JS的数据类型你真的懂了吗
Posted 炉火糖粥的个人博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS的数据类型你真的懂了吗相关的知识,希望对你有一定的参考价值。
一、JS数据类型分类
1.基本数据类型
(1)Number 数字
(2)String 字符串
(3)Boolean 布尔值
(4)null 空对象指针
(5)undefined 为定义
(6)symbol (es6新增,表示独一无二的值)
(7)bigint(ES10新增,表示比number数据类型支持的范围更大的整数值)
注意:NaN是Number中的一种特殊数值,不是一种数据类型
2.引用数据类型
object,array和function都是object的子类型
3.基本数据类型和引用数据类型的区别
(1)声明变量时内存分配不一样
基本数据类型:在栈中,因为占据空间是固定的,可以将他们存在较小的内存中-栈中,这样便于迅速查询变量的值
引用数据类型:存在堆中,栈中存储的变量,只是用来查找堆中的引用地址。
理由:引用值的大小会改变,所以不能把它放在栈中,否则会降低变量查寻的速度。相反,放在变量的栈空间中的值是该对象存储在堆中的地址。地址的大小是固定的,所以把它存储在栈中对变量性能无任何负面影响
(2)不同的内存分配带来不同的访问机制
在javascript中是不允许直接访问保存在堆内存中的对象的,所以在访问一个对象时,首先得到的是这个对象在堆内存中的地址,然后再按照这个地址去获得这个对象中的值,这就是传说中的按引用访问。 而基本数据类型的值则是可以直接访问到的。
(3)复制变量时的不同
基本数据类型:在将一个保存着原始值的变量复制给另一个变量时,会将原始值的副本赋值给新变量,此后这两个变量是完全独立的,他们只是拥有相同的value而已。
引用数据类型:在将一个保存着对象内存地址的变量复制给另一个变量时,会把这个内存地址赋值给新变量, 也就是说这两个变量都指向了堆内存中的同一个对象,他们中任何一个作出的改变都会反映在另一个身上。 (这里要理解的一点就是,复制对象时并不会在堆内存中新生成一个一模一样的对象,只是多了一个保存指向这个对象指针的变量罢了)
(4)参数传递的不同
基本数据类型:只是把变量的值传递给参数,之后这个参数和变量互不影响
引用数据类型:传递是对象在堆内存里面的地址,他们指向同一个对象。
二、数据类型的判断方式
1.typeof
typeof返回一个表示数据类型的字符串,返回结果包括:number、boolean、string、symbol、object、undefined、function等7种数据类型,但判断null、array都输出object。
2.instanceof
instanceof 是用来判断a是否为b的实例,表达式为:a instanceof b,如果a是b的实例,则返回true,否则返回false。instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性,但它不能检测null和 undefined
3.constructor
constructor作用和instanceof非常相似。但constructor检测 object与instanceof不一样,还可以处理基本数据类型的检测。不过函数的 constructor 是不稳定的,这个主要体现在把类的原型进行重写,在重写的过程中很有可能出现把之前 的constructor给覆盖了,这样检测出来的结果就是不准确的。
4.object.prototype.tostring.call() :是最准确最常用的方式。
代码示例:
Object.prototype.toString.call(); // [object String]
Object.prototype.toString.call(1); // [object Number]
