Vue项目二 登录注册功能的实现
Posted 努力的张宏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目二 登录注册功能的实现相关的知识,希望对你有一定的参考价值。
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
环境搭建完,根据管理系统用户需要注册,实现登录然后将用户信息保存在本地中的需求,本章主要实现系统登录注册功能。
一、系统注册功能的实现

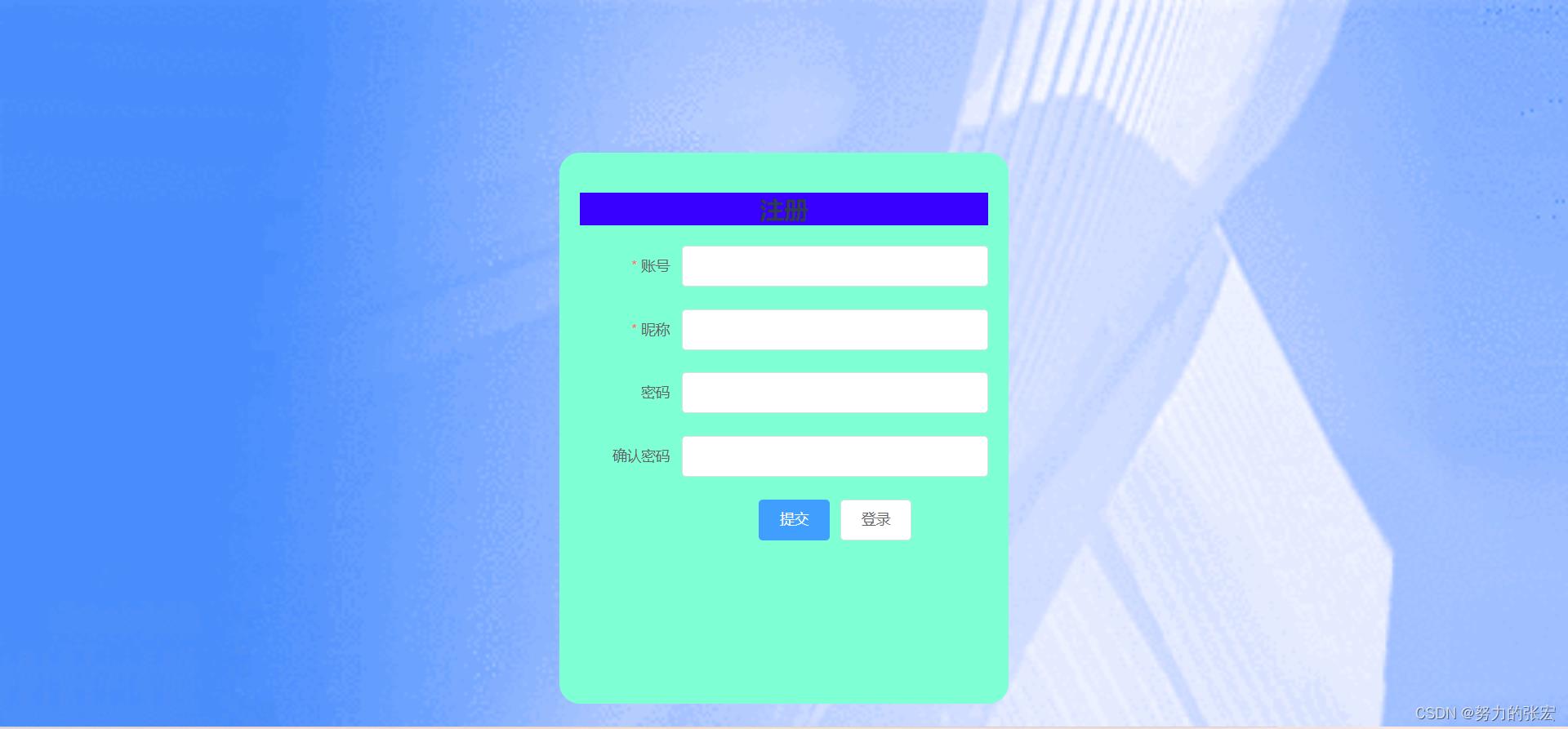
首先分析注册页面所要实现的功能,其功能包括账号、昵称、密码和二次确认密码。其中账号和昵称不能为空,密码和确认密码要一致。
在整个register页面的搭建过程中,我们需要使用ELementUI组件库。在编写注册页面前我们需要删除掉views下的home.vue和about.vue,并在App.vue中删除掉router-link的跳转
1.配置注册页面路由
在src/router/index.js中先把创建项目自带的home和about路由删除掉,在routes中配置register路由。然后在views下创建register文件夹并在register文件夹下创建index.vue。最后我们在src/router/index.js通过import导入注册页面,(注意需注释掉路由方式即mode: “history”,)
import Vue from "vue";
import VueRouter from "vue-router";
import Register from "../views/register";
Vue.use(VueRouter);
const routes = [
path: "/register",
name: "register",
component: Register,
,
];
const router = new VueRouter(
// mode: "history",
base: process.env.BASE_URL,
routes,
);
export default router;
2.注册页面的搭建
注册页面使用的是ElementUI组件库中的Form表单的自定义校验规则。
elementui表单链接
在elementui中选中Form表单,创建我们需要的账号、昵称、密码和确认密码。然后在data的return函数中传入ruleForm所包含的prop值,由于账号和昵称不为空,我们通过表单验证传入校验规则,在页面中加入该规则前带星号表示设立成功。对密码的二次校验,我们可以设立validatePass和validatePass2进行验证。最后将我们提交的数据验证提交。
<template>
<div class="register-container">
<el-form
:model="ruleForm"
status-icon
:rules="rules"
ref="ruleForm"
label-width="100px"
class="register-ruleForm"
>
<h2 class="register-title">注册</h2>
<el-form-item label="账号" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="昵称" prop="nickname">
<el-input v-model="ruleForm.nickname"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input
type="password"
v-model="ruleForm.pass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="checkPass">
<el-input
type="password"
v-model="ruleForm.checkPass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')"
>提交</el-button
>
<el-button @click="goLogin('ruleForm')">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import register from "@/api/login.js";
export default
data()
var validatePass = (rule, value, callback) =>
if (value === "")
callback(new Error("请输入密码"));
else
if (this.ruleForm.checkPass !== "")
this.$refs.ruleForm.validateField("checkPass");
callback();
;
var validatePass2 = (rule, value, callback) =>
if (value === "")
callback(new Error("请再次输入密码"));
else if (value !== this.ruleForm.pass)
callback(new Error("两次输入密码不一致!"));
else
callback();
;
return
ruleForm:
username: "",
nickname: "",
pass: "",
checkPass: "",
,
rules:
username: [ required: true, message: "请输入账号", trigger: "blur" ],
nickname: [ required: true, message: "请输入昵称", trigger: "blur" ],
pass: [ validator: validatePass, trigger: "blur" ],
