css深度选择器deep
Posted 码农小嘉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css深度选择器deep相关的知识,希望对你有一定的参考价值。
1.为什么要有deep
-
1.当我们给组件设置scoped的时候,此时我们组件的css样式只会对自己的内容生效,不会对子组件里面的内容生效。
<style lang="scss" scoped>
.login-page
min-height: 100vh;
background: url(@/assets/login-bg.svg) no-repeat center / cover;
display: flex;
align-items: center;
justify-content: space-around;
.el-card
width: 420px;
/* 这个选择器不生效 */
.el-card__header
height: 80px;
background: rgba(114, 124, 245, 1);
text-align: center;
line-height: 40px;
color: #fff;
font-size: 18px;
.el-form
padding: 0 20px;
.tc
text-align: center;
</style>顶部没有效果

-
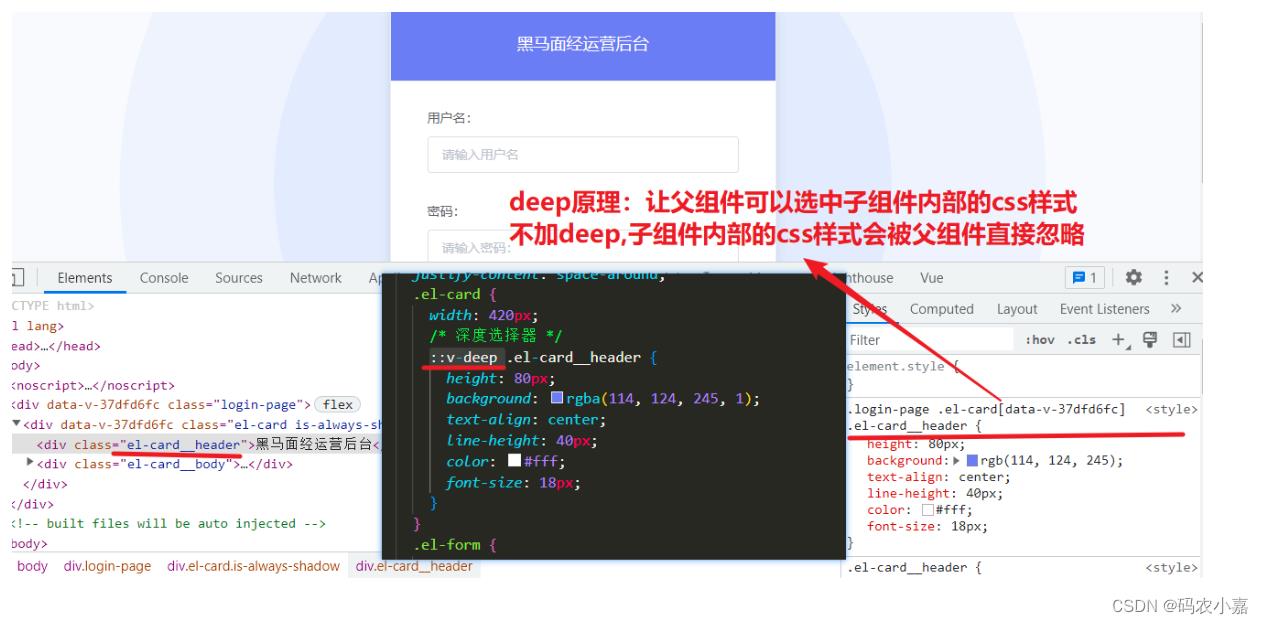
2.deep作用: 深度选择器(也有少数人叫穿透选择器)
-
让父组件向下影响到
子组件内部的样式
-
-
3.deep语法
-
::v-deep (scss)
-
/deep/ (less)
-
.el-card
width: 420px;
/* 深度选择器 */
::v-deep .el-card__header
height: 80px;
background: rgba(114, 124, 245, 1);
text-align: center;
line-height: 40px;
color: #fff;
font-size: 18px;

deep使用小结
1.deep作用:让父组件向下影响到
子组件内部的样式2.deep应用场景:如果组件没有设置scoped,则vue就不会加自定义属性。你的css选择器会对当前页面任何元素生效,自然就需要deep了。
(1)父组件使用了scoped
(2)在父组件中想要修改子组件内部的样式 (注意
不是子组件自己哈,而是子组件内部的样式(子组件的子组件)。因为子组件就在父组件里面是可以修改的。 )
css深度选择器
在vue 项目中使用 scoped 后
在父组件中的样式无法修改子组件的样式这时可以使用深度作用选择器 /deep/
例如:
<template>
<div id="chat">
<el-input v-model="input" class="chat_input" placeholder="请输入内容"></el-input>
</div>
</template>
<script scoped >
.chat_input
/deep/ .el-input__inner
color: #fff6f7
</script>
ChatIM以上是关于css深度选择器deep的主要内容,如果未能解决你的问题,请参考以下文章