Vue:Vue事件整理
Posted Julian Qian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue:Vue事件整理相关的知识,希望对你有一定的参考价值。
文章目录
前言
本篇复习Vue中的事件处理,包含事件基本响应、事件修饰符、键盘事件等内容
一、Vue基本事件
Vue中,设置点击、鼠标滚动和键盘输入等相应事件,可以用v-on指令进行绑定
v-on指令是事件绑定指令,当用户需要点击,按下键盘,滚动鼠标等操作时,想要添加一些自己的逻辑处理时,就可以为特定的元素绑定一些特定的事件。
例如:我们先在被vue实例挂载的标签div中,放入一个按钮为input标签,我们为这个input标签设置事件,做法如下:
- 在标签内部写入v-on指令,冒号(:)后面就是事件名,等号(=)后面就是需要绑定的事件方法名称;
- @事件名=事件方法名称
<div id="app">
<input type="button" value="事件绑定" v-on:click="方法名">
<input type="button" value="事件绑定" v-on:mouseenter="方法名">
<input type="button" value="事件绑定" v-on:dblclick="方法名">
<input type="button" value="事件绑定" @click="方法名">
<input type="button" value="事件绑定" @mouseenter="方法名">
<input type="button" value="事件绑定" @dblclick="方法名">
</div>
而我们对应的方法名,是写在相关挂载的Vue对象的methods属性中,换句话说,事件的回调需要设置在methods中:
<body>
<div id="app">
<input type="button" value="事件绑定" v-on:click="todo">
<input type="button" value="事件绑定" v-on:mouseenter="todo">
<input type="button" value="事件绑定" v-on:dblclick="todo">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue(
el:"#app",
methods:
todo:function()
//方法执行的逻辑
)
</script>
</body>
this对象
在Vue函数中,this默认指向包含函数的Vue对象,但是如果使用箭头函数,则this对象表示窗体对象
在日常开发中,通常不建议使用箭头函数,因为这样会改变函数的this对象,而我们通常需要在方法内部通过this关键字访问定义在data中的数据
传递参数
v-on传递参数主要有三种情况
- 无参方法;
- 有参方法;
- 既需要参数,也需要浏览器产生的event事件
无参方法实现时,可以在调用方法时加入小括号,也可以不加小括号;
当方法有参数时,需要在调用方法时传入参数,当不写参数时默认为undefined。不写小括号,默认将浏览器产生的event事件传给方法;
当方法即需要参数,又需要event事件时,必须使用$event才可以返回事件; 当使用event时或者不写时返回undefined;
当方法中不填写任何值时,参数与evnet事件均为undefined; 当不填写小括号时,默认将event事件传入方法
总结

二、事件修饰符
Vue中,可以通过在事件名加上一些修饰符,为事件增添相对应的效果
例如,我们希望在点击一个a标签时,能够显示一个弹窗之类的效果,但是不希望其进行跳转,我们可以使用prevent标签,阻止其默认行为
具体如下:
.stop 阻止事件继续传播
.prevent 阻止标签默认行为
.capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理
.self 只当在 event.target 是当前元素自身时触发处理函数
.once 事件将只会触发一次
.passive 告诉浏览器你不想阻止事件的默认行为
例:
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
<!-- 点击事件将只会触发一次 -->
<a v-on:click.once="doThis"></a>
<!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 -->
<!-- 而不会等待 `onScroll` 完成 -->