checkPass: [ validator: validatePass2, trigger: "blur" ],
,
;
,
components: ,
methods:
submitForm(formName)
this.$refs[formName].validate((valid) =>
if (valid)
// alert("submit!");
);
else
console.log("error submit!!");
return false;
);
,
,
;
3.api下发送ajax请求的文件创建
这里我们新建login.js文件来发送ajax请求传递前台验证提交的数据( username,nickname,password),并且获取后台响应前台数据得到的一个异步对象(request),我们可以在register下的index.vue导入使用axios方法( register)拿到后台响应的异步对象。
import request from "@/utils/request.js";
// 注册
export function register(username,nickname,password) //这里的参数都是形参
return request(
method:"post",
url:"/user/register",
data: //需要向后台传输的数据是req,后台又会响应回来一个数据是res
username,
nickname,
password
)
二、后台数据服务的创建
我们在后台需要配置接口接受存储数据在数据库,并通过接口将数据返回给前台页面,首先通过npm init -y安装package.json,我们这里使用了express、mongoose、md5和body-parse。
安装指令为
npm i express blueimp-md5 body-parse mongoose@5.5.12
1.app.js文件的建立
代码如下:导入需要使用的组件
var express = require("express");
var bodyParser = require("body-parser");
var path = require("path");
var router = require("./router.js")
var app=express();
app.use(bodyParser.urlencoded( extended: false ))
app.use(bodyParser.json())
// 开发资源
app.use("./node_modules",express.static(path.join(__dirname,"./node_modules/")))
app.use(router);
app.listen(3000,function()
console.log("running....");
)
2.User.js文件的建立
这里使用的是mongoose数据库,我们创建数据库的规则对象。
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/msmstu');
//定义一个规则对象
var Schema = mongoose.Schema;
var userSchema = new Schema(
username:
type:String,
required:true
,
password:
type:String,
required:true
,
nickname:
type:String,
required:true
,
token:
type:String,
required:true
);
module.exports = mongoose.model('KeLi', userSchema);
3.配置后端接口路由文件(router.js)
var express = require("express");
var md5 = require("blueimp-md5");
var User = require("./User.js")
var router = express.Router()
// 注册
router.post("/user/register",function(req,res)
var body = req.body; //req里面包含的就是我们前台传递过来的数据
// console.log(body);
// res.send("666")
User.find( //这里查询的是数据库中数据,find是mongoose中的方法
$or:[
username:body.username
,
nickname:body.nickname
]
,function(err,data)
// console.log("data1"+data);
if(err)
return res.status(500).json(
code:3000,
flag:false,
message:"serve error",
)
if(data.length !== 0) //说明数据库中已有该数据
return res.status(200).json(
code:4000,
flag:false,
message:"账号或昵称已存在"
)
body.token = md5(md5(body.username)+"KeLi"); //设置一个token存入数据库中
new User(body).save(function(err,data) //这里是新建User表对象用于存储body数据
// console.log("data2"+data);
if(err)
return res.status(500).json(
code:3000,
flag:false,
message:"存储失败",
)
return res.status(200).json(
code:2000,
flag:true,
message:"注册成功"
)
)
)
)
