浅析JS原型对象&实例对象&构造函数(转)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅析JS原型对象&实例对象&构造函数(转)相关的知识,希望对你有一定的参考价值。
浅析原型对象,实例对象,构造函数的关系
原文地址:JS面向对象-原型对象,实例对象,构造函数的关系(http://blog.csdn.net/u014205965/article/details/45798861)
因为最根上的object拥有一个prototype属性,而js中所有的对象又都继承自object,所以js中所有的对象都拥有一个prototype属性,而在js中函数也是对象,所以js中每个函数也都有一个prototype属性。
例如:function Person(){...} 和function Dog(){...}
而每一个prototype属性又会获得一个constructor属性
该constructor属性有一个隐含的指针,指向了prototype属性所在的函数。
这里就说明了,当用alert函数弹出 Person.prototype.constructor 的时候,弹出的结果是
function Person{....}
当通过new Person() 创建一个对象实例后,该实例包含一个隐含的指针,指向了Person.prototype
结合之前的例子,通过图示说明一下 构造函数,实例对象,原型对象之间的关系
Person 的每个实例都包含一个隐形指针,指向Person.prototype,换句话说,它们与构造函数没有直接关系。
可以用isPrototypeof( ) 来判定一个“实例”是否指向某个“原型对象”;也可以理解为某个实例是否源于某个原型对象。
alert(Person.prototype.isPrototypeof(p1 )) 返回true,说明p1指向Person.prototype,
Person.prototype 是实例p1的原型对象。
深入理解原型对象,实例对象,构造函数的关系
原文:深入理解javascript构造函数和原型对象(http://www.jb51.net/article/55539.htm)
对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅。。(哔!)。
常用的几种对象创建模式
使用new关键字创建
最基础的对象创建方式,无非就是和其他多数语言一样说的一样:没对象,你new一个呀!
1 var gf = new Object(); 2 gf.name = "tangwei"; 3 gf.bar = "c++"; 4 gf.sayWhat = function() { 5 console.log(this.name + "said:love you forever"); 6 }
使用字面量创建
这样似乎妥妥的了,但是宅寂的geek们岂能喜欢如此复杂和low土的定义变量的方式,作为一门脚本语言那应该有和其他兄弟们一样的范儿,于是出现了对象字面量的定义方式:
1 var gf = new Object(); 2 gf.name = "tangwei"; 3 gf.bar = "c++"; 4 gf.sayWhat = function() { 5 console.log(this.name + "said:love you forever"); 6 }
工厂模式
实际上这是我们在实际中最常用的对象定义方式,但是我要有好多拥有相似属性的对象(想想都让人激动。。。)怎么办呢?那要是一个个的定义,就会产生大量的代码,何不建个工厂,批量的生产出我们的对象呢,于是,javascript世界中第一个充气娃。。。不,“工厂模式”诞生了!
1 function createGf(name, bar) { 2 var o = new Object(); 3 o.name = name; 4 o.bar = bar; 5 o.sayWhat = function() { 6 alert(this.name + "said:love you forever"); 7 } 8 return o; 9 } 10 var gf1 = createGf("bingbing","d"); 11 var gf2 = createGf("mimi","a");
构造函数
工厂模式解决了多个相似对象的创建问题,但是问题又来了,这些对象都是Object整出来的,怎么区分它们的对象具体类型呢?这时候我们就需要切换到另一种模式了,构造函数模式:
1 function Gf(name,bar){ 2 this.name = name; 3 this.bar = bar; 4 this.sayWhat = function(){ 5 alert(this.name + "said:love you forever"); 6 } 7 } 8 var gf1 = new Gf("vivian","f"); 9 var gf2 = new Gf("vivian2","f");
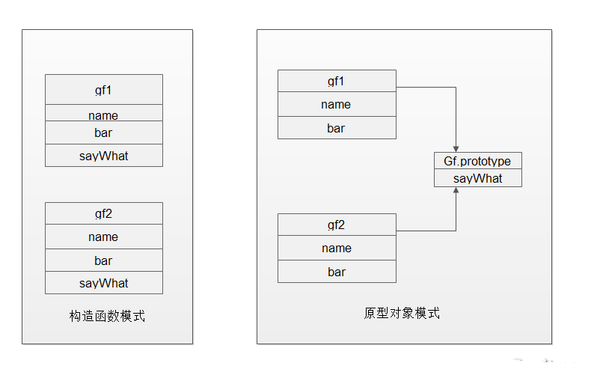
上面的方式似乎没什么不妥,但是我们可以发现,两个实例中调用的构造函数中的sayWhat方法不是同一个Function实例:
console.log(gf1.sayWhat == gf2.sayWhat); //false
调用同一个方法,却声明了不同的实例,实在浪费资源。我们可以优化一下将sayWhat函数放到构造函数外面声明:
1 function Gf(name,bar){ 2 this.name = name; 3 this.bar = bar; 4 this.sayWhat = sayWhat 5 } 6 function sayWhat(){ 7 alert(this.name + "said:love you forever"); 8 }