<!-- 这其中包含 `event.preventDefault()` 的情况 -->
<div v-on:scroll.passive="onScroll">...</div>
三、键盘事件
Vue中,我们可以通过为键盘按下/键盘弹起这一些行为设立相应的触发事件,我们可以通过键盘码/键盘别名对键盘按下设立事件,也可以通过键盘别名设立相关事件,具体如下:
keyup/keydown
<input v-on:keyup.13="submit">
<input @keyup.enter="submit"> <!-- 缩写形式 -->
针对不同的事件,我们选择keyup/keydown两种形式设置事件,这个结合具体的应用场景选择即可
相应键盘具体的按键别名如下,我们推荐通过键盘按键别名进行事件设置:
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
对于一些组件,如Ctrl+1 2 3,Alt + 1 2 3,我们可以通过书写多个.的方式进行修饰
<!-- Alt + C -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
与按键别名不同的是,修饰键和 keyup 事件一起用时,事件引发时必须按下正常的按键。换一种说法:如果要引发 keyup.ctrl,必须按下 ctrl 时释放其他的按键;单单释放 ctrl 不会引发事件。
<!-- 按下Alt + 释放C触发 -->
<input @keyup.alt.67="clear">
<!-- 按下Alt + 释放任意键触发 -->
<input @keyup.alt="other">
<!-- 按下Ctrl + enter时触发 -->
<input @keydown.ctrl.13="submit">
四、ElementUi
对于elementUI的input,我们需要在后面加上.native, 因为elementUI对input进行了封装,原生的事件不起作用。
<input v-model="form.name" placeholder="昵称" @keyup.enter="submit">
<el-input v-model="form.name" placeholder="昵称" @keyup.enter.native="submit"></el-input>
vue中使用触摸事件,上滑,下滑,等
第一步,下载一个包
npm install kim-vue-touch -s
在当前项目中下载包
第二部
import vueTouch from ‘kim-vue-touch‘ Vue.use(vueTouch)
- kim-vue-touch提供了点击、长按、左滑、右滑、上滑、下滑等事件,
- 当你不需要传参时可以通过v-tap="vueTouch"的形式调用方法,
- 当你需要传参时v-tap="(e)=>vueTouch(‘点击‘,e)"的方式调用,e是event对象
- 当指令搭配v-for使用时,一定要确保key值的唯一性,否则不能保证数据刷新之后事件被重新绑定(参考vue就地复用机制)
- 尽量避免对数组、对象的直接赋值操作,可能会导致参数不更新
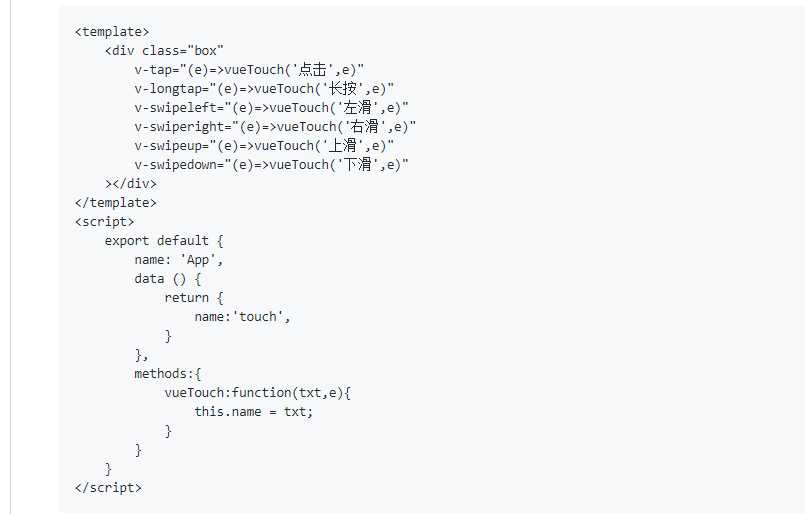
使用

<template>
<div class="box"
v-tap="(e)=>vueTouch(‘点击‘,e)"
v-longtap="(e)=>vueTouch(‘长按‘,e)"
v-swipeleft="(e)=>vueTouch(‘左滑‘,e)"
v-swiperight="(e)=>vueTouch(‘右滑‘,e)"
v-swipeup="(e)=>vueTouch(‘上滑‘,e)"
v-swipedown="(e)=>vueTouch(‘下滑‘,e)"
></div>
</template>
<script>
export default {
name: ‘App‘,
data () {
return {
name:‘touch‘,
}
},
methods:{
vueTouch:function(txt,e){
this.name = txt;
}
}
}
</script>
来源: https://github.com/904790204/vue-touch
这只是其中的一种,后续更新以上是关于Vue:Vue事件整理的主要内容,如果未能解决你的问题,请参考以下文章
Vue.js + vue-resource + vue-router = 词法声明错误?
Vue.js:vue-resource 使用路径参数调用 resource.save()
Vue.js - 使用 vue-simple-headful 处理元数据