JSON文件读取和显示
Posted Montai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON文件读取和显示相关的知识,希望对你有一定的参考价值。
废话不多说, 直接上代码:

json文件:
1 { 2 "squadName" : "Super Hero Squad", 3 "homeTown" : "Metro City", 4 "formed" : 2016, 5 "secretBase" : "Super tower", 6 "active" : true, 7 "members" : [ 8 { 9 "name" : "Molecule Man", 10 "age" : 29, 11 "secretIdentity" : "Dan Jukes", 12 "powers" : [ 13 "Radiation resistance", 14 "Turning tiny", 15 "Radiation blast" 16 ] 17 }, 18 { 19 "name" : "Madame Uppercut", 20 "age" : 39, 21 "secretIdentity" : "Jane Wilson", 22 "powers" : [ 23 "Million tonne punch", 24 "Damage resistance", 25 "Superhuman reflexes" 26 ] 27 }, 28 { 29 "name" : "Eternal Flame", 30 "age" : 10, 31 "secretIdentity" : "Unknown", 32 "powers" : [ 33 "Immortality", 34 "Heat Immunity", 35 "Inferno", 36 "Teleportation", 37 "Interdimensional travel" 38 ] 39 } 40 ] 41 }
css文件:
1 /* || general styles */ 2 3 html { 4 font-family: \'helvetica neue\', helvetica, arial, sans-serif; 5 } 6 7 body { 8 width: 800px; 9 margin: 0 auto; 10 } 11 12 h1, h2 { 13 font-family: \'Faster One\', cursive; 14 } 15 16 /* header styles */ 17 18 h1 { 19 font-size: 4rem; 20 text-align: center; 21 } 22 23 a p { 24 font-size: 1.3rem; 25 font-weight: bold; 26 text-align: center; 27 } 28 29 /* section styles */ 30 31 b article { 32 width: 33%; 33 float: left; 34 } 35 36 b p { 37 margin: 5px 0; 38 } 39 40 b ul { 41 margin-top: 0; 42 } 43 44 h2 { 45 font-size: 2.5rem; 46 letter-spacing: -5px; 47 margin-bottom: 10px; 48 }
index.html文件:
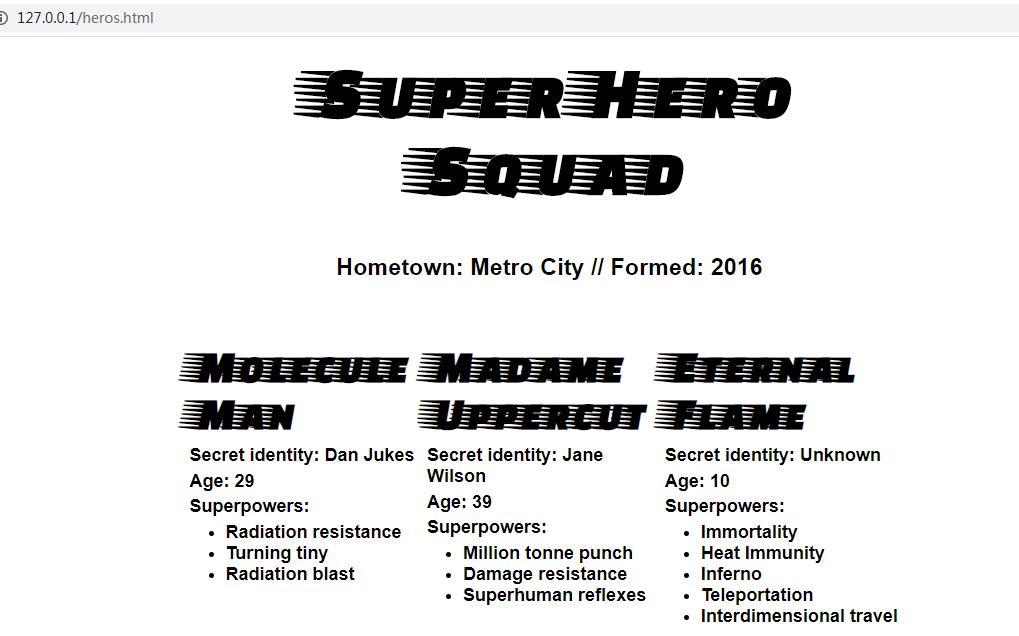
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 6 <title>Our superheroes</title> 7 8 <link href="https://fonts.googleapis.com/css?family=Faster+One" rel="stylesheet"> 9 <link rel="stylesheet" href="style.css"> 10 </head> 11 12 <body> 13 14 </body> 15 <script> 16 const body = document.querySelector(\'body\'); 17 18 19 const header = document.createElement(\'a\'); 20 const section = document.createElement(\'b\'); 21 22 body.appendChild(header); 23 body.appendChild(section); 24 25 var requestURL = \'superheroes.json\'; 26 var request = new XMLHttpRequest(); 27 request.open(\'GET\', requestURL); 28 request.responseType = \'json\'; 29 request.send(); 30 31 request.onload = function() { 32 var superHeroes = request.response; 33 populateHeader(superHeroes); 34 showHeroes(superHeroes); 35 } 36 37 function populateHeader(jsonObj) { 38 var myH1 = document.createElement(\'h1\'); 39 myH1.textContent = jsonObj[\'squadName\']; 40 header.appendChild(myH1); 41 42 var myPara = document.createElement(\'p\'); 43 myPara.textContent = \'Hometown: \' + jsonObj[\'homeTown\'] + \' // Formed: \' + jsonObj[\'formed\']; 44 header.appendChild(myPara); 45 } 46 47 function showHeroes(jsonObj) { 48 var heroes = jsonObj[\'members\']; 49 50 for(i = 0; i < heroes.length; i++) { 51 var myArticle = document.createElement(\'article\'); 52 var myH2 = document.createElement(\'h2\'); 53 var myPara1 = document.createElement(\'p\'); 54 var myPara2 = document.createElement(\'p\'); 55 var myPara3 = document.createElement(\'p\'); 56 var myList = document.createElement(\'ul\'); 57 58 myH2.textContent = heroes[i].name; 59 myPara1.textContent = \'Secret identity: \' + heroes[i].secretIdentity; 60 myPara2.textContent = \'Age: \' + heroes[i].age; 61 myPara3.textContent = \'Superpowers:\'; 62 63 var superPowers = heroes[i].powers; 64 for(j = 0; j < superPowers.length; j++) { 65 var listItem = document.createElement(\'li\'); 66 listItem.textContent = superPowers[j]; 67 myList.appendChild(listItem); 68 } 69 70 myArticle.appendChild(myH2); 71 myArticle.appendChild(myPara1); 72 myArticle.appendChild(myPara2); 73 myArticle.appendChild(myPara3); 74 myArticle.appendChild(myList); 75 76 section.appendChild(myArticle); 77 } 78 } 79 80 </script> 81 82 </html>
以上是关于JSON文件读取和显示的主要内容,如果未能解决你的问题,请参考以下文章