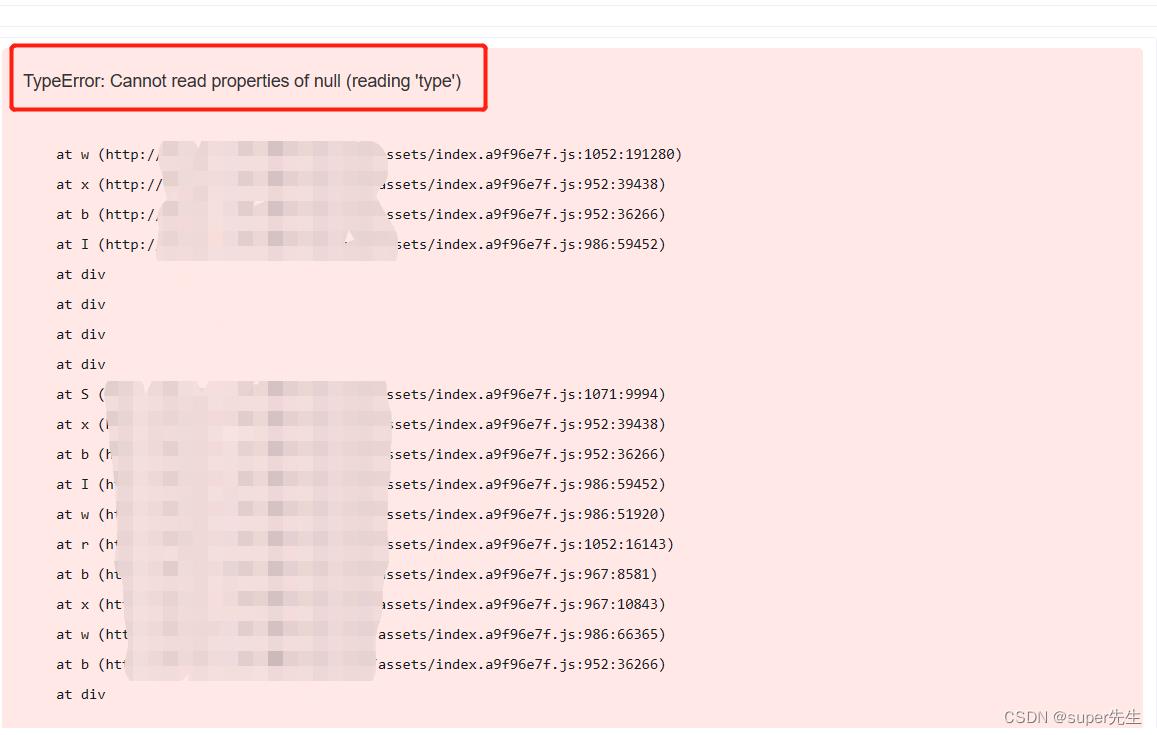
今天测试小姐姐,在测试某页面时,报出如下图的错误:

TypeError: Cannot read properties of null (reading 'type')
at w (http://...xxx.../assets/index.a9f96e7f.js:1052:191280)
at x (http://...xxx.../assets/index.a9f96e7f.js:952:39438)
at b (http://...xxx.../assets/index.a9f96e7f.js:952:36266)
at I (http://...xxx.../assets/index.a9f96e7f.js:986:59452)
at div
at div
at div
at div
at S (http://...xxx.../assets/index.a9f96e7f.js:1071:9994)
at x (http://...xxx.../assets/index.a9f96e7f.js:952:39438)
at b (http://...xxx.../assets/index.a9f96e7f.js:952:36266)
at I (http://...xxx.../assets/index.a9f96e7f.js:986:59452)
at w (http://...xxx.../assets/index.a9f96e7f.js:986:51920)
at r (http://...xxx.../assets/index.a9f96e7f.js:1052:16143)
at b (http://...xxx.../assets/index.a9f96e7f.js:967:8581)
at x (http://...xxx.../assets/index.a9f96e7f.js:967:10843)
