javascript 中 this
Posted 浪波激泥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 中 this相关的知识,希望对你有一定的参考价值。
this的原理
- javascript 语言之所以有
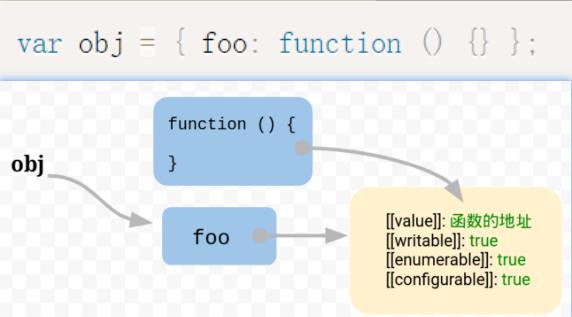
this的设计,跟内存里面的数据结构有关系。- 在普通的对象中,其在内存中是以这种键值对的方式存储的

-
但是函数有他的特殊性,函数是一个单独的值,所以它可以在不同的环境(上下文)执行
-
如果对象包含函数,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给
foo属性的value属性 
- 由于函数可以在不同的运行环境执行,所以需要有一种机制,能够在函数体内部获得当前的运行环境(context)。所以,
this就出现了,- 它的设计目的就是在函数体内部,指代函数当前的运行环境。

-
obj.foo()是通过obj找到foo,所以就是在obj环境执行。一旦var foo = obj.foo,变量foo就直接指向函数本身,所以foo()就变成在全局环境执行。
事件调用环境 谁触发事件,函数里面的 this 指向的就是谁。
- this 最终指向的是调用它的对象
- 普通函数直接调用与 window 调用
- 对象中的函数直接调用与 window 调用
- 函数被多层对象所包含,如果函数被最外层对象调用,this 指向的也只是它上一级的对象
- 多层对象中的函数的 this 指向
- 对象中的函数被赋值给另一个变量
- 构造函数调用中的 this 指向的是实例对象
- 如果构造函数中有 return 如果 return 的值对象,this 指向返回的对象,如果不是对象,则 this 指向保持原来的规则,在这里,null 比较特殊
- 如果构造函数中有 return 如果 return 的值对象,this 指向返回的对象,如果不是对象,则 this 指向保持原来的规则,在这里,null 比较特殊
- apply和call和bind调用
- 这三个函数可以会改变this的指向
- apply和call的区别是第二个参数,apply的第二的参数是数祖
- bind和call很相似,第一个参数是this的指向,从第二个参数开始是接收的参数列表。区别在于bind方法只是改变this,不会立刻执行函数
- 箭头函数调用
- 箭头函数中的 this 指向的特殊性箭头函数本身是没有 this 和 arguments 的,在箭头函数中引用 this 实际上调用的是定义是的上一层作用域的 this。
- 这里强调一下是上一层作用域,因为对象是不能形成独立的作用域的。
以上是关于javascript 中 this的主要内容,如果未能解决你的问题,请参考以下文章