通俗易懂的JavaScript进阶教程
Posted 梦阳辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通俗易懂的JavaScript进阶教程相关的知识,希望对你有一定的参考价值。
前言:“当你停止尝试时,就是失败的时候。”你好!我是梦阳辰。快和我一起继续学习起来吧!
如果你对javascript了解甚少,也许下面一篇文章对你有用!
文章目录
1.blur失去焦点
光标失去
2.focus获得焦点
光标获得
3.change 下拉列表选中改变,或文本框内容改变。
4.click鼠标单击
5.dbclick鼠标双击
6.keydown键盘按下
7.keyup键盘弹起
8.load页面加载完毕
页面全部加载完毕后,及所有的html元素加载完毕后发生。
9.mousedown鼠标按下
10.mouseover鼠标经过
11.mousemove鼠标移动
12.mouseout鼠标离开
13.mouseup鼠标弹起
14.reset表单重置
15.submit表单提交
16.select文本被选定
选中文本
任何一个事件都会对应一个事件句柄,事件句柄是在事件前添加on。onxxx这个事件句柄出现在一个标签的属性位置上。(事件句柄以属性的形式存在)
回调函数:
回调函数的特点:自己把这个代码写出来了,但是这个函数不是自己负责调用,由其他程序负责调用该函数。
如:
<script>
function sayHello(){
alert("hello js!");
}
</script>
<!--注册标签的第一种方式,直接在标签中使用事件句柄-->
<!--以下代码的含义是,将sayHello函数注册到按钮上,等click事件发生后,该函数被浏览器调用,我们称这个函数为回调函数-->
<input type="button" value="hello" onclick="sayHello()"/>
<input type="button" value="hello2" id="mybtn"/>
<input type="button" value="hello2" id="mybtn2"/>
<!--第二种注册事件的方式,是使用存JS代码完成事件的注册。-->
<script type ="text/javascript">
function doSome(){
alert("do some");
}
<!--第一步先获取这个按钮对象(document是内置对象,代表整个HTML页面-->
var btnObj=document.getElementById("mybtn");
<!--第二步:给按钮对象的onclick属性赋值-->
btnObj.onclick=doSome;//注意写函数名即可,不需要小括号,将会调函数doSome注册到click事件上。
<!--或者直接用:-->
document.getElemetById("mybth2").onclick=function(){//匿名函数,在click事件发生后才会调用。
alert("test2");
}
</script>
对于以上程序来说,sayHello函数被其他程序调用。
即自己的写的函数被别人调用了。
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Js代码的至此那个顺序</title>
</head>
<body>
<script type="text/javascript">
document.getElementById("btn").onclick=function () {
alert("hello ");
}
</script>
<input type="button" value="hello" id="btn">
</body>
</html>
会报错:在id=”btn“的元素还没有加载到内存时就执行了document.getElementById(“btn”).onclick=function () {
alert(“hello”);
}
改进:
页面加载完毕后,load事件发生。然后执行read()函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Js代码的至此那个顺序</title>
</head>
<body onload="read()">
<script type="text/javascript">
function read() {
document.getElementById("btn").onclick = function () {
alert("hello")
}
}
</script>
<input type="button" value="hello" id="btn">
</body>
</html>
或者用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Js代码的至此那个顺序</title>
</head>
<body >
<script type="text/javascript">
/* window.onload=read;
function read() {
document.getElementById("btn").onclick = function () {
alert("hello")
}
}*/
//或者,页面加载完毕后,load
window.onload=function () {
document.getElementById("btn").onclick = function () {
alert("hello")
}
}
</script>
<input type="button" value="hello" id="btn">
</body>
</html>
将文本框改为复选框:
需要掌握的点:
一个节点对象中只要有属性都可以"."