这里是注册功能的实现,注册使用post传递数据,路径是/user/register,这里body是响应req(前台传递过来的数据)的body,User.find是调用数据库然后使用find方法查找username或nickname其中一条就表示注册成功,当有err时报错,当data.length不为0时,表明数据库中已有该数据,然后我们对注册的进行加密,然后新建一个User表来存储该对象。
router.js
var express = require("express");
var md5 = require("blueimp-md5");
var User = require("./User.js")
var router = express.Router()
// 注册
router.post("/user/register",function(req,res)
var body = req.body; //req里面包含的就是我们前台传递过来的数据
// console.log(body);
// res.send("666")
User.find( //这里查询的是数据库中数据,find是mongoose中的方法
$or:[
username:body.username
,
nickname:body.nickname
]
,function(err,data)
// console.log("data1"+data);
if(err)
return res.status(500).json(
code:3000,
flag:false,
message:"serve error",
)
if(data.length !== 0) //说明数据库中已有该数据
return res.status(200).json(
code:4000,
flag:false,
message:"账号或昵称已存在"
)
body.token = md5(md5(body.username)+"KeLi"); //设置一个token存入数据库中
new User(body).save(function(err,data) //这里是新建User表对象用于存储body数据
// console.log("data2"+data);
if(err)
return res.status(500).json(
code:3000,
flag:false,
message:"存储失败",
)
return res.status(200).json(
code:2000,
flag:true,
message:"注册成功"
)
)
)
)
4.前端register调用方法
我们在register的index.vue中调用api下的login.js封装的register方法,获取后台响应的异步对象,通过获取到的异步对象,调用获取异步对象的方法,传入参数(this.ruleForm.username,this.ruleForm.nickname,this.ruleForm.pass)。设置一个值resp获取response.data。判断resp上的flag值的布尔值是为true,是true注册成功,页面跳转到登录页面,否则弹出警告。
在登录按钮上设置一个goLogin方法。点击触发。
代码如下
<template>
<div class="register-container">
<el-form
:model="ruleForm"
status-icon
:rules="rules"
ref="ruleForm"
label-width="100px"
class="register-ruleForm"
>
<h2 class="register-title">注册</h2>
<el-form-item label="账号" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="昵称" prop="nickname">
<el-input v-model="ruleForm.nickname"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input
type="password"
v-model="ruleForm.pass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="checkPass">
<el-input
type="password"
v-model="ruleForm.checkPass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')"
>提交</el-button
>
<el-button @click="goLogin('ruleForm')">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import register from "@/api/login.js";
export default
data()
var validatePass = (rule, value, callback) =>
if (value === "")
callback(new Error("请输入密码"));
else
if (this.ruleForm.checkPass !== "")
this.$refs.ruleForm.validateField("checkPass");
callback();
;
var validatePass2 = (rule, value, callback) =>
if (value === "")
callback(new Error("请再次输入密码"));
else if (value !== this.ruleForm.pass)
callback(new Error("两次输入密码不一致!"));
else
callback();
;
return
ruleForm:
username: "",
nickname: "",
pass: "",
checkPass: "",
,
rules:
