JS中的prototype__proto__与constructor
Posted 栴檀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的prototype__proto__与constructor相关的知识,希望对你有一定的参考价值。
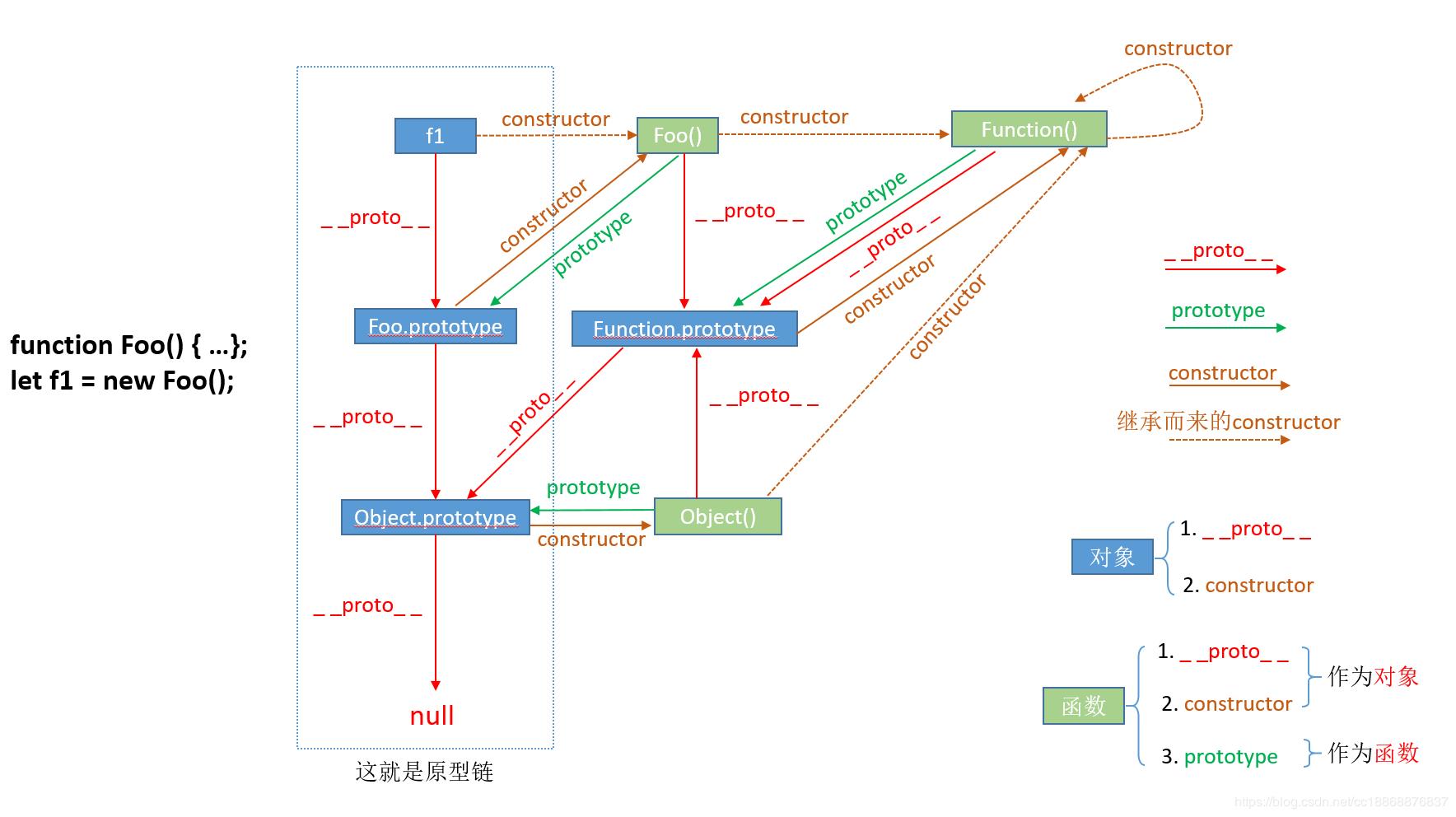
function Foo() {...}; let f1 = new Foo();

我们需要牢记两点:①__proto__和constructor属性是对象所独有的;② prototype属性是函数所独有的,因为函数也是一种对象,所以函数也拥有__proto__和constructor属性。
__proto__属性的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(父对象)里找,一直找,直到__proto__属性的终点null,再往上找就相当于在null上取值,会报错。通过__proto__属性将对象连接起来的这条链路即我们所谓的原型链。
prototype属性的作用就是让该函数所实例化的对象们都可以找到公用的属性和方法,即f1.__proto__ === Foo.prototype。
constructor属性的含义就是指向该对象的构造函数,所有函数(此时看成对象了)最终的构造函数都指向Function。
参考:https://blog.csdn.net/cc18868876837/article/details/81211729
以上是关于JS中的prototype__proto__与constructor的主要内容,如果未能解决你的问题,请参考以下文章