然后可以更改其值。
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置节点属性</title>
</head>
<script>
onload=function () {
document.getElementById("btn").onclick=function () {
var mytext =document.getElementById("mytext");
mytext.type="checkbox";
}
}
</script>
<input type="text" id="mytext"/>
<input type="button" value="将文本框改为复选框" id="btn">
</body>
</html>
需求:在网页登录账户时,将用户名和密码填写完成后需要用回车键确定登录。
回车键的建值:13
ESC建的键值:27
对于“键盘事件对象”都有keyCode属性来获取键值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>捕捉回车键</title>
</head>
<body>
<script type="text/javascript">
window.onload=function () {
var usernameElt =document.getElementById("username");
usernameElt.onkeydown=function (event) {
//获取键值
if(event.keyCode==13){
alert("登录中...");
}
}
}
</script>
<input type="text" id="username">
</body>
</html>

1.void运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>void</title>
</head>
<body>
页面顶部
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<!--把href后面的路径消失,使页面不跳转,
void运算符:执行表达式,但不返回任何结果
而:javascript:代码表示void()是一条JS代码而非路径。-->
<a href="javascript:void(0)" onclick="window.alert(‘fade‘)">
保留超链接的样式,同时用户点击该超链接的时候执行一段JS代码,单页面不能跳转
</a>
</body>
</html>
1.if
2.switch
3.whilc
4.do…while…
5.for
6.break
7.continue
以上控制语句在其它语言都有涉及。如c,c++,Java…
8.for…in语句
如何创建JS数组?
var arr =[false,ture,..];//数组中数据类型随意放,类似于python的类表
遍历数组:
for(var i=0;i<arr.length;i++){
alert(arr[i]);
}
for(var i in arr){//类似于python
alert(arr[i]);
}
//for..in可以遍历对象的属性
User = function(username,password){
this.username=username;
this.password=password;
}
var u=new User("LiSi","afadfj13");
alert(u.username+","+u["password"]);
for(var ShuXingMing in u){
alert(u[ShuXingMing]);
}
9.with语句
形如:
alert(u.username);
alert(u.password);
可以改为:
with(u){
alert(username);
alert(password);
}
1.JavaScript;JS的核心语法。(ES规范/ECMA-262标准)
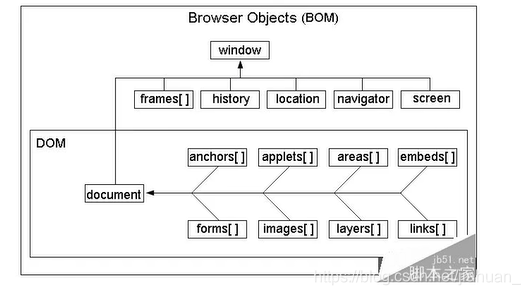
2.DOM:Document Object Model (文档对象模型,对网页当中的节点进行增删改的过程。)HTML文档别当做一棵树DOM树来看待。
var domObj = document.getElementById(“id”);
3.BOM:Browser Object Model(浏览器对象模型)
如:关闭和打开浏览器窗口,后退,前进,浏览器地址栏上的地址,都是属于BOM编程。
DOM和BOM的区别和联系:
BOM的顶级对象是:window
DOM的顶级对象是:document
实际上BOM是包括DOM的:
如:
window.onload=function(){
var btnElt=document.getElementById("btn");