username: [ required: true, message: "请输入账号", trigger: "blur" ],
nickname: [ required: true, message: "请输入昵称", trigger: "blur" ],
pass: [ validator: validatePass, trigger: "blur" ],
checkPass: [ validator: validatePass2, trigger: "blur" ],
,
;
,
components: ,
methods:
submitForm(formName)
this.$refs[formName].validate((valid) =>
if (valid)
// alert("submit!");
// 调用方法发送ajax请求
register(
this.ruleForm.username,
this.ruleForm.nickname,
this.ruleForm.pass
).then((response) =>
// console.log(response.data);
// 这里的逻辑是如果在后台的数据库中注册成功的话,通过flag的布尔值来判断是否进入登录页面
const resp = response.data;
if (resp.flag)
// 调转到登录界面
this.$router.push("/login")
else
this.$message(
message: resp.message,
type: "warning",
);
);
else
console.log("error submit!!");
return false;
);
,
goLogin()
// 跳转到登录页面,使用的时编程式的登陆跳转方法
this.$router.push("/login")
,
;
</script>
<style scoped>
.register-container
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
background: url("../../assets/bgu.gif");
background-size: cover;
.register-ruleForm
width: 400px;
height: 500px;
margin: 150px auto;
padding: 20px;
background-color: aquamarine;
border-radius: 20px;
.register-title
text-align: center;
background-color: rgb(55, 0, 255);
</style>
注意将.env.development的VUE_APP_SERVICE_URL = ‘http://localhost:3000’,这里要换成与后端匹配的3000端口。
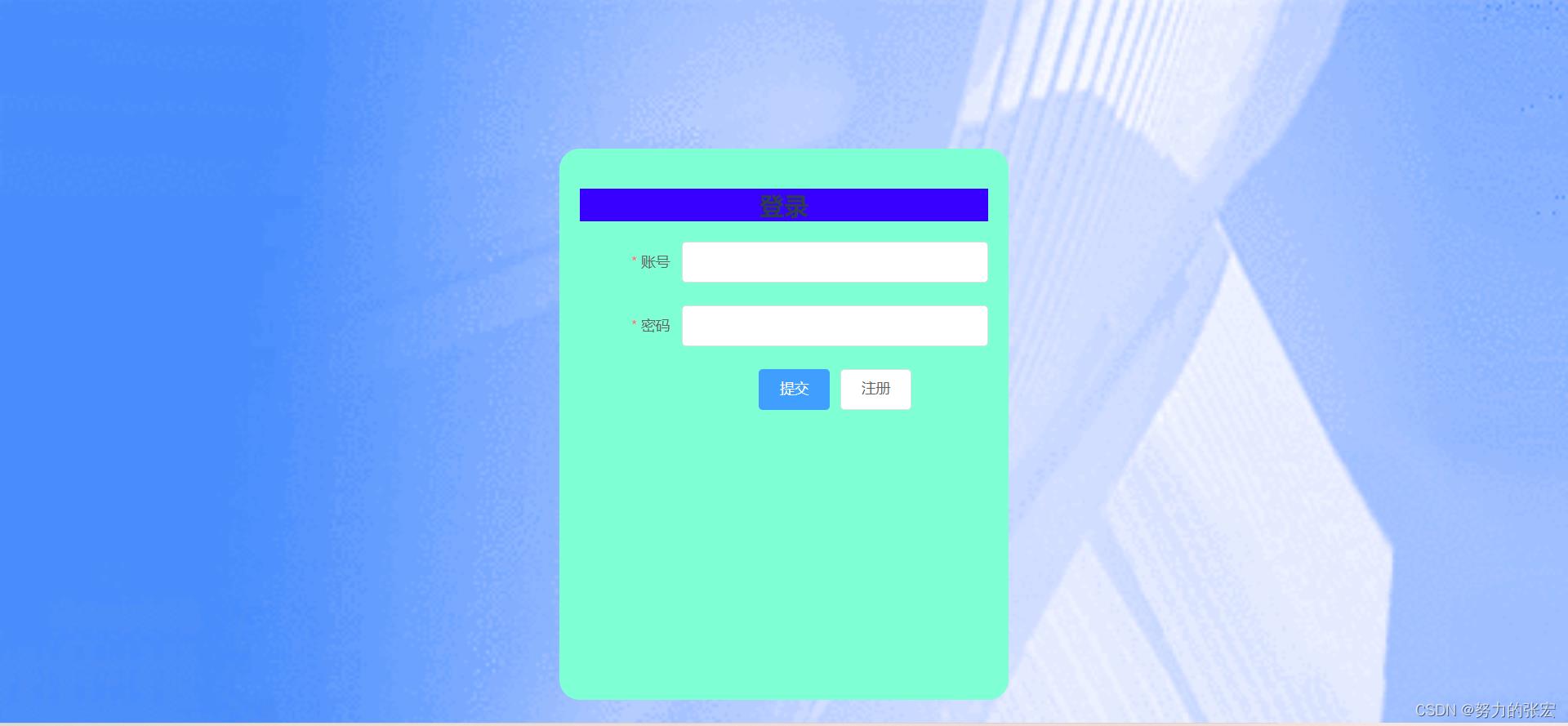
5.前端登录功能的实现
登录主要实现用户登录和登录成功后来获取用户的信息存储在本地中
实现逻辑与注册基本相似,首先在router下的index.js配置路由,然后搭建登录页面,再后来在login.js配置Api.js文件用于发送ajax请求和获取异步对象,最后在后台服务的router.js中配置登录接口。
5.1前端登录
router下的index.js配置路由
const routes = [
path: "/register",
name: "register",
component: Register,
,
path: "/login",
name: "login",
component: Login,
,
];
搭建登录页面,登陆页面需要的是账号和密码。搭建页面如注册一样采用ElementUI的Form表单。(注意这里密码的校验规则与注册不同,只是实现密码不为空的规则)
<template>
<div class="login-container">
<el-form
:model="ruleForm"
status-icon
:rules="rules"
ref="ruleForm"
label-width="100px"
class="login-ruleForm"
>
<h2 class="login-title">登录</h2>
<el-form-item label="账号" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input
type="password"
v-model="ruleForm.pass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')"
>提交</el-button
>
<el-button @click="goRegister('ruleForm')">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
//import login, getUserInfo from "@/api/login.js";
export default
data()
return
ruleForm:
username: "",
pass: "",
,
rules:
username: [ required: true, message: "请输入账号", trigger: "blur" ],
pass: [ required: true, message: "请输入昵称", trigger: "blur" ],
,
;
,
components: ,
methods:
submitForm(formName)
this.$refs[formName].validate((valid) =>
if (valid)
);
);
else
console.log("error submit!!");
return false;
);
,
goRegister()