Object.prototype.toString.call(true); // [object Boolean]
Object.prototype.toString.call(undefined); // [object Undefined]
Object.prototype.toString.call(null); // [object Null]
Object.prototype.toString.call(new Function()); // [object Function]
Object.prototype.toString.call(new Date()); // [object Date]
Object.prototype.toString.call([]); // [object Array]
Object.prototype.toString.call(new RegExp()); // [object RegExp]
Object.prototype.toString.call(new Error()); // [object Error]
三、JS数据类型转换
1.强制转换
(1)toPrimitive(obj,type)转换为原始值
toPrimitive对基本数据类型不发生转换处理,只针对引用数据类型,作用是将引用数据类型转换为基本数据类型。ToPrimitive运算符有两个参数,第一个参数obj是需要转换的对象,第二个参数type是期望转换为的原始数据类型(可选)
对于参数2 type的说明:
type=String,首先调用obj的toString方法,如果为原始值则return,否则调用obj的valueOf方法,如果为原始值则return,否则抛出TypeError异常
type=Number,首先调用obj的valueOf方法,如果为原始值则return,否则调用obj的toString方法,如果为原始值则return,否则抛出TypeError异常
type参数为空,如果obj是Date对象,则type=String,其它情况把type=Number处理
(2)toString
返回一个表示该对象的字符串,每个对象都有toString方法,当对象被表示为文本值时或者当以期望字符串的方式引用对象时,该方法自动调用
var obj={}
console.log(obj.toString())//[object Object]
var arr=[1,"111"]
console.log(arr.valueOf())//数组本身
console.log(arr.toString())//1,111
console.log(arr.toLocaleString())//1,111
(3)valueOf
Javascript调用valueOf方法来把对象转换成原始类型的值(数值、字符串、布尔值)。某些情况会被自动调用
array 数组的元素被转换为字符串,这些字符串由逗号分隔,连接在一起。其操作与 array.tostring 和 array.join 方法相同。
boolean boolean 值。
date 存储的时间是从 1970 年 1 月 1 日午夜开始计的毫秒数 utc。
function 函数本身。
number 数字值。
object 返回"[object object]",前一个object标记基础类型,后一个object标记子类型
string 字符串值。
math 和 error 对象没有 valueof 方法。
var str="我是string";
var num=5;
var date=new Date();
var obj={
name:"cc",
age:16
}
console.log(str.valueOf())//我是string
console.log(num.valueOf())//5
console.log(date.valueOf())//1574577999115
console.log(obj.valueOf())//{name: "cc", age:16}