这样解决了,多个实例多次定义同一个方法实例的问题,但是新问题又来了,我们定义的sayWhat是一个全局作用域的方法,但这个方法其实是没法直接调用的,这就有点矛盾了。如何更优雅的定义一个具备一定封装性的对象呢?我们来看一下javascript原型对象模式。
原型对象模式
理解原型对象
当我们创建一个函数时,该函数就会具备一个prototype属性,这个属性指向通过构造函数创建的那个函数的原型对象。通俗点讲原型对象就是内存中为其他对象提供共享属性和方法的对象。

在原型模式中,不必再构造函数中定义实例属性,可以将属性信息直接赋予原型对象:
1 function Gf(){ 2 Gf.prototype.name = "vivian"; 3 Gf.prototype.bar = "c++"; 4 Gf.prototype.sayWhat = function(){ 5 alert(this.name + "said:love you forever"); 6 } 7 } 8 var gf1 = new Gf(); 9 gf1.sayWhat(); 10 var gf2 = new Gf();
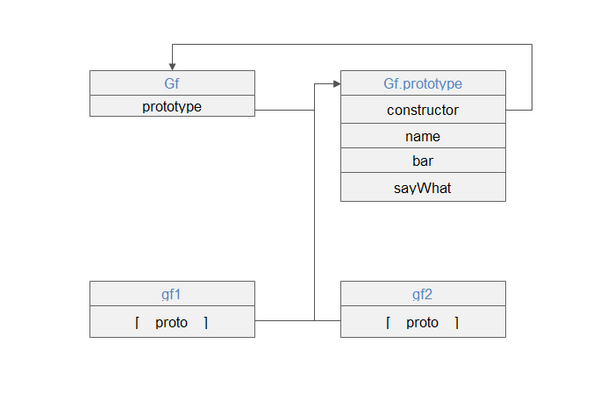
和构造函数不同的是这里新对象的属性和方法是所有实例都可以共享的,换句话说gf1和gf2访问的是同一份属性和方法。原型对象中除了我们赋予的属性外,还有一些内置的属性,所有原型对象都具备一个constructor属性,这个属性是一个指向包含prototype属性函数的一个指针(敢不敢再绕点!)。通过一幅图我们来清楚的理一下这个绕口的流程:

所有的对象都有一个原型对象(prototype),原型对象中有一个constructor属性指向包含prototype属性的函数,Gf的实例gf1和gf2都包含一个内部属性指向原型对象(在firefox浏览器中表现为私有属性proto),当我们访问一个对象中的属性时,首先会询问实例对象中有没有该属性,如果没有则继续查找原型对象。
使用原型对象
在前面的示例中,我们注意到在为原型对象添加属性时,需要每个都增加Gf.prototype,这个工作很重复,在上面对象的创建模式中,我们知道可以通过字面量的形式创建一个对象,这里我们也可以改进一下:
1 function Gf(){} 2 Gf.prototype = { 3 name : "vivian", 4 bar : "c++", 5 sayWhat : function(){ 6 alert(this.name + "said:love you forever"); 7 } 8 }
这里有一个地方需要特别注意下,constructor属性不再指向对象Gf,因为每定义一个函数,就会同时为其创建一个prototype对象,这个对象也会自动获取一个新的constructor属性,这个地方我们使用Gf.prototype本质上覆写了原有的prototype对象,因此constructor也变成了新对象的constructor属性,不再指向Gf,而是Object:
1 var gf1 = new Gf(); 2 console.log(gf1.constructor == Gf);//false 3 console.log(gf1.constructor == Object)//true
一般情况下,这个微妙的改变是不会对我们造成影响的,但如果你对constructor有特殊的需求,我们也可以显式的指定下Gf.prototype的constructor属性:
1 Gf.prototype = { 2 constructor : Gf, 3 name : "vivian", 4 bar : "c++", 5 sayWhat : function() { 6 alert(this.name + "said:love you forever"); 7 } 8 } 9 var gf1 = new Gf(); 10 console.log(gf1.constructor == Gf);//true
通过对原型对象模式的初步了解,我们发现所有的实例对象都共享相同的属性,这是原型模式的基本特点,但往往对于开发者来说这是把“双刃剑”,在实际开发中,我们希望的实例应该是具备自己的属性,这也是在实际开发中很少有人单独使用原型模式的主要原因。
构造函数和原型组合模式
在实际开发中,我们可以使用构造函数来定义对象的属性,使用原型来定义共享的属性和方法,这样我们就可以传递不同的参数来创建出不同的对象,同时又拥有了共享的方法和属性。
1 function Gf(name,bar){ 2 this.name = name; 3 this.bar = bar; 4 } 5 Gf.prototype = { 6 constructor : Gf, 7 sayWhat : function() { 8 alert(this.name + "said:love you forever"); 9 } 10 } 11 var gf1 = new Gf("vivian", "f"); 12 var gf2 = new Gf("vivian1", "c");
在这个例子中,我们再构造函数中定义了对象各自的属性值,在原型对象中定义了constructor属性和sayWhat函数,这样gf1和gf2属性之间就不会产生影响了。这种模式也是实际开发中最常用的对象定义方式,包括很多js库(bootstrap等)默认的采用的模式。
以上是关于浅析JS原型对象&实例对象&构造函数(转)的主要内容,如果未能解决你的问题,请参考以下文章




