vue中动态数据使用wowjs显示动画
Posted 嘿718
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中动态数据使用wowjs显示动画相关的知识,希望对你有一定的参考价值。
(1)通过npm安装:
npm install wowjs --save-dev
animate.css会自动安装。
(2)在main.js中引入animate.css
import \'wowjs/css/libs/animate.css
在组件需要的地方引入wowjs
有两种使用方式:
1. import {WOW} from \'wowjs\'
mounted() {
new WOW().init()
}
2.import WOW from \'wowjs\'
mounted() {
new WOW.WOW().init()
}
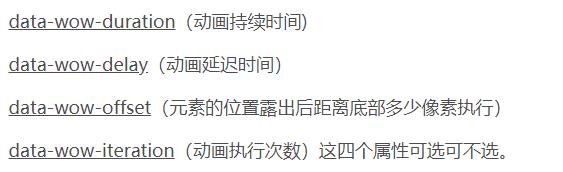
wow实例化里面的配置参数

自己选择性添加配置参数

infinite无限次播放
如过添加动画的元素渲染数据是请求接口渲染的 那么实例化wow一定得在接口请求结束之后使用this.$nextTick()在这个函数里面执行
以上是关于vue中动态数据使用wowjs显示动画的主要内容,如果未能解决你的问题,请参考以下文章