// 跳转到注册页面,使用的时编程式的登陆跳转方法
this.$router.push("/register");
,
,
;
</script>
<style scoped>
.login-container
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
background: url("../../assets/bgu.gif");
background-size: cover;
.login-ruleForm
width: 400px;
height: 500px;
margin: 150px auto;
padding: 20px;
background-color: aquamarine;
border-radius: 20px;
.login-title
text-align: center;
background-color: rgb(55, 0, 255);
</style>
在api下的login.js文件中发送登录的ajax请求。
// 登录
export function login(username,password)
return request(
method:"post",
url:"/user/login",
data:
username,
password
)
后端服务在router.js中配置登录接口
router.post("/user/login",function(req,res)
var body = req.body;
console.log(body);
User.findOne(
username:body.username,
password:body.password
,function(err,data)
if(err)
return res.status(500).json(
code:3000,
flag:false,
message:"serve error登录失败",
)
if(!data)
return res.status(200).json(
code:4000,
flag:false,
message:"账号或密码不存在"
)
return res.status(200).json(
"code":2000,
"flag":true,
"message":"登录成功",
"data":
token:data.token
)
)
);
这里是登录后端接口的实现,这里使用的是post接口。路径值为/user/login,获取到的是body,使用User用户表的findOne方法,这里与注册不同的是这里是要将username和password都要获取到,然后根据是否出错返回err,是否有数据,判断数据是否存在,最后如果数据匹配成功,返回一个"data",里面要传递一个token。
//登录
router.post("/user/login",function(req,res)
var body = req.body;
console.log(body);
User.findOne(
username:body.username,
password:body.password
,function(err,data)
if(err)
return res.status(500).json(
code:3000,
flag:false,
message:"serve error登录失败",
)
if(!data)
return res.status(200).json(
code:4000,
flag:false,
message:"账号或密码不存在"
)
return res.status(200).json(
"code":2000,
"flag":true,
"message":"登录成功",
"data":
token:data.token
)
)
);
返回到前端的login下的index.vue中导入login方法,调用该方法判断登录是否成功。
submitForm(formName)
this.$refs[formName].validate((valid) =>
if (valid)
login(this.ruleForm.username, this.ruleForm.pass).then((response) =>
const resp = response.data;
if (resp.flag)
else
this.$message(
message: resp.message,
type: "warning",
);
);
else
console.log("error submit!!");
return false;
);
,
goRegister()
// 跳转到注册页面,使用的时编程式的登陆跳转方法
this.$router.push("/register");
,
,
;
5.2前端登录验证成功后获取用户信息
在后端配置获取用户的信息
router.get("/user/info",function (req,res)
var body = req.query;
console.log(body);
User.findOne(
token: body.token
, function (err, data)
console.log(data);
if (err)
return res.status(500).json(
code: 3000,
flag: false,
message: "server error"
)
if (!data)
return res.status(200).json(
code: 4000,
flag: false,
message: "token不存在"
)
return res.json(
"code": 2000,
"flag": true,
"message": "成功获取用户信息",
"data":
"nickname": data.nickname,
"id":data._id
)
)
);