at w (http://...xxx.../assets/index.a9f96e7f.js:986:66365)
at b (http://...xxx.../assets/index.a9f96e7f.js:952:36266)
at div
即TypeError: Cannot read properties of null (reading 'type')。
2. 分析问题
正赶上最近ChatGPT比较火,可以借助它帮助我分析问题,如下图所示:

ChatGPT无法回答我的问题,我只能自己分析此错误了。
将TypeError: Cannot read properties of null (reading 'type')翻译成中文,即类型错误:无法读取 null 的属性(读取“类型”)。
也就是说,json存在null值的对象。
因为,前端使用amis框架,后端需生成amis格式的json对象。
前端拿到amis格式的json对象后,在amis框架中渲染即可。
由于null对象的出现,导致amis无法解析对应的属性。
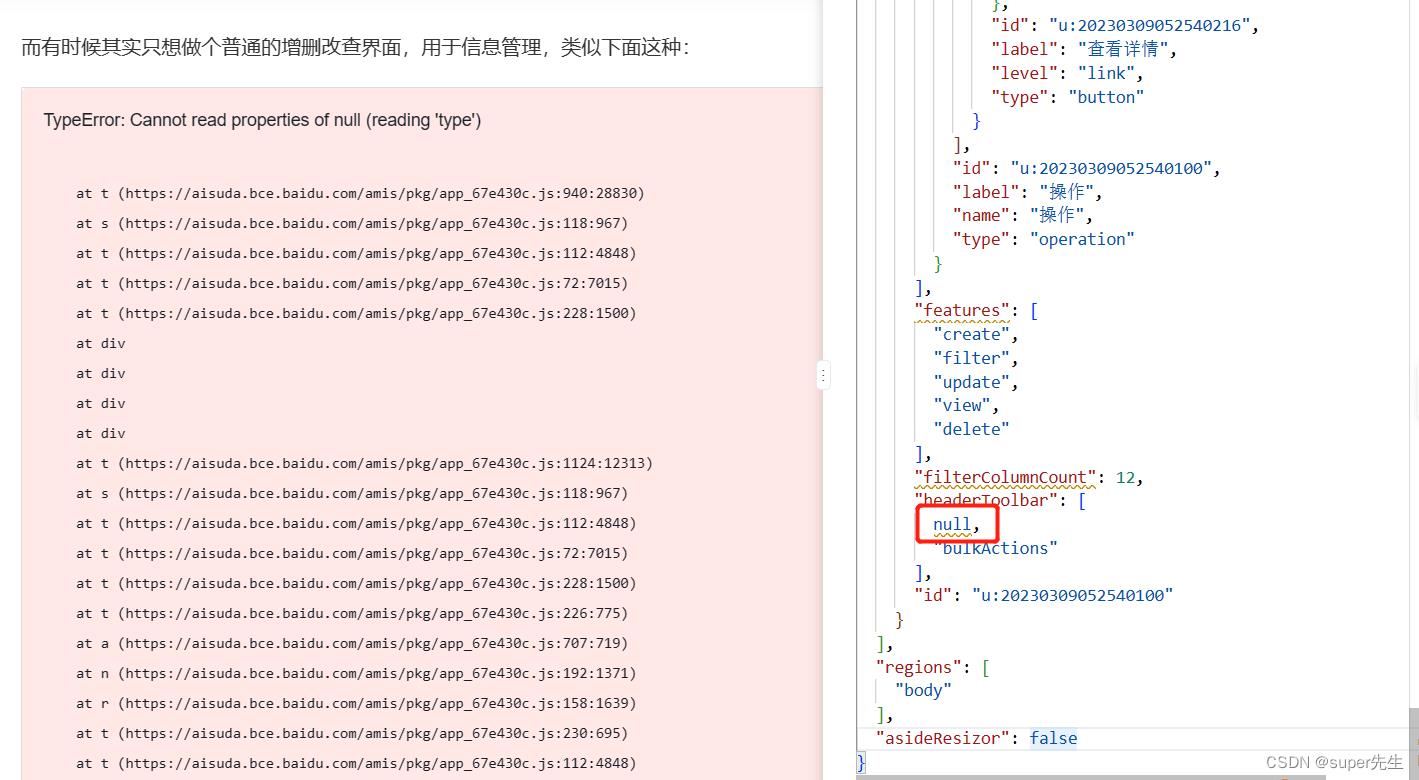
于是,去定位出前端null对象的位置,如下图所示:

实际上,headerToolbar的格式如下:
"headerToolbar": [
"actionType": "dialog",
"dialog":
"body":
"api":
"method": "post",
"url": "http://xxx/common/2023030905235058401/enterprise/100/add"
,
"body": [
"name": "orgname2",
"id": "u:20230309052540720",
"label": "所在社区",
"type": "input-text"
,
......
