学习Canvas基础-绘制矩形
Posted 丠丠冲冲冲
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习Canvas基础-绘制矩形相关的知识,希望对你有一定的参考价值。
学习Canvas基础-绘制矩形
canvas提供了三个API,分别是:
- 1.绘制矩形
rect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height)
但该方法不会出实际效果,需要配合 fill()和stroke()方法让其显现。 - 2.绘制一个填充的矩形
fillRect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height) - 3.绘制一个矩形的边框
strokeRect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height) - 4.清除指定矩形区域,让清除部分完全透明
clearRect(起点X, 起点Y, 清除的矩形width, 清除的矩形height)
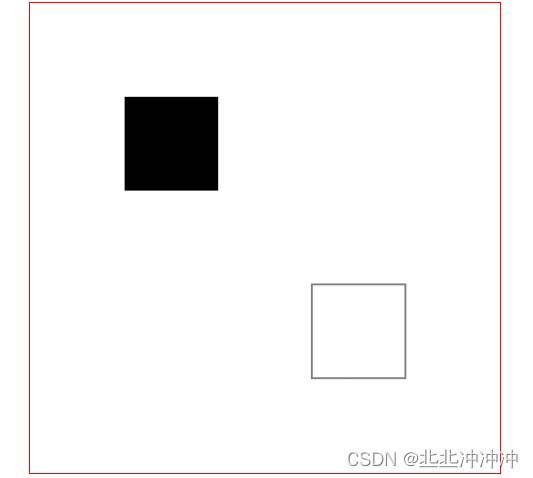
事例一
rect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height)
但该方法不会出实际效果,需要配合 fill()和stroke()方法让其显现。
<!-- 兼容性写法,在低版本时标签内部的文字才会显示 -->
<canvas id="cont" width="500px" height="500px">你的浏览器版本过低,请升级浏览器或者使用chrome打开!</canvas>
<script>
// 获取canvas画布
const canvas=document.querySelector('#cont')
// 获取画布的应用上下文
const ctx =canvas.getContext('2d')
ctx.beginPath()
//在x轴为100,y轴为100的位置绘制填充的正方形区域
ctx.rect(100,100,100,100)
ctx.fill()
ctx.closePath()
ctx.beginPath()
//在x轴为300,y轴为300的位置绘制边框的正方形区域
ctx.rect(300,300,100,100)
ctx.stroke()
ctx.closePath()
</script>

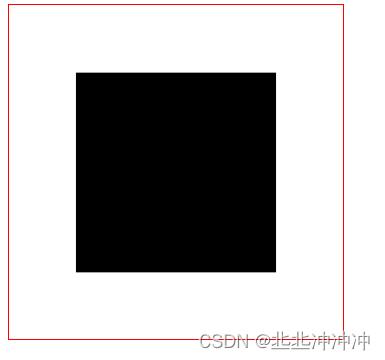
事例二
绘制一个内部填充颜色的矩形
fillRect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height)
<!-- 兼容性写法,在低版本时标签内部的文字才会显示 -->
<canvas id="cont" width="500px" height="500px">你的浏览器版本过低,请升级浏览器或者使用chrome打开!</canvas>
<script>
// 获取canvas画布
const canvas=document.querySelector('#cont')
// 获取画布的应用上下文
const ctx =canvas.getContext('2d')
//绘制矩形的方法,内部填充的画法
ctx.beginPath()
// 复合写法
ctx.fillRect(100,100,300,300)
//拆分写法
// ctx.rect(100,100,300,300)
// ctx.fill()
ctx.closePath()
</script>

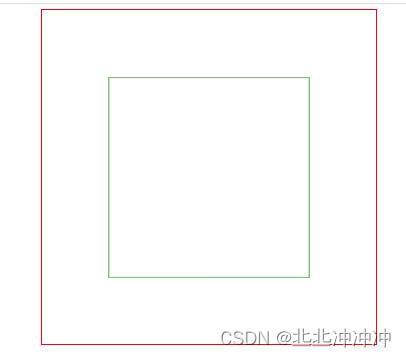
事例三
绘制一个只有边框的矩形
strokeRect(起点X, 起点Y, 绘制的矩形width, 绘制的矩形height)
<!-- 兼容性写法,在低版本时标签内部的文字才会显示 -->
<canvas id="cont" width="500px" height="500px">你的浏览器版本过低,请升级浏览器或者使用chrome打开!</canvas>
<script>
// 获取canvas画布
const canvas=document.querySelector('#cont')
// 获取画布的应用上下文
const ctx =canvas.getContext('2d')
// 简单说就是放下画笔
ctx.beginPath()
// 复合写法
ctx.strokeRect(50,50,300,300)
//拆分写法
// ctx.rect(50,50,300,300)
// ctx.stroke()
// 抬起画笔结束当前绘制
ctx.closePath()
</script>

