微信小程序按钮还能这样用?
Posted 热爱编程的小白白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序按钮还能这样用?相关的知识,希望对你有一定的参考价值。
目录
🍓button 按钮的基本使用
按钮组件 功能比 html 中的 button 按钮丰富 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)通过type属性指定按钮颜色类型

WXML:
<!-- 通过type属性指定按钮颜色类型 -->
<button>普通按钮</button>
<button type="primary">主色调</button>
<button type=warn">警告</button>注:后期会对按钮添加事件,现在只是给大家演示一下按钮的类型
小尺寸按钮

<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调</button>
<button type=warn" size="mini">警告</button>
<button plain>普通按钮</button>
<button type="primary" plain>主色调</button>
<button type=warn" plain>警告</button>🍉各种神奇的按钮
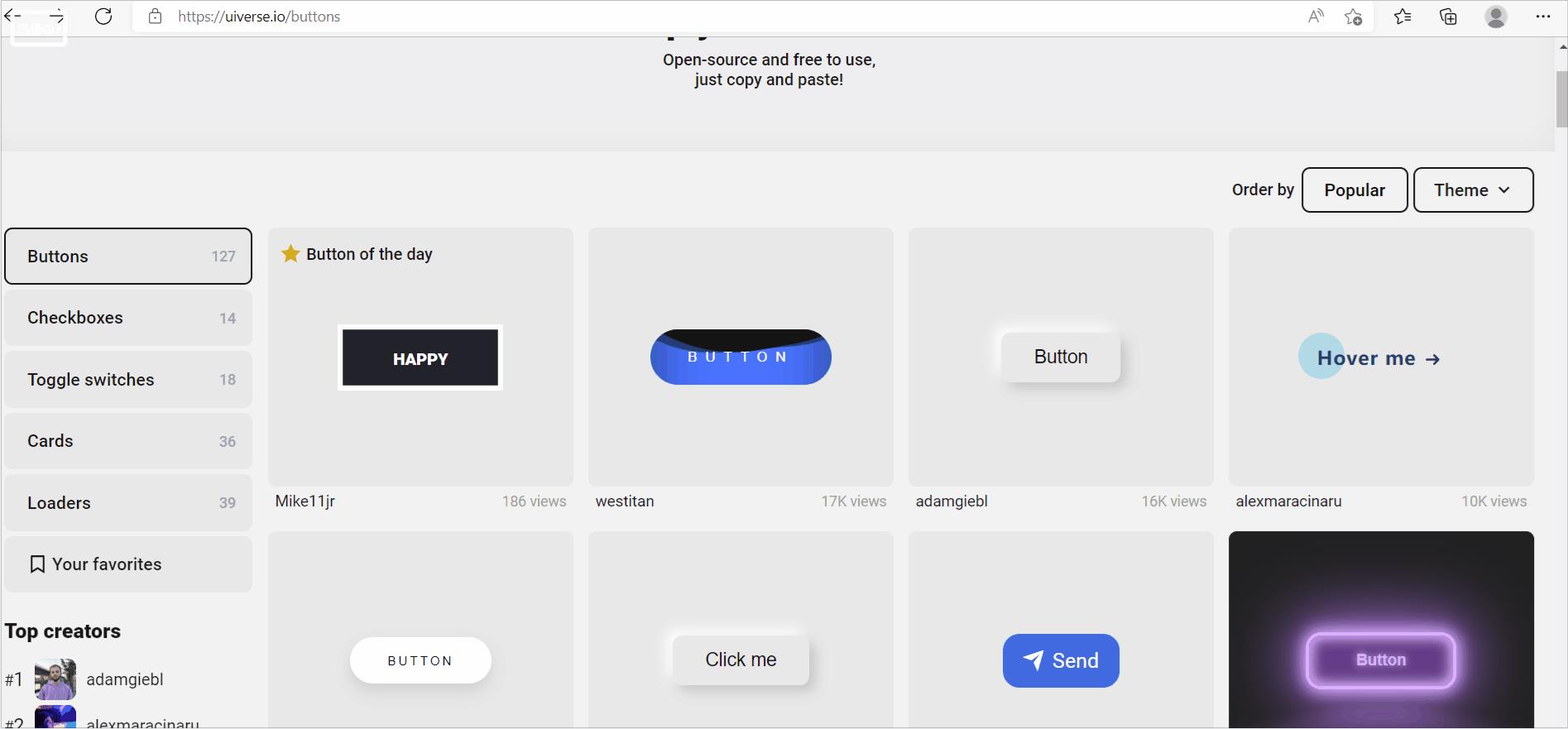
去这里找按钮的样式,然后复制:
Buttons - copy CSS & HTML! (uiverse.io)