alert(btnElt);
}

4.获取文本框value
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取文本框的value</title>
</head>
<body>
<script>
window.onload=function(){
var fad=document.getElementById("btn");
fad.onclick=function () {
//获取username节点
/*var fadName=document.getElementById("username");
var ss=fadName.value;
alert(ss);*/
//或者
/*alert(document.getElementById("username").value);*/
//修改value
alert(document.getElementById("username").value="Hello Meng!");
}
}
</script>
<input type="text" id="username"/>
<input type="button" value="获取文本框的value" id="btn"/>
<hr>
<script type="text/javascript">
window.onload=function () {
document.getElementById("bai").onclick=function () {
//获取第一个框的值
document.getElementById("username3").value=document.getElementById("username2").value;
}
}
</script>
<input type="text" id="username2"/><br>
<input type="text" id="username3"/><br><br><br>
<input type="button" value="降低一个文本款的value复制到第二个文本框" id="bai"/>
<!-- blur事件:失去焦点事件,以下代码中的this
代表的是当前input节点对象,this.value就是这个节点的value属性-->
<input type="text" onblur="alert(this.value)">
</body>
</html>
5.innerHTML和innerText操作div和span
两者的相同点和区别:
相同点:都是设置元素内部的内容
不同点:
innerHTML会把后面的字符串当作一段HTML代码解释并执行。不是HTML当作普通文本输出。
而innerText后面的字符串就算是一段HTML代码,也会当作文本。
1.什么是正则表达式
正则表达式:Regular Expression
正则表达式主要用在字符串格式匹配方面。
2.正则表达式实际上是一门独立的学科,在Java语言中支持,c语言中也支持,javascript中也支持。
大部分编程语言都支持正则表达式。正则表达式最初使用在医学方面。用来表示神经符号等。目前使用最多的是计算机编程领域。用作字符串匹配。包括搜索方面等。
3.正则表达式学习要求
第一:常见的正则表达式符号要认识
第二:简单的正则表达式要会写
第三:别人写的正则表达式要看得懂
第四:在javascript当中,怎么创建正则表达式对象
第五:在javascript当中,正则表达式对象有哪些方法。
第六:要能够快速的从网络上找到自己需要的正则表达式。并且测试其有效性。
4.常见的正则表达式符合:
. 匹配除换行符以外的任意字符
w 匹配字母或数字或下划线或汉字
s 匹配任意的空白符
d 匹配数字
匹配单词的开始或结束
^ 匹配字符串的开始
$ 匹配字符串的结束
W 匹配不是字母或数字或下划线或汉字的字符
S 匹配任意不是空白符的字符
D 匹配任意非数字的字符
B 匹配不是单词的开始或结束的位置
[^x] 匹配除了x以外的任意字符
[^aeiou] 匹配除了aeiou这几个字母以外的任意字符
* 重复0次或更多次
+ 重复一次或更多次
? 重复零次或一次
{n} 重复n次
{n,}重复n次或更多次
{n,m}重复n到m次
[1-9] 表示1到9中的任意字符
[A-Za-z0-9] 表示A-Z,a-z,0-9中的任意一个字符。
[A-Za-z0-9-] 表示A-Z,a-z,0-9,-,中的任意一个字符。
5.简单的正则表达式要会写
QQ号的正则表达式:
^[1-9][0-9]{4,}$
6.别人写的正则表达式要看得懂
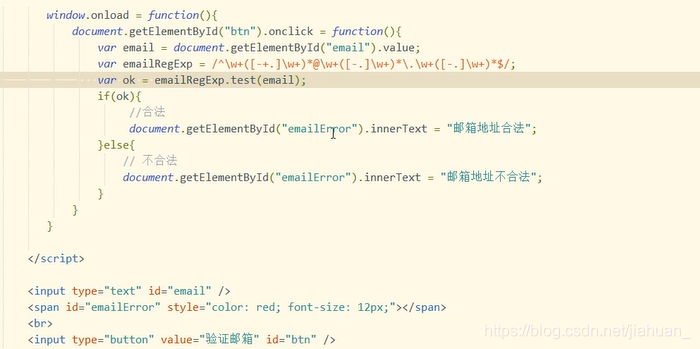
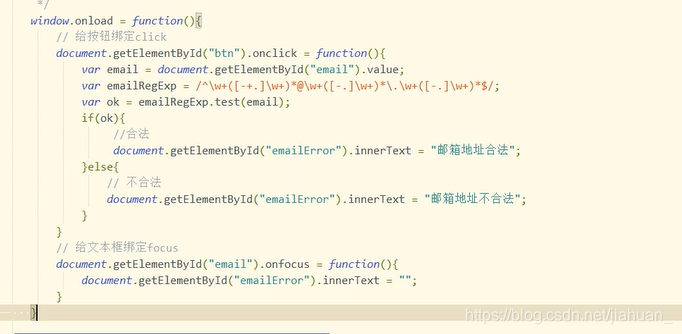
email正则表达式:
^w+([-+.]w+)*@w+([-.]w)*.w+([-.]2+)*$