(4)Number()
null==》0、undefined==》NaN、true==》1、false==》0
字符串转换时遵循数字常量规则,如果有不是数字的内容则转换失败返回 NaN
Number(null); //0
Number(undefined); //NaN
Number(true); //1
Number(false); //0
Number(\'1\'); //1
Number(\'a\'); //NaN
(5)String()
null、undefined、true、false都加上引号
数字转换遵循通用规则,溢出将以指数形式或者无穷大(Infinity)
String(null) //"null"
String(undefined) //"undefined"
String(true) //"true"
String(1) // \'1\'
String(-1) // \'-1\'
String(0) // \'0\'
String(-0) // \'0\'
String(Math.pow(1000,10)) // \'1e+30\'
String(1E+400) // \'Infinity\'
String(-Infinity) // \'-Infinity\'
String({}) // \'[object Object]\'
String([1,[2,[3,4]],[\'a\']) // \'1,2,3,4,a\'
String(function (){return 0}) //function({return 0})
(6)Boolean
undefined、null、0、+0、-0、NaN、空字符串转换为false,其余都为true
Boolean(undefined) // false
Boolean(null) // false
Boolean(0) // false
Boolean(NaN) // false
Boolean(\'\') // false
Boolean({}) // true
Boolean([]) // true
Boolean(new Boolean(false)) // true
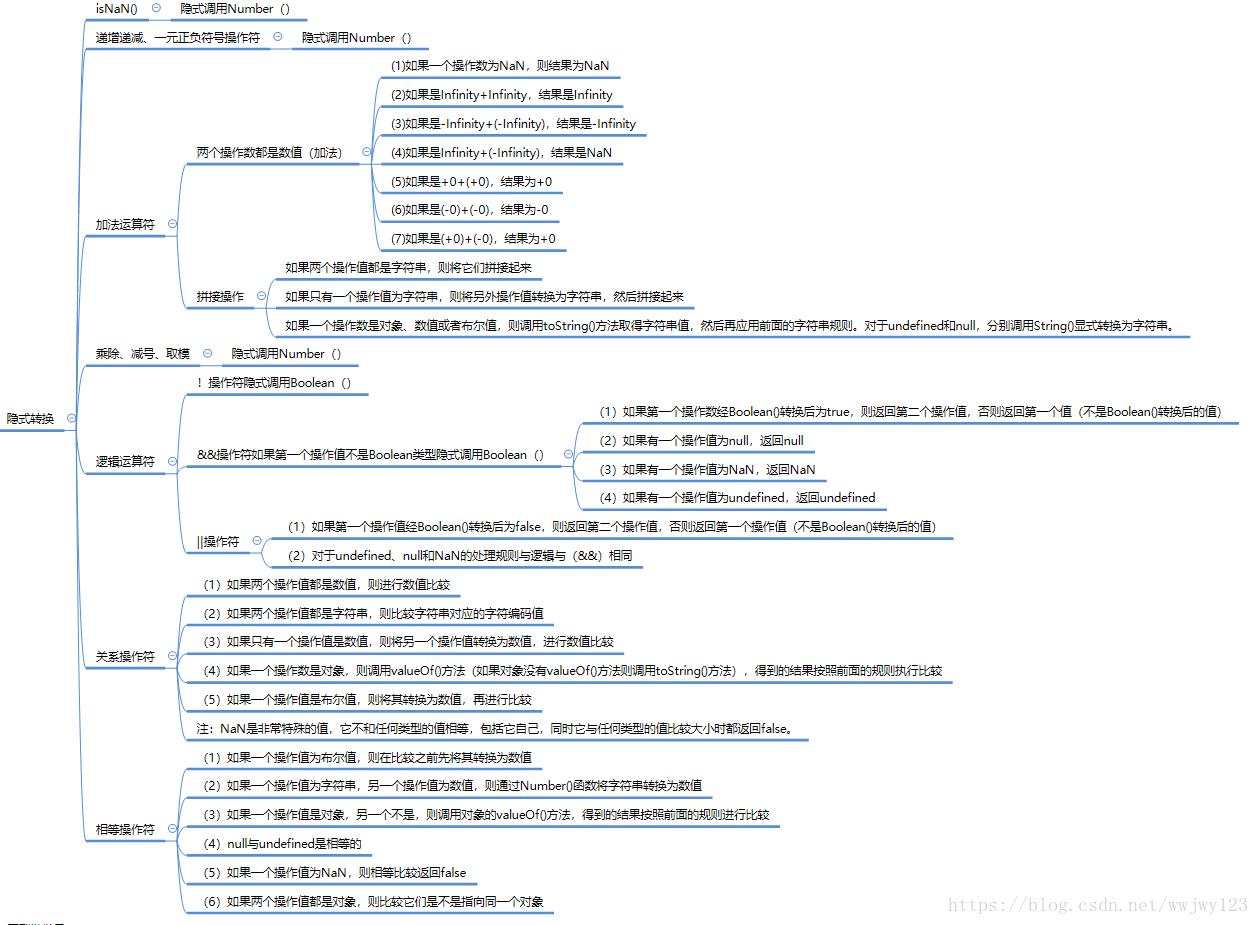
2.隐式转换

四、数据类型面试题
1.js中typeOf数据类型分别输出什么
console.log(typeof 1);//Number
console.log(typeof NaN);//Number
console.log(typeof \'1\');//String
console.log(typeof null);//Object
console.log(typeof undefined);//undefined
console.log(typeof true);//Boolean
console.log(typeof false);//Boolean
console.log(typeof {});//Object
console.log(typeof []);//Object
console.log(typeof function(){var a=1});//function
特别注意,null、空对象、空数组的结果都是Object,function的结果就是function
2.null和undefined有什么区别
一句话概括:undefined是未定义的,null是定义了但是为空。如果对他俩进行==判断,结果为true。用===判断,结果为false
3.==和===有什么区别
简单来说: == 代表相同, ===代表严格相同
理解: 当进行双等号比较时候: 先检查两个操作数数据类型,如果相同, 则进行===比较, 如果不同, 则愿意为你进行一次类型转换, 转换成相同类型后再进行比较(如何转换看上面的图片), 而===比较时, 如果类型不同,直接就是false.