"name": "ifdanger",
"id": "u:20230309052540725",
"label": "是否为危化企业",
"type": "input-text"
],
"type": "form"
,
"title": "新增"
,
"level": "primary",
"id": "u:20230309052540213",
"label": "新增",
"type": "button"
,
"bulkActions"
]
如上代码所示,正常情况下,headerToolbar存在type属性。正因为上述部分代码值为null,导致amis无法解析到type属性,即报出TypeError: Cannot read properties of null (reading 'type')错误。
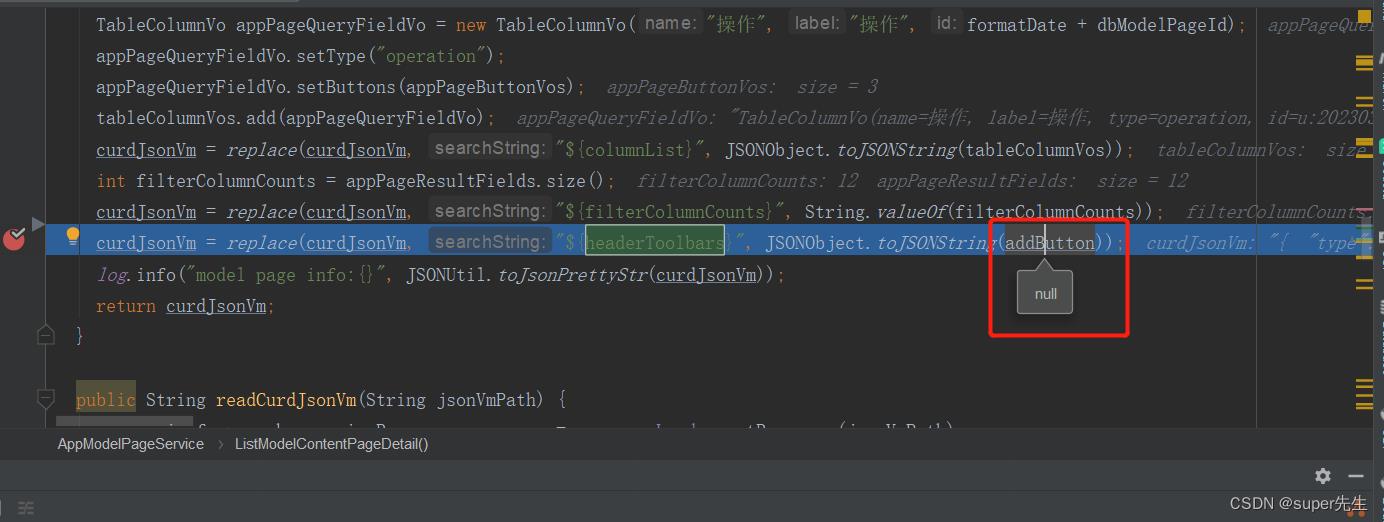
接着,再去定位到后端生成null对象的代码位置,如下图所示:

因而,需要修改后端代码。
3. 解决错误
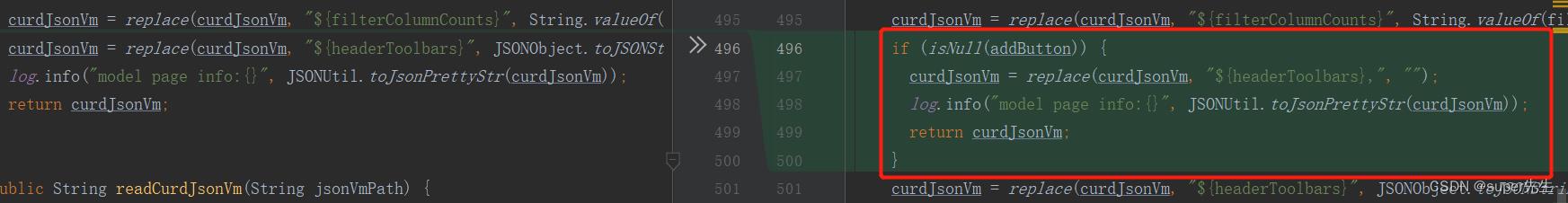
根据以上分析后得知,由于后端生成的null对象的值,导致amis无法解释后端生成的对象,即可进行如下修改:
...
if (isNull(addButton))
curdJsonVm = replace(curdJsonVm, "$headerToolbars,", "");
log.info("model page info:", JSONUtil.toJsonPrettyStr(curdJsonVm));
return curdJsonVm;
curdJsonVm = replace(curdJsonVm, "$headerToolbars", JSONObject.toJSONString(addButton));
...

