django 后端JsonResponse返回json数据给前端完美接收并将数据写入前端页面做展示
Posted chenjianwen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django 后端JsonResponse返回json数据给前端完美接收并将数据写入前端页面做展示相关的知识,希望对你有一定的参考价值。
1.后端代码编写
from django.http import JsonResponse res = {"code": 0, "message": result_list} return JsonResponse(res)
2.前端代码编写
<h4 style="margin: 10px;color: blue;font-weight: bold">命令执行结果:</h4> <ul id="list"> </ul>
3.ajax代码编写
$.ajax({ url: url, type: "POST", traditional:true, //加上此项可以传数组 data: { "cmd": cmd, "host_ip_list": host_ip_list, "host_port": host_port, "auth_type": auth_type, "login_user": login_user, "password": password, }, success: function (data) { $("#list").html(\'\'); console.log(data.message); var message_list = data.message; for (let i = 0; i < message_list.length; i++) { console.log(message_list[i]); var server_ip = message_list[i].server_ip; var status = message_list[i].status; var result = message_list[i].result; $("#list").html($("#list").html() + "<br>" + " server_ip: " + server_ip + "<br/>"); $("#list").html($("#list").html() + "<br>" + " status: " + status + "<br/>"); $("#list").html($("#list").html() + "<br>" + " result: " + result + "<br/>"); $("#list").html($("#list").html() + "<HR>" + "<br/>"); }; } });
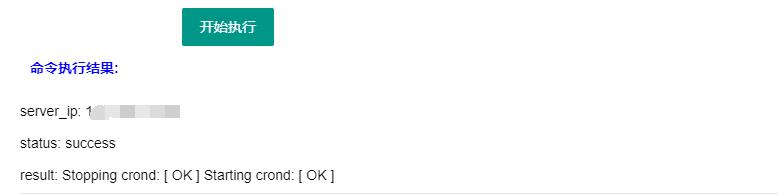
4.页面显示

以上是关于django 后端JsonResponse返回json数据给前端完美接收并将数据写入前端页面做展示的主要内容,如果未能解决你的问题,请参考以下文章