这里使用的是get方法,获取的是req的query信息,通过User的findOne方法查找我们先前在登录接口设置的token值。然后判断是否获取用户信息成功,在用户信息中传入nickname和id两个值。
接下到前端页面的api下的login.js配置获取用户信息的axios
//获取用户信息
export function getUserInfo(token)
return request(
method:"get",
url:`/user/info?token=$token`,
)
然后在views下的logn下的index.vue导入方法。
在登陆成功后通过getUserInfo将响应的data传入到respUser,在获取用户信息成功后,在本地存储用户信息,并且设置跳转到首页根目录。
import login, getUserInfo from "@/api/login.js";
methods:
submitForm(formName)
this.$refs[formName].validate((valid) =>
if (valid)
login(this.ruleForm.username, this.ruleForm.pass).then((response) =>
const resp = response.data;
if (resp.flag)
//登录成功则获取用户信息
getUserInfo(resp.data.token).then((response) =>
const respUser = response.data;
console.log(respUser);
if (respUser.flag)
localStorage.setItem("msm-user",JSON.stringify(respUser.data));
localStorage.setItem("msm-token",resp.data.token)
this.$router.push("/")
else
this.$message(
message: respUser.message,
type: "warning",
);
);
else
this.$message(
message: resp.message,
type: "warning",
);
);
else
console.log("error submit!!");
return false;
);
,
goRegister()
// 跳转到注册页面,使用的时编程式的登陆跳转方法
this.$router.push("/register");
,
,
;
总结
本章主要实现的是用户的注册、登录。在登录匹配成功后,获取用户信息,并将信息存储在本地中。整体页面的搭建使用的是ElementUI组件库。
api下的login.js
//用于发送ajax请求
import request from "@/utils/request.js";
// 注册
export function register(username,nickname,password) //这里的参数都是形参
return request(
method:"post",
url:"/user/register",
data: //需要向后台传输的数据是req,后台又会响应回来一个数据是res
username,
nickname,
password
)
// 登录
export function login(username,password)
return request(
method:"post",
url:"/user/login",
data:
username,
password
)
//获取用户信息
export function getUserInfo(token)
return request(
method:"get",
url:`/user/info?token=$token`,
)
router下的index.js
import Vue from "vue";
import VueRouter from "vue-router";
// import Register from "../views/register"
import Register from "../views/register";
import Login from "../views/login"
Vue.use(VueRouter);
const routes = [
path: "/register",
name: "register",
component: Register,
,
path: "/login",
name: "login",
component: Login,
,
];
const router = new VueRouter(
// mode: "history",
base: process.env.BASE_URL,
routes,
);
export default router;
views/login/index.vue
<template>
<div class="login-container">
<el-form
:model="ruleForm"
status-icon
:rules="rules"
ref="ruleForm"
label-width="100px"
class="login-ruleForm"
>
<h2 class="login-title">登录</h2>
<el-form-item label="账号" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input
type="password"
v-model="ruleForm.pass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')"
>提交</el-button
>
<el-button @click="goRegister('ruleForm')">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import login, getUserInfo from "@/api/login.js";