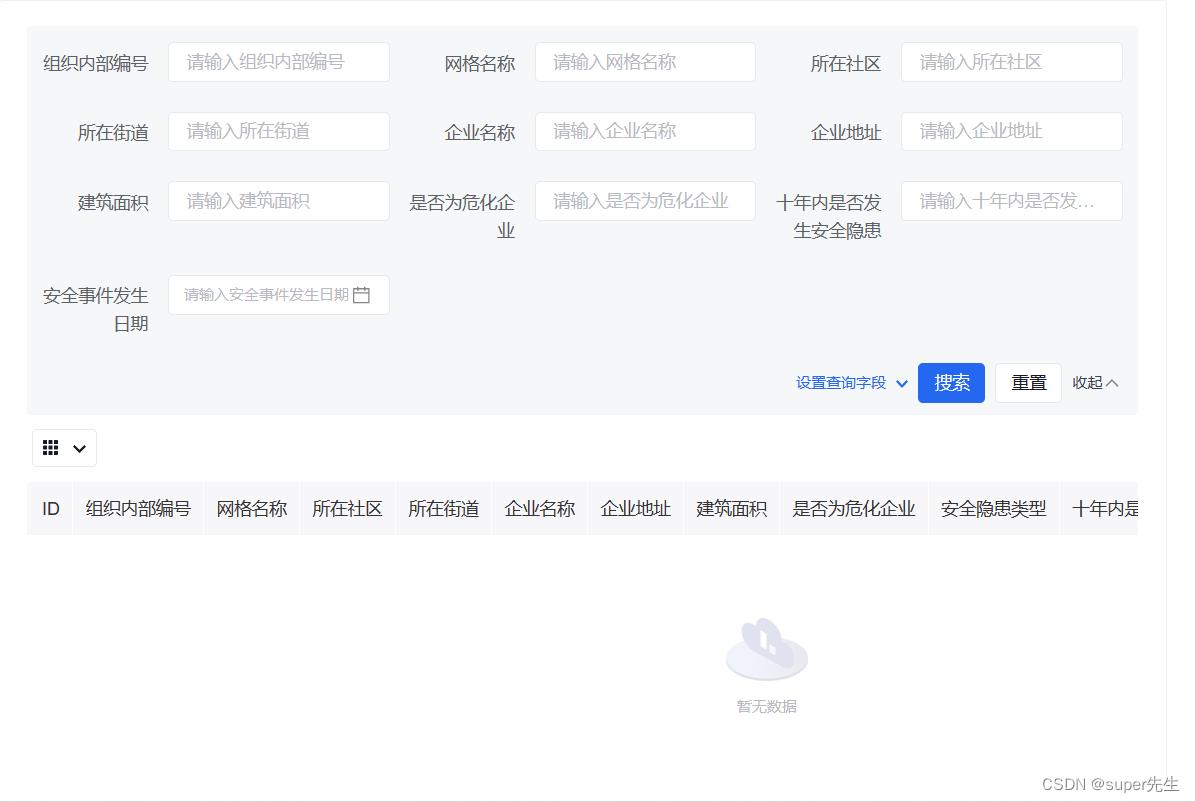
重新启动服务,即可正常访问,无报错信息:

4. 问题总结
如果类似TypeError: Cannot read properties of null (reading ‘xxx‘)不是后端造成的,一般是你的json对象存在null对象。
本来你正常的json对象,存在某个属性,框架能够解析该属性。
但出现了null对象后,导致前端框架无法解析null对象的属性。
已解决:TypeError: Cannot read properties of undefined (reading ‘name‘ )
文章目录
错误描述
TypeError: Cannot read properties of undefined (reading ‘name‘ )
- 这个错误在前端中蛮常见的,一般都是提示的这个属性没写对,但是呢,如果仅仅是这么一个简单的错误,也没必要特意写个博客记录一下
- 这个错误呢,最常见的解决方式就是查看他提示这个“name”,看看哪个地方写错了
解决方案
-
我是在对接口返回值做处理的时候遇到的,简单的来说,就是我需要对接口返回的某个值做处理,如下所示:
viewResults(row.id).then(response => console.log(response) for (var i = 1; i < response.data.list.length; i++) if (response.data.list[i - 1].score[3] == response.data.list[i - 1].score[4]) this.gridData[i].name = response.data.list[i - 1].name this.gridData[i].catename = response.data.list[i - 1].catename this.gridData[i].score = response.data.list[i - 1].score.substring(0, 6) else this.gridData[i].name = response.data.list[i - 1].name this.gridData[i].catename = response.data.list[i - 1].catename this.gridData[i].score = response.data.list[i - 1].score.substring(0, 5) ) -
具体id错误原因是这样的,vue给对象数组添加对象时for循环只执行一次(我在data中手中加了一个对象,所以只执行了一次),这个其实就是赋值产生的问题,所以上面这么写是错的,正确写法如下所示:
viewResults(row.id).then(response => for(var i = 1;i<response.data.list.length;i++) let obj =; if(response.data.list[i-1].score[3] == response.data.list[i-1].score[4]) obj.name = response.data.list[i-1].name obj.catename = response.data.list[i-1].catename obj.score = response.data.list[i-1].score.substring(0,6) else obj.name = response.data.list[i-1].name obj.catename = response.data.list[i-1].catename obj.score = response.data.list[i-1].score.substring(0,5) this.gridData.push(obj) )
PS:push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。新元素将添加在数组的末尾。此方法改变数组的长度。
以上是关于解决TypeError: Cannot read properties of null (reading ‘xxx‘)的错误的主要内容,如果未能解决你的问题,请参考以下文章