VSCode调试网页JavaScript代码
Posted 前端一点红
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode调试网页JavaScript代码相关的知识,希望对你有一定的参考价值。
一、调试准备
Windows10 64bits
IDE:Visual Studio Code1.28.2
安装插件:Chrome(安装方法:Debug -> Install Additional Debuggers... -> Debugger for Chrome,重新启动vscode即可。)
二、调试配置
首先该插件运行需要安装有本地服务器,其次有两种配置方式,分别为:
(1)launch:重新打开一个chrome来显示应用程序
(2)attach:在已经运行的chrome中显示应用程序
2.1、Launch配置
按F5并选择chrome进入配置文件launch.json,我的Launch配置如下所示:
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost/文件路径",
"webRoot": "${workspaceFolder}"
}
]
2.2、Attach配置
attach的launch.json配置如下所示:
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"sourceMaps": true,
"webRoot": "${workspaceFolder}"
}
字由https://www.wode007.com/sites/73248.html 中国字体设计网https://www.wode007.com/sites/73245.html
步骤一:让chrome进入调试模式:
方法一:在命令行中进行设置:
路径/chrome.exe --remote-debugging-port=9222方法二:chrome桌面图标右键 -> 属性 -> 目标 -> 在路径后面添加 --remote-debugging-port=9222 即可。
其中 --remote-debugging-port 的值与lanuch.json中的 port 的值要匹配。然后在浏览器中打开本地服务器上的web页面
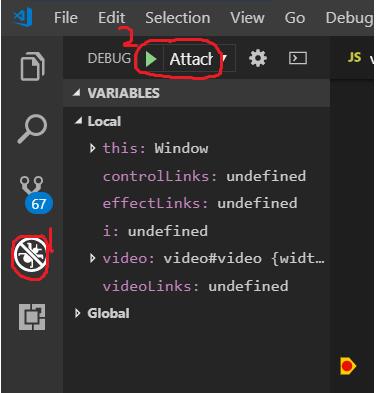
步骤二:在vscode中打开调试按钮进行调试,即可进入调试模式。

以上是关于VSCode调试网页JavaScript代码的主要内容,如果未能解决你的问题,请参考以下文章