export default
data()
return
ruleForm:
username: "",
pass: "",
,
rules:
username: [ required: true, message: "请输入账号", trigger: "blur" ],
pass: [ required: true, message: "请输入昵称", trigger: "blur" ],
,
;
,
components: ,
methods:
submitForm(formName)
this.$refs[formName].validate((valid) =>
if (valid)
login(this.ruleForm.username, this.ruleForm.pass).then((response) =>
const resp = response.data;
if (resp.flag)
//登录成功则获取用户信息
getUserInfo(resp.data.token).then((response) =>
const respUser = response.data;
console.log(respUser);
if (respUser.flag)
localStorage.setItem("msm-user",JSON.stringify(respUser.data));
localStorage.setItem("msm-token",resp.data.token)
this.$router.push("/")
else
this.$message(
message: respUser.message,
type: "warning",
);
);
else
this.$message(
message: resp.message,
type: "warning",
);
);
else
console.log("error submit!!");
return false;
);
,
goRegister()
// 跳转到注册页面,使用的时编程式的登陆跳转方法
this.$router.push("/register");
,
,
;
</script>
<style scoped>
.login-container
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
background: url("../../assets/bgu.gif");
background-size: cover;
.login-ruleForm
width: 400px;
height: 500px;
margin: 150px auto;
padding: 20px;
background-color: aquamarine;
border-radius: 20px;
.login-title
text-align: center;
background-color: rgb(55, 0, 255);
</style>
views/register/index.vue
<template>
<div class="register-container">
<el-form
:model="ruleForm"
status-icon
:rules="rules"
ref="ruleForm"
label-width="100px"
class="register-ruleForm"
>
<h2 class="register-title">注册</h2>
<el-form-item label="账号" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="昵称" prop="nickname">
<el-input v-model="ruleForm.nickname"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input
type="password"
v-model="ruleForm.pass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="checkPass">
<el-input
type="password"
v-model="ruleForm.checkPass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')"
>提交</el-button
>
<el-button @click="goLogin('ruleForm')">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import register from "@/api/login.js";
export default
data()
var validatePass = (rule, value, callback) =>
if (value === "")
callback(new Error("请输入密码"));
else
if (this.ruleForm.checkPass !== "")
this.$refs.ruleForm.validateField("checkPass");
callback();
;
var validatePass2 = (rule, value, callback) =>
if (value === "")
callback(new Error("请再次输入密码"));
else if (value !== this.ruleForm.pass)
callback(new Error("两次输入密码不一致!"));
else
callback();
;
return
ruleForm:
username: "",
nickname: "",
pass: "",