操作数1 == 操作数2, 操作数1 === 操作数2
比较过程:
双等号==:
(1)如果两个值类型相同,再进行三个等号(===)的比较
(2)如果两个值类型不同,也有可能相等,需根据以下规则进行类型转换在比较:
1)如果一个是null,一个是undefined,那么相等
2)如果一个是字符串,一个是数值,把字符串转换成数值之后再进行比较
三等号===:
(1)如果类型不同,就一定不相等
(2)如果两个都是数值,并且是同一个值,那么相等;如果其中至少一个是NaN,那么不相等。(判断一个值是否是NaN,只能使用isNaN( ) 来判断)
(3)如果两个都是字符串,每个位置的字符都一样,那么相等,否则不相等。
(4)如果两个值都是true,或是false,那么相等
(5)如果两个值都引用同一个对象或是函数,那么相等,否则不相等
(6)如果两个值都是null,或是undefined,那么相等
4.请说出以下代码的执行结果和理由(区分算术运算符和字符串拼接)
console.log(1 + \'true\')//‘1true’
console.log(1 + true)//2
console.log(1 + undefined)//NaN
console.log(1 + null)//1
console.log(1 + \'true\')//‘1true’【字符串拼接,会把其他数据类型转为字符串然后拼接】
console.log(1 + true)//2 【加法运算会把其他数据类型转为数字再进行加法运算】
5.请说出以下代码的执行结果和理由(关系运算符)
console.log(\'2\'>10)//false
console.log(\'2\'>\'10\')//true
console.log(\'abc\'>\'a\')//false
console.log(\'abc\'>\'aad\')//true
console.log(NaN == NaN )//false
console.log(undefined == null )//true
console.log(\'2\'>10)//false 【关系运算符只有一边是字符串时,会把其他数据类型转为数字,然后比较】
console.log(\'2\'>\'10\')//true 【如果两边都是字符串,同时转成字符对应的编码值进行比较】
console.log(\'abc\'>\'a\')//false 【如果是多个字符,从左到右依次比较,先比较‘a’和‘b’,如果不等直接出结果】ps:大小比较的是字符的ASCII码值
console.log(\'abc\'>\'aad\')//true【如果相等,则比较第二个字符,根据相等于否得出结果】
console.log(NaN == NaN )//false 【NaN和任何数据比较都是false】
console.log(undefined == null )//true【undefined和null使用==判定相等,与自身判定也相等】
6.请说出以下代码的执行结果和理由(复杂数据类型)
console.log([1,2] == \'1,2\')//true
console.log([1,2].valueOf())// [1,2]
console.log([1,2].toString())// 1,2
var a={}
console.log(a == \'[object Object]\')//true
console.log(a.valueOf().toString())//[object Object]
当对象和字符串比较时先调用valueOf()再调用toString方法,然后再进行比较
下面看一道进阶题:
var a=???
if(a == 1 && a == 2 && a == 3){
console.log(3)
}
如何填写a,使得函数打印出3
小炉:乍一看,a怎么可能等于1、2、3呢,这题有问题叭!
前端大佬:非也非也,要知道,在数据类型的比较中,有的可以执行valueOf、toString方法的,突破口就在这里,那么我们重写他的方法,就可以实现改变a值。不多说了,直接上代码:(其他方案传送门)
var a={
i:0,
valueOf:function(){
return ++a.i
}
}
if(a == 1 && a == 2 && a == 3){
console.log(3)
}
7.请说出以下代码的执行结果和理由(逻辑非隐式转换和关系运算符隐式转换)
代码(1)
console.log([]==0)//true console.log(![]==0)//true
代码(2)
console.log([]==![])//true console.log([]==[])//false
代码(3) console.log({}==!{})//false console.log({}=={})//false
首先,你要知道,关系运算符将其他数据类型转成数字,逻辑非:将其他数据类型使用boolean转为布尔类型。
代码(1)
[].valueOf.toString()得到空串,空串转为数字是0,所以判断[]==0是true
逻辑非优先级高于关系运算符,所以![]先是空数组转为布尔true,然后取反是false。0转为布尔也是false所以判断![]==0是true
代码(2)
逻辑非优先级高于关系运算符,所以![]先是空数组转为布尔true,然后取反是false。然后是空数组转变得到空串,字符串和布尔进行==比较,将他们二者转为数字进行比较。所以都为0,判定最后结果为true。
console.log([]==[])//false 因为是引用数据类型,栈中存的是地址,所以不相等
代码(3)
逻辑非优先级高于关系运算符,先执行{}.valueOf.toString()得到\'[object Object]\',对他取反为false,然后将false转为数字为0,再将左侧的{}调用valueOf方法,得到\'[object Object]\',字符串和数字比较,将字符串转换为数字,则转换结果为NaN,NaN不等于0,所以结果为false。
console.log({}=={})//false 因为是引用数据类型,栈中存的是地址,所以不相等
五、总结
1.数据类型分为基本数据类型(7种,ES10新增bigint)和引用数据类型(Object和他的子类型array、function)
2.有四种判断方式,typeOf、instanceOf、constructor、object.prototype.tostring.call()
3.数据类型有强制转换和隐式转换(面试题考点)
4.总体来说,需要记的东西很多。多练多做题才更熟悉
参考文档:https://www.cnblogs.com/c2016c/articles/9328725.html
https://blog.csdn.net/itcast_cn/article/details/82887895
以上是关于JS的数据类型你真的懂了吗的主要内容,如果未能解决你的问题,请参考以下文章