AngularJs的UI组件ui-Bootstrap分享(十四)——Carousel
Posted liumang361
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs的UI组件ui-Bootstrap分享(十四)——Carousel相关的知识,希望对你有一定的参考价值。
Carousel指令是用于图片轮播的控件,引入ngTouch模块后可以在移动端使用滑动的方式使用轮播控件。

1 <!DOCTYPE html>
2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <link href="/Content/bootstrap.css" rel="stylesheet" />
6 <title></title>
7
8 <script src="/Scripts/angular.js"></script>
9 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
10 <script>
11
12 angular.module(\'ui.bootstrap.demo\', [\'ui.bootstrap\']).controller(\'CarouselDemoCtrl\', function ($scope) {
13 $scope.myInterval = 2000;
14 $scope.noWrapSlides = false;
15 $scope.active = 0;
16 var slides = $scope.slides = [];
17 var addSlide = function () {
18 slides.push({
19 image: \'http://lorempixel.com/600/300\',
20 text: \'Image1\',
21 id: 0
22 });
23 slides.push({
24 image: \'http://lorempixel.com/601/300\',
25 text: \'Image2\',
26 id: 1
27 });
28 };
29
30 addSlide();
31 });
32 </script>
33 </head>
34 <body>
35 <div ng-controller="CarouselDemoCtrl">
36 <div style="height: 305px">
37 <uib-carousel active="active" interval="myInterval" no-wrap="noWrapSlides">
38 <uib-slide ng-repeat="slide in slides track by slide.id" index="slide.id">
39 <img ng-src="{{slide.image}}" style="margin:auto;">
40 <div class="carousel-caption">
41 <h4>Slide {{slide.id}}</h4>
42 <p>{{slide.text}}</p>
43 </div>
44 </uib-slide>
45 </uib-carousel>
46 </div>
47 </div>
48 </body>
49 </html>
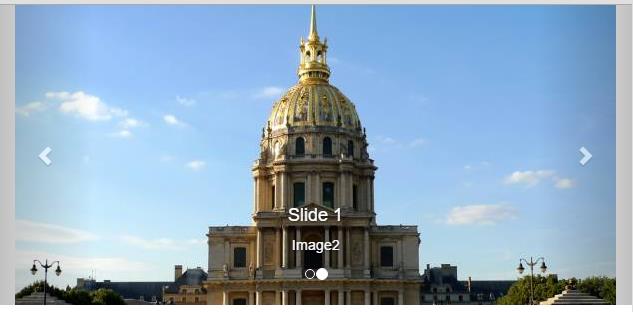
效果为:

uib-carousel指令可以使用的属性有:
| 属性名 | 默认值 | 备注 |
| active | 第一个滚动页的索引 | 当前滚动页的索引 |
| interval | 滚动页的时间间隔(毫秒)。必须为大于0的数值 | |
| no-pause | false | 设置为false时,鼠标悬停在图片上,图片暂停滚动 |
| no-transition | false | 设置为false时,开启滚动的动画 |
| no-wrap | false | 设置为false时,图片将循环滚动 |
| template-url | uib/template/carousel/carousel.html | 默认的模版 |
uib-slide指令可以使用的属性有:
| 属性名 | 默认值 | 备注 |
| actual | 设置一个对象,这个对象将绑定到滚动页的作用域上(用于自定义滚动页时) | |
| index | 滚动页的索引。必须唯一 | |
| template-url | uib/template/carousel/slide.html | 默认的模版 |
目录:
AngularJs的UI组件ui-Bootstrap分享(一)
AngularJs的UI组件ui-Bootstrap分享(二)——Collapse
AngularJs的UI组件ui-Bootstrap分享(三)——Accordion
AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup
AngularJs的UI组件ui-Bootstrap分享(五)——Pager和Pagination
AngularJs的UI组件ui-Bootstrap分享(六)——Tabs
AngularJs的UI组件ui-Bootstrap分享(七)——Buttons和Dropdown
AngularJs的UI组件ui-Bootstrap分享(八)——Tooltip和Popover
AngularJs的UI组件ui-Bootstrap分享(九)——Alert
AngularJs的UI组件ui-Bootstrap分享(十)——Model
AngularJs的UI组件ui-Bootstrap分享(十一)——Typeahead
AngularJs的UI组件ui-Bootstrap分享(十二)——Rating
AngularJs的UI组件ui-Bootstrap分享(十三)——Progressbar
AngularJs的UI组件ui-Bootstrap分享(十四)——Carousel
以上是关于AngularJs的UI组件ui-Bootstrap分享(十四)——Carousel的主要内容,如果未能解决你的问题,请参考以下文章
