我在express4.1.3中用ejs模板将后缀改为html成功,但是外部引用css文件失败了,求助。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我在express4.1.3中用ejs模板将后缀改为html成功,但是外部引用css文件失败了,求助。相关的知识,希望对你有一定的参考价值。
这一步是使用html文件
app.engine('html', require('ejs').renderFile);
app.set('view engine', 'html');
然后这样引用外部css文件,结果无效
<link rel="stylesheet" href="D:\project\test\public\stylesheets\app.css">
求解
这样即可本回答被提问者采纳 参考技术B 不要使用绝对路径,使用相对路径。 参考技术C 不要引用本地文件。
在express站点中使用ejs模板引擎
1、安装
在网站根目录启动控制台,输入
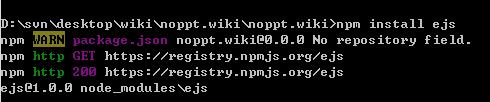
npm install ejs
Paste_Image.png
程序包会安装到node_modules目录下。

Paste_Image.png
2 修改APP.JS
修改app.js 将view engine修改为ejs。(并将模板的后缀修改为.html)
app.set(‘views‘,path.join(__dirname , ‘views‘) );
app.engine(‘.html‘, require(‘ejs‘).__express);
app.set(‘view engine‘, ‘html‘);3 创建测试页面
在views文件夹中创建index.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pivotal Search</title>
<meta name="description" content="">
<meta name="author" content="">
<!-- HTML5 shim, for IE6-8 support of HTML elements -->
<!--[if lt IE 9]>
<script src="http://apps.bdimg.com/libs/html5shiv/r29/html5.min.js"></script>
<![endif]-->
<!-- styles -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<%= title %>
</body>
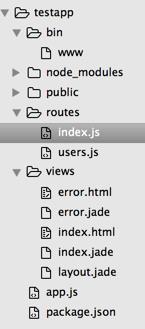
</html>然后在router里修改index.js:

Paste_Image.png
/* GET home page. */
router.get(‘/‘, function(req, res, next) {
res.render(‘index‘, { title: ‘测试11111‘ });
});原文:http://www.cnblogs.com/xuanhun/p/3922847.html
以上是关于我在express4.1.3中用ejs模板将后缀改为html成功,但是外部引用css文件失败了,求助。的主要内容,如果未能解决你的问题,请参考以下文章