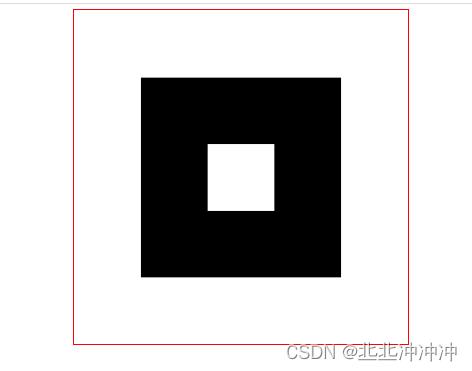
事例四
清除指定矩形区域,让清除的部分完全透明
clearRect(起点X, 起点Y, 清除的矩形width, 清除的矩形height)
<!-- 兼容性写法,在低版本时标签内部的文字才会显示 -->
<canvas id="cont" width="500px" height="500px">你的浏览器版本过低,请升级浏览器或者使用chrome打开!</canvas>
<script>
// 获取canvas画布
const canvas=document.querySelector('#cont')
// 获取画布的应用上下文
const ctx =canvas.getContext('2d')
// 复合写法
ctx.fillRect(100,100,300,300)
//在x轴为200,y轴为200的位置清除边长为100的正方形区域
ctx.clearRect(200,200,100,100);
</script>

canvas学习api
1、canvas.getContext():获取渲染上下文和绘画功能;
一、绘制矩形
2、ctx.fillRect(x,y,width,height):绘制矩形;
3、ctx.strokeRect(x,y,width,height):绘制矩形边框;
4、ctx.clearRect(x,y,width,height):清除矩形;
二、绘制路径
5、ctx.beginPath():新建路径开始命令;
6、ctx.closePath():路径闭合之后绘制命令重新回到上下文;
7、stroke():通过线条来绘制图形轮廓;
8、fill():填充路径内容途径生成实心图形;
三、移动笔触
moveTo(x,y);
四、实线
lineTo(x,y):绘制一条从当前位置到x,y位置的实线;
五、圆弧
arc(x,y,radius,startAngle,endAngle,方向(默认顺时针));
六、贝塞尔以及二次贝塞尔
quadraticCurveTo(cp1x,cp1y,x,y):cp1x,cp1y是贝塞尔曲线的控制点,x,y是结束点;
二次贝塞尔: bezierCruveTo(cp1x,cp1y,cp2x,cp2y,x,y)多了两个控制点;
七、Path2D(不太详细)
八、颜色填充
fillStyle = color:设置图形的填充颜色;
strokeStyle = color:设置图形轮廓的颜色;
九、设置透明度
ctx.globalAlpha = (0~1);
十、线型 line styles
1、lineWidth = width;设置线的宽度(注意:线的宽度是从宽度中心向两边各绘制宽度的一般,因此要准确落在边缘需要减半计算);
2、 lineCap = type:设置线条末端样式,type有 butt,round,square,默认是butt,
3、 lineJoin,设置线条交接处样式,值 有round,bevel,miter;默认是miter;
4.miterLimit,设置外延交点和连接点的最大距离,超出最大距离则变成bevel;
5、setLineDash和setLineOffset设置虚线样式;
十一、渐变 Gradients
1、线性渐变 createLinearGradient(x1,y1,x2,y2),参数规定起始位置和结束位置,即线性方向;
2、径向渐变 createRadialGradient(x1,y1,r1,x2,y2,r2);
3、颜色值设定 addColorStop(position,color);position是渐变位置(0~1),color是颜色;
注:gradient对象其实也是一种颜色,要用fillStyle引用;
十二、状态保存与恢复
save()和restore();
十三、移动原点
translate(x)
以上是关于学习Canvas基础-绘制矩形的主要内容,如果未能解决你的问题,请参考以下文章