7.javascript当中,怎么创建正则表达式对象
第一种创建方式:
var fox=/正则表达式/flags;
第二种创建方式:
var fox=new RegExp("正则表达式","flags");
关于flags:
g:全局匹配
i:忽略大小写
m:多行搜索(ES规范制订以后才支持使用m)当前面是正则表达式的时候,m不能使用。
正则表达式的text()方法。
ture/false=正则表达式.text(用户填写的字符串);
ture:字符串格式匹配成功
false:字符串格式匹配失败

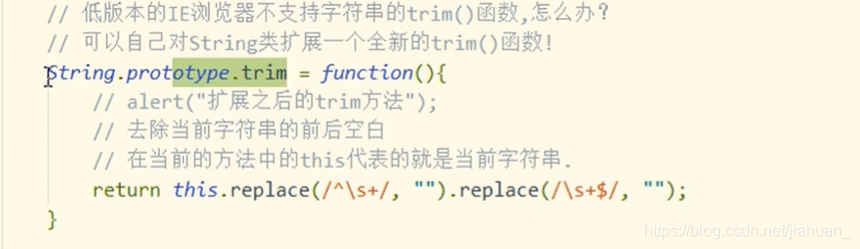
改进:
trim函数去除字符串的前后字符

要求:
1.用户名不能为空
2.用户名必须在6-14位之间
3.用户名只能由数字和字母组成,不能含有其他符号(正则表达式)
4.密码和确认密码一致,邮箱地址合法
5.同意失去焦点验证
6.错误提示信息统一在span标签中提示,并且要求12号,红色
7.文本框再次获得焦点后,清空错误提示信息信息
直接看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<style type="text/css">
span{
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<script type="text/javascript">
/**
* 1.用户名不能为空
* 2.用户名必须在6-14位之间
* 3.用户名只能由数字和字母组成,不能含有其他符号(正则表达式)
* 4.密码和确认密码一致,邮箱地址合法
* 5.同意失去焦点验证
* 6.错误提示信息统一在span标签中提示,并且要求12号,红色
* 7.文本框再次获得焦点后,清空错误提示信息信息
*/
//1.用户名不能为空
window.onload=function () {
//获取username的span标签对象
var usernameErrorSpan=document.getElementById("usernameError");
//获取用户名标签对象
var nameEle=document.getElementById("username");
nameEle.onblur=function () {
//获取用户名
var name=nameEle.value;
//去除用户名的前后空格
name=name.trim();
if(name===""){
usernameErrorSpan.innerText="用户名不能为空";
}
else{
//2.长度不同
if(name.length<6||name.length>14) {
usernameErrorSpan.innerText="用户名不合法:用户名长度应在6到14之间";
}
else{
//长度合法,继续判断用户名是否有非法字符
var fff=/^[A-Za-z0-9]+$/;
var ok=fff.test(name);
if(ok){
//用户名最终合法
}
else{
//用户名有非法字符
usernameErrorSpan.innerText="用户名只能由数字和字母组成";
}
}
}
}
//给username这个文本框绑定获得焦点事件
nameEle.onfocus=function () {
//清空非法value
if(usernameErrorSpan.innerText!=""){
nameEle.value="";
}
//清空span里的错误提示信息
usernameErrorSpan.innerText="";
}
//获取密码框对象
var passcode1Ele=document.getElementById("passcode1");
//获取确认密码框对象
var passcode2Ele=document.getElementById("passcode2")
//获取确认密码框提示sapn对象
var passcode2ErorrSpan=document.getElementById("passcode2Error");
//给第二个密码框绑定blur事件
passcode2Ele.onblur=function () {
//获取密码
var passcode1=passcode1Ele.value;
//获取确认密码
var passcode2=passcode2Ele.value;
if(passcode1!=passcode2){
passcode2ErorrSpan.innerText="前后密码输入不一致!"
}
else{
//密码一致
}
}
//给密码框绑定focus事件,用来,当前后密码不一致时清空密码
passcode2Ele.onfocus=function () {
if(passcode2ErorrSpan.innerText