一天时间迅速准备前端面试|JavaScript——异步进阶
Posted 江拥羡橙Q
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一天时间迅速准备前端面试|JavaScript——异步进阶相关的知识,希望对你有一定的参考价值。
🌈本系列文章是博主精心整理的面试热点问题,吸收了大量的技术博客与面试文章,总结多年的面试经历,带你快速建立前端面试知识体系。抓住每一场面试的机会,知己知彼才能百战百胜!
- 上期回顾 JS基础–异步
- 本系列订阅 一天时间迅速准备前端面试(高薪精品)–欢迎订阅
文章目录
本期介绍
JS 的特色就是异步编程,所有有很多关于异步的考点,本章都会讲解。如 event loop、promise、async-await、微任务和宏任务。学不会这些,就不算是精通 JS。
主要内容
- event loop 执行过程
- Promise 全面使用
- async await 全面使用
- 微任务和宏任务
关键字
- Promise
- async await
- event loop
- 微任务和宏任务
什么是event loop?
event loop,也叫事件循环/事件轮询,JS是单线程运行的,从前到后,一行一行执行,如果某一行执行报错,则停止下面的代码执行,先把同步代码执行完,再执行异步,异步要基于回调来实现,event loop 就是异步回调的实现原理。
event loop 执行过程
-
同步代码,一行一行放在 Call Stack 执行
-
遇到异步,会先“记录”下,等待时机(定时,网络请求等)
-
时机到了,就会移动到 Callback Queue
-
如果 Call Stack 为空(即异步代码执行完)Event loop 开始工作
-
轮训查找 Callback Queue,如有则移动到 Call Stack 执行
-
然后继续轮询查找(永动机一样)
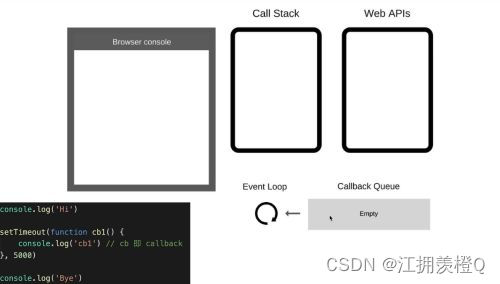
图示

图示代码执行过程:
- 将 console.log(“Hi”) 推入调用栈,调用栈会执行代码
- 执行代码,控制台打印“Hi”,调用栈清空
- 执行 setTimeout,setTimeout由浏览器定义,不是ES6的内容;将定时器放到Web APIs中,到时间后将回调函数放到回调函数队列中
- 执行完了setTimeout, 清空调用栈
- console.log(“Bye”)进入调用栈,执行,调用栈清空
- 同步代码被执行完,,回调栈空,浏览器内核启动时间循环机制
- 五秒之后,定时器将cb1推到回调函数队列中
- 事件循环将cb1放入调用栈
Promise有哪三种状态
promise 有三种状态,分别是:pending(初始化状态)、resolved(成功状态)、rejected(失败状态)
pending ->resolved 或 pending->rejected
变化不可逆
状态的表现
pending状态,不会触发then和catch
resolved状态,会触发后续的then回调函数
rejected状态,会触发后续的catch回调函数
reslove只会触发then的回调,不会触发catch
reject只会触发catch的回调,不会触发then
Promise的then和catch如何影响状态的变化
then正常返回resolved,里面有报错则返回rejected
catch正常返回resolved,里面有报错则返回rejected


async/await介绍
解决异步回调callback hell(回调地狱),Promise then catch 链式调用,但也是基于回调函数,async/await是用同步语法编写异步代码,是同步语法,彻底消灭回调函数,是异步写法的最佳解决方式,是消灭异步回调的终极武器。
注意:async/await和promise不冲突。
await相当于Promise的then
try…catch可捕获日常,代替了Promise的catch
写法一:
!(async function()
//同步的语法
const img1 = await loadImg(src1)//await 必须用async函数包裹
cosole.log(img1.height,img.width)
const img2 = await loadImg(src2)
cosnole.log(img.height,img2.width)
) ( )
写法二:
async function loadImg1()
const img1 = await loadImg(src1)
return img1
)
什么是宏任务和微任务
宏任务和微任务是event Loop中的两种任务,分别处在两种任务队列中。微任务是ES6语法规定的,宏任务是浏览器规定的。
宏任务
setTimeout,setInterval, Ajax, DOM事件;
微任务
Promise async/await
微任务执行时机比宏任务要早
全网最实用Python面试题大全(花费了整整7天时间整理出来的)
记得刚开始面试的时候很好奇公司面试官会问一些什么样的问题?会出一些什么样的笔试题?又该准备哪些知识点呢?我也会在网上搜,一搜出来一大片,但是仔细翻阅发现大部分是一些比较基础的Python题目。每一个岗位面试的体验都是不一样的,所有公司的Feature也是不一样的,甚至是每一个面试官带给你的Freestyle也是不一样的!

今天为大家分享一份超全面的python面试宝典PDF版,共收集整理了245个高频问题,涉及到python应用的方方面面,囊括从基础到高级的理论知识;web开发、数据库、测试、架构、爬虫方面的实战知识。代码清晰可复制。
希望能够帮助你在2022年的金九银十求职面试中脱颖而出,找到一份高薪工作。对于广大新手朋友们同样适用,可以了解下以后工作应用中的重点知识。赶紧收藏起来吧。
目录概览:
python基础知识点:
-
文件操作
-
模块与包
-
数据类型
-
企业面试题
python高级知识点:
-
元类
-
内存管理与垃圾回收机制
-
函数
-
设计模式
-
面向对象
-
正则表达式
-
系统编程
-
网络编程
Web:
- Flask
- Django
- 爬虫
数据库:
- MySQL
- Redis
- MongoDB
- 测试
- 数据结构
- 大数据
- 架构













这份完整版的Python全套PDF学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】

以上是关于一天时间迅速准备前端面试|JavaScript——异步进阶的主要内容,如果未能解决你的问题,请参考以下文章