WXML:(大家到时候需要改一改,因为我直接复制上面 按钮样式 里面的代码)
<button>
<span>Button</span>
<view class="liquid"></view>
</button>
WXSS:
/* From www.lingdaima.com */
button
position: relative;
padding: 19px 36px;
display: block;
text-decoration: none;
text-transform: uppercase;
overflow: hidden;
border-radius: 40px;
border: none;
button span
position: relative;
color: #fff;
font-family: Arial;
letter-spacing: 8px;
z-index: 1;
button .liquid
position: absolute;
top: -80px;
left: 0;
width: 100%;
height: 200px;
background: #4973ff;
box-shadow: inset 0 0 50px rgba(0, 0, 0, .5);
transition: .5s;
button .liquid::after,
button .liquid::before
content: '';
width: 200%;
height: 200%;
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%, -75%);
background: #fff;
button .liquid::before
border-radius: 45%;
background: rgba(20, 20, 20, 1);
animation: animate 5s linear infinite;
button .liquid::after
border-radius: 40%;
background: rgba(20, 20, 20, .5);
animation: animate 10s linear infinite;
button:hover .liquid
top: -120px;
@keyframes animate
0%
transform: translate(-50%, -75%) rotate(0deg);
100%
transform: translate(-50%, -75%) rotate(360deg);

WXML:
<button> Button
</button>WXSS:
/* From uiverse.io by @adamgiebl */
button
background: #FBCA1F;
font-family: inherit;
padding: 0.6em 1.3em;
font-weight: 900;
font-size: 18px;
border: 3px solid black;
border-radius: 0.4em;
box-shadow: 0.1em 0.1em;
button:hover
transform: translate(-0.05em, -0.05em);
box-shadow: 0.15em 0.15em;
button:active
transform: translate(0.05em, 0.05em);
box-shadow: 0.05em 0.05em;
下期预告:image 组件的基本使用
小程序的button怎样给
Button 按钮首先提醒一下大家,如果你现在button标签不能用,不用担心,那是因为微信小程序存在一个bug,你仔细看一下你的button标签的代码是不是这样的
<button>Content<button/>//而正确的代码是这样的<button>Content</button>123
1.在index.wxml中设置button按钮
上代码
<view class="page"><button size="default">Content</button><button size="mini">Content</button><button type="default">Content</button><button type="primary">Content</button><button type="warn">Content</button><button type="primary" plain="true">Content</button><button type="primary" disabled="true">Content</button><button type="primary" loading="true">Content</button><button type="primary" fromTyoe="reset">Content</button><button type="primary"hover-class="none">Content</button></view>1234567891011121314
解释
<view class ="container">//设置button的大小 <button size="mini|default">按钮</button>//设置button类型<button type="warn|default|primary">按钮</button>//是否透明<button plain="true">按钮</button>//是否禁用<button disable="true">按钮</button>//是否设置为加载按钮<button loa ding="true">按钮</button>//点击button的响应 效果<button hover-class="none">按钮</button>//给button绑定一个点击时间,thing 在js文件中设置<button bindtap="thing">按钮</button></view>1234567891011121314151617
2.icon图标的设置
上图
**上代码**style标签下的属性是为了让图像呈横向显示
wx:for语句类似于java,c++中的for循环语句,这里只是简化了步骤,你把数组在wx:for标签中实例化,然后item直接把就会从第一个显示到最后一个,省去了很多步骤,但我不知道这个,如果好几个数组嵌套循环的话,不知道怎么写?
<view class="page">
<icon type="success" size="50" color="red"></icon>
<view>------------------------------------</view>
<view style="display:inline-block">
<block wx:for="[10,20,30,40,50,60]">
<icon type="info" size="item"></icon>
</block>
</view>
<view>------------------------------------</view>
<view style="display:inline-block">
<block wx:for="iconColor">
<icon type="success" size="50"color="item"></icon>
</block>
</view>
<view>------------------------------------</view>
<view style="display:inline-block">
<block wx:for="iconType">
<icon size="50"type="item"></icon>
</block>
</view>
</view>1234567891011121314151617181920212223
index.js —– js文件一般有两种书写方式,一种就是这样,先实例化一个变量param,在里边写属性,然后再Page里边注册;另一种就是直接在Page里边设置属性。
var param=
data:
iconSize:[20,30,40,50,60,70],
iconColor:[ 'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'],
iconType: ['success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn','success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download','info_circle', 'cancel', 'search', 'clear'
]
Page(param) 参考技术A 能可以具体一点吗?
以上是关于微信小程序按钮还能这样用?的主要内容,如果未能解决你的问题,请参考以下文章