本文记录实现文本溢出显示省略号的几种方式。
单行文本
三行CSS代码实现:
overflow: hidden; // 文本溢出隐藏
text-overflow: ellipsis; // 显示省略号
white-space: nowrap; // 设置文本不换行
注意:
- 设置文本溢出显示省略号时必须有宽度 width;
- 必须要设置display属性为line-block/block,设置为其他值不生效。
多行文本
1. CSS代码实现
这种方式用于webkit浏览器或者移动端页面中。
具体例子如下:
<div class="box">
<p class="textEllipsis">
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
</p>
</div>
<style>
box {
width: 200px;
background-color: #ccc;
}
.textEllipsis{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; /*显示的行数*/
overflow: hidden;
word-break:break-all; /*可择*/
}
</style>

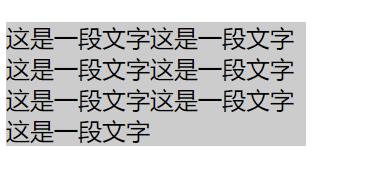
在未设置 .textEllipsis 样式之前文本如上图显示。
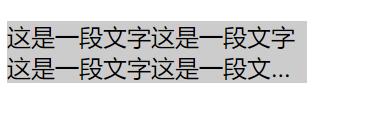
设置 .textEllipsis 样式之后,如下图显示。显示两行,可以通过设置 -webkit-line-clamp 的属性值来控制显示的行数。

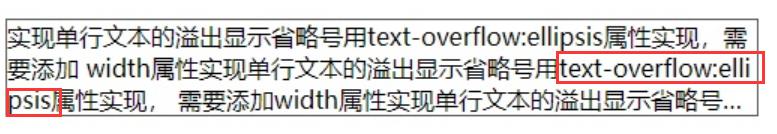
word-break: break-all;所有的都换行,不留一点空隙的换行。如下图所示。

2. 非webkit浏览器
可以通过css样式技巧实现。实例如下:
<div class="box">
<p class="textEllipsis">
这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字这是一段文字
</p>
</div>
<style>
.box {
width: 200px;
background-color: #ccc;
}
.textEllipsis {
position: relative;
line-height: 20px;
height: 60px; /*height高度正好是line-height的n倍*/
overflow: hidden;
border: #5D5D5D solid 1px;
word-break: break-all;
}
.textEllipsis::after {
content: "…";
position: absolute;
bottom: 0;
right: 0;
width: 17px;
padding-left: 33px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
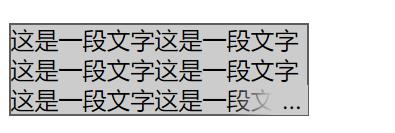
效果图如下,感觉不是很美观,但也是一种实现方式。

js实现文本溢出显示省略号
使用一些js库实现文本溢出隐藏的效果也比较好。
- Clamp.js 实现。github地址:https://github.com/josephschmitt/Clamp.js。
var module = document.getElementById(\'clamp-this-module\');
//多行
$clamp(module,{clamp:3});
//单行
$clamp(module,{clamp:1});
- 使用jquery插件,jQuery.dotdotdot。官网地址点这里
注意:使用jQuery.dotdotdot插件时要给希望显示省略号的盒子添加高度,否则不会生效。
<style>
.wrapper {
width: 400px;
height: 50px;
}
</style>
<p class="wrapper">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores maxime quia velit quod, praesentium animi a, debitis incidunt, consectetur odio, voluptatum nam dolores perspiciatis quo sit. Voluptatibus ab temporibus, sit!
</p>
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.dotdotdot@3.2.3/dist/jquery.dotdotdot.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".wrapper").dotdotdot({
// 添加相关配置项
ellipsis : \'...\'
});
});
</script>
参考文章:https://blog.csdn.net/u013112461/article/details/102546463