checkPass: "",
,
rules:
username: [ required: true, message: "请输入账号", trigger: "blur" ],
nickname: [ required: true, message: "请输入昵称", trigger: "blur" ],
pass: [ validator: validatePass, trigger: "blur" ],
checkPass: [ validator: validatePass2, trigger: "blur" ],
,
;
,
components: ,
methods:
submitForm(formName)
this.$refs[formName].validate((valid) =>
if (valid)
// alert("submit!");
// 调用方法发送ajax请求
register(
this.ruleForm.username,
this.ruleForm.nickname,
this.ruleForm.pass
).then((response) =>
// console.log(response.data);
// 这里的逻辑是如果在后台的数据库中注册成功的话,通过flag的布尔值来判断是否进入登录页面
const resp = response.data;
if (resp.flag)
// 调转到登录界面
this.$router.push("/login")
else
this.$message(
message: resp.message,
type: "warning",
);
);
else
console.log("error submit!!");
return false;
);
,
goLogin()
// 跳转到登录页面,使用的时编程式的登陆跳转方法
this.$router.push("/login")
,
;
</script>
<style scoped>
.register-container
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
background: url("../../assets/bgu.gif");
background-size: cover;
.register-ruleForm
width: 400px;
height: 500px;
margin: 150px auto;
padding: 20px;
background-color: aquamarine;
border-radius: 20px;
.register-title
text-align: center;
background-color: rgb(55, 0, 255);
</style>


vue.js实现图书购物商城
图书购物商城
目录:
- 项目介绍
- 页面展示
- 项目流程
- 源代码分享

项目介绍
一、简介
基于vue.js开发的前端项目,与后台提供数据的服务器是分离的,此购物网站实现基本的增删查改,购物车结算功能,购物车添加删除,用户注册功能及登录退出功能,商品搜索功能,分页。
二、项目结构

components文件夹存放一般的小组件组件
view文件夹存页面级组件
router文件夹存放相关路由配置
store文件夹是vueX状态管理功能的相关目录
main.js项目的入口文件
App.vue项目根组件
三、主要组件介绍
Header.vue 头部组件
HeaderSearch.vue 头部搜索框组件
HeaderCart.vue 头部购物车组件
Menus.vue菜单组件
Home.vue 首页组件
HomeCartgory.vue 图书分类组件
HomeScollPic.vue 首页轮播图组件
HomeBooksHot.vue 热门推荐组件
BookListItem.vue 商品列表组件
Loading.vue 加载提示组件
Books.vue 搜索图书组件
BookCommenntListItem.vue 图书评价组件
ShoppingCart.vue购物车组件
UserRegister.vue 用户祖册组件
UserLogin.vue 用户登录组件
页面展示
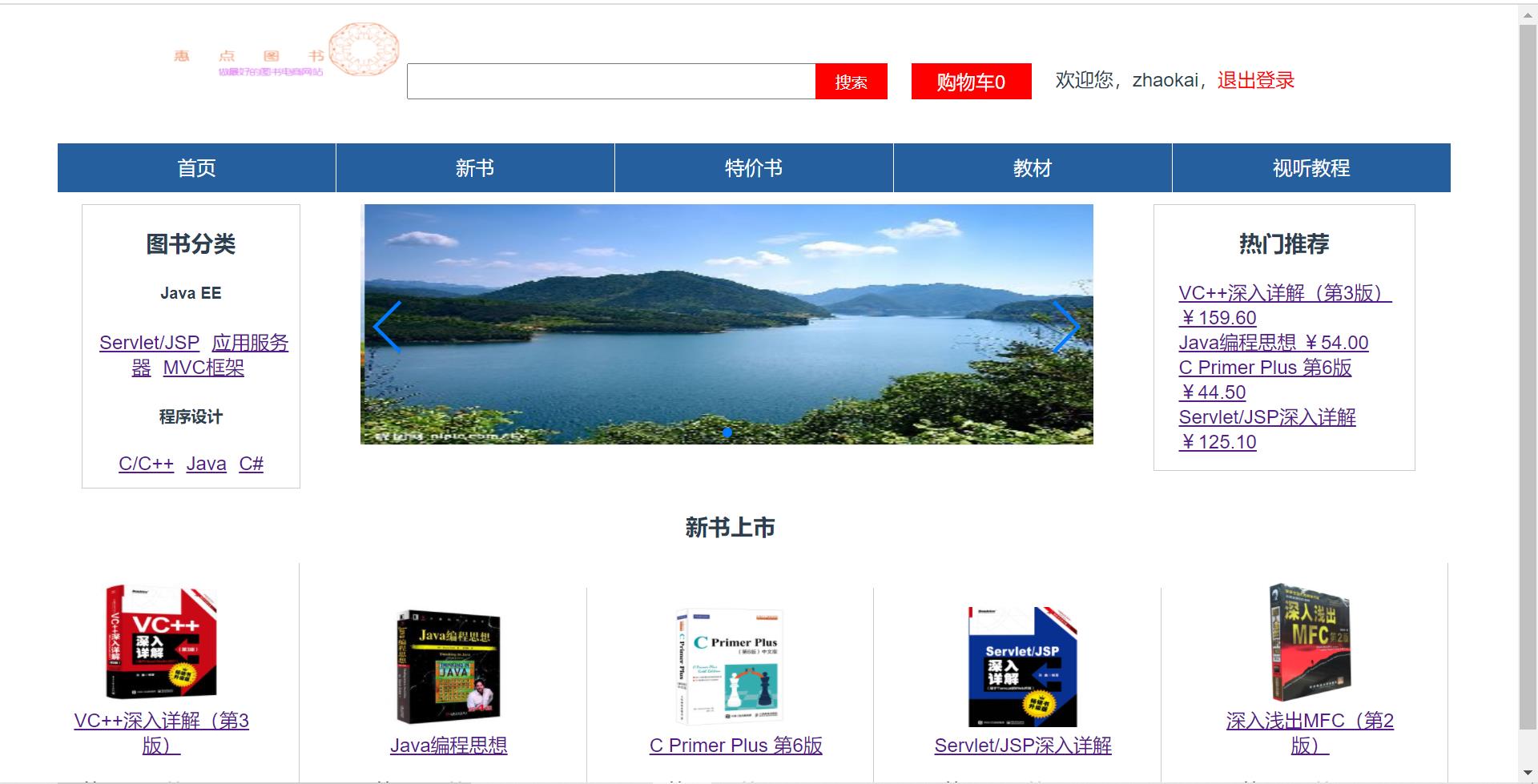
首页:

注册界面

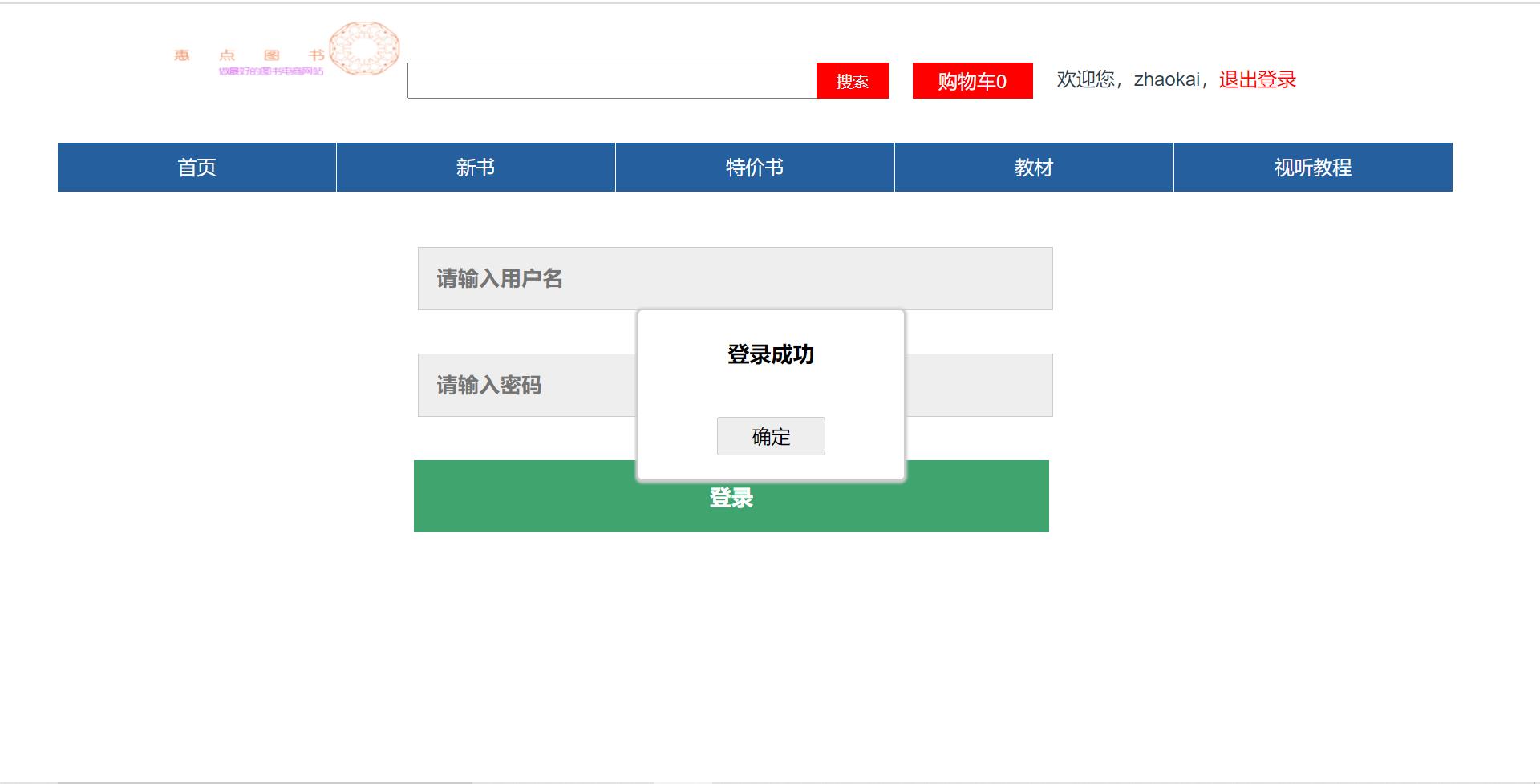
登录页面

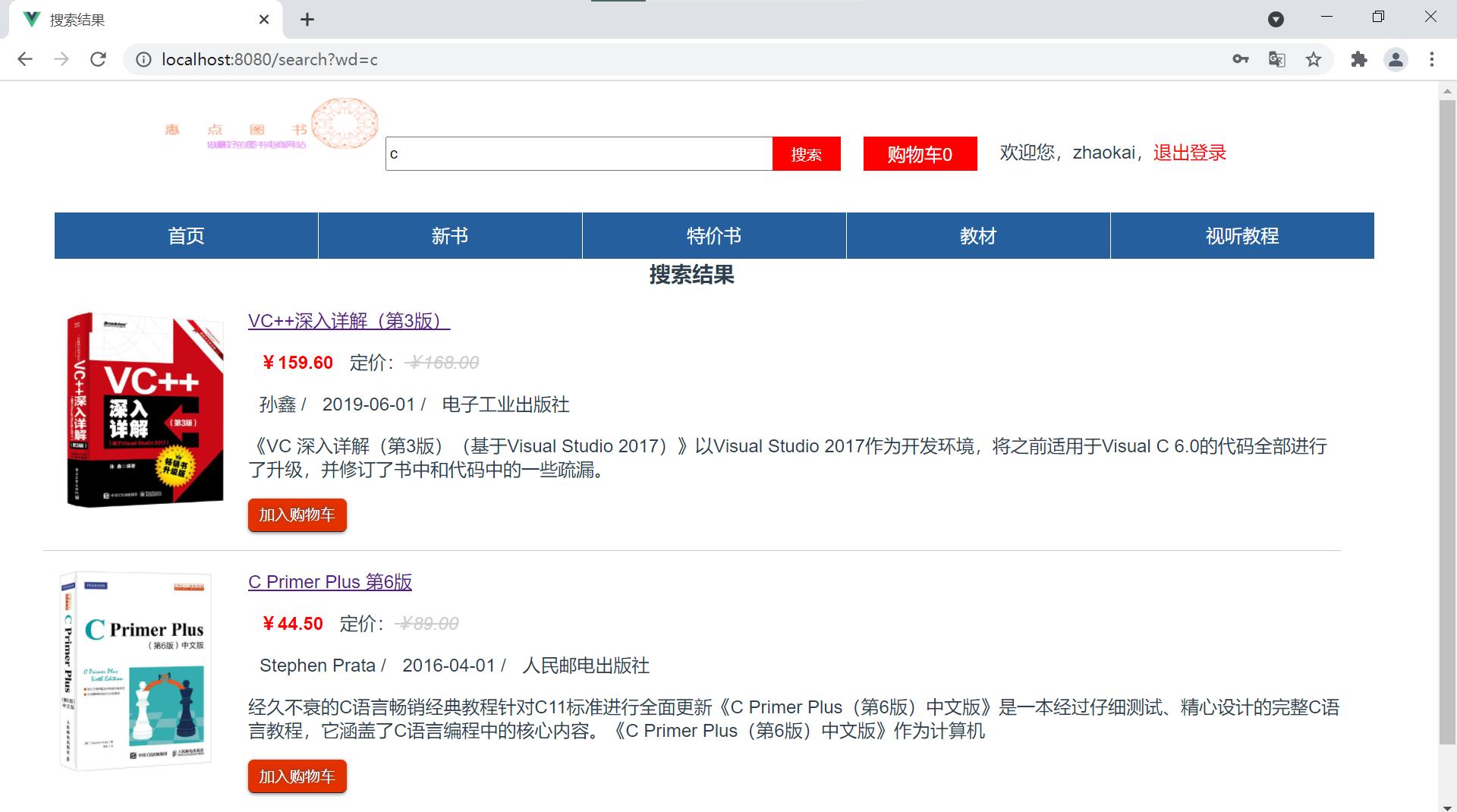
搜索页面

图书详情页

购物车

评价

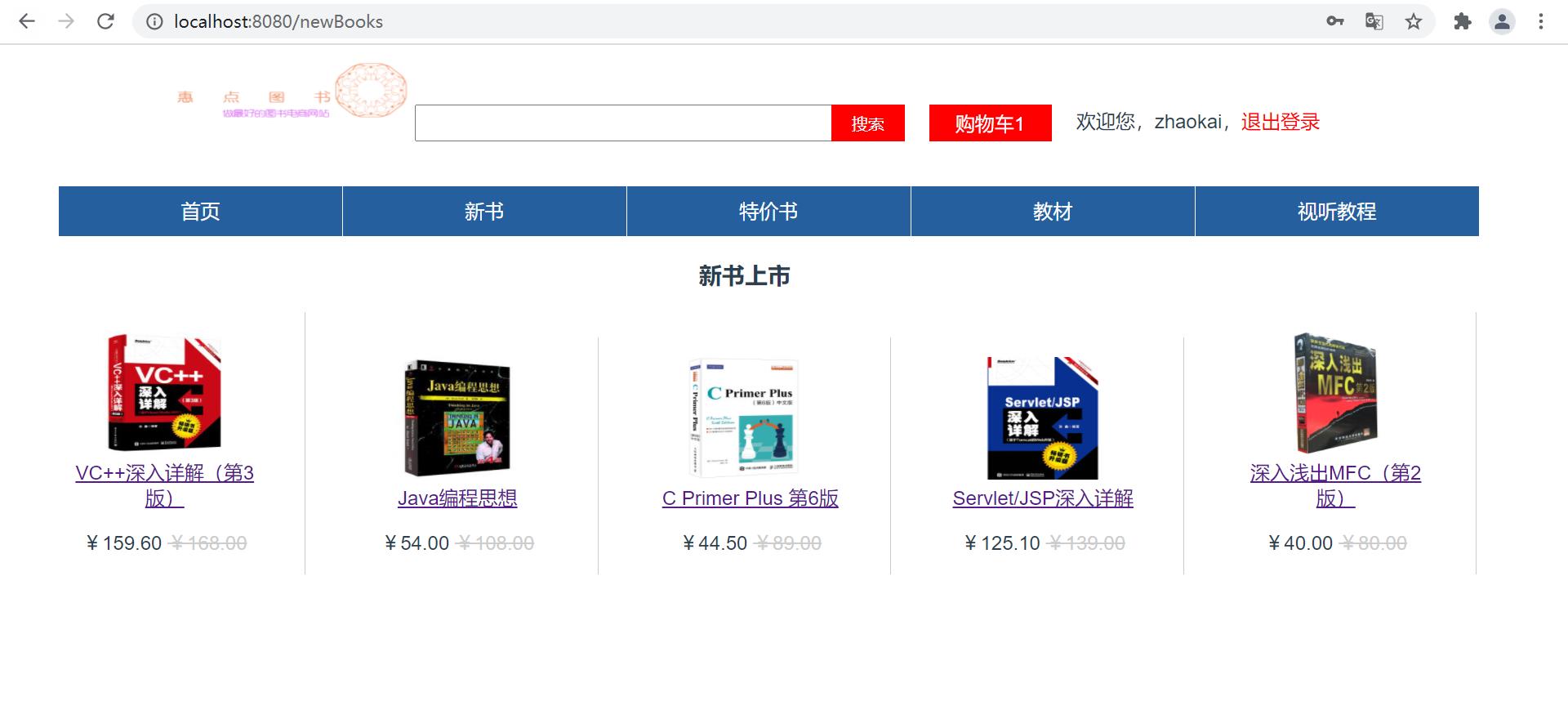
新书

项目流程
1.脚手架安装 (全局)
npm install -g @vue/cli
2.创建项目(cd 进要存放项目的目录)
vue create 项目名
之后会弹出预设,第一个为默认选项,选择第二个就是手动对项目进行配置(此处选择第二)
| 选项 | 说明 |
|---|---|
| Babel | 转码器,用于将es6转为es5代码 |
| TypeScript | javascript的超集,可以编译成纯javascript |
| Progressive Web App(PWA)Support | 支持渐进式web应用程序 |
| Router | 路由 |
| vueX | vue的状态管理 |
| CSS Pre-processors | css预处理器 |
| Linter /Formatter | 代码分格检查(如EsLint) |
| Unit Testing | 单元测试 |
| E2E testing | 端对端测试 |
此项目勾选(空格键)
Babel ,Router, vueX, Linter/Formatter
三、安装配置axios
安装axios 和vue axios插件
npm install axions vue-axios -S
在vue.config.js文件中进行配置

四、编写入口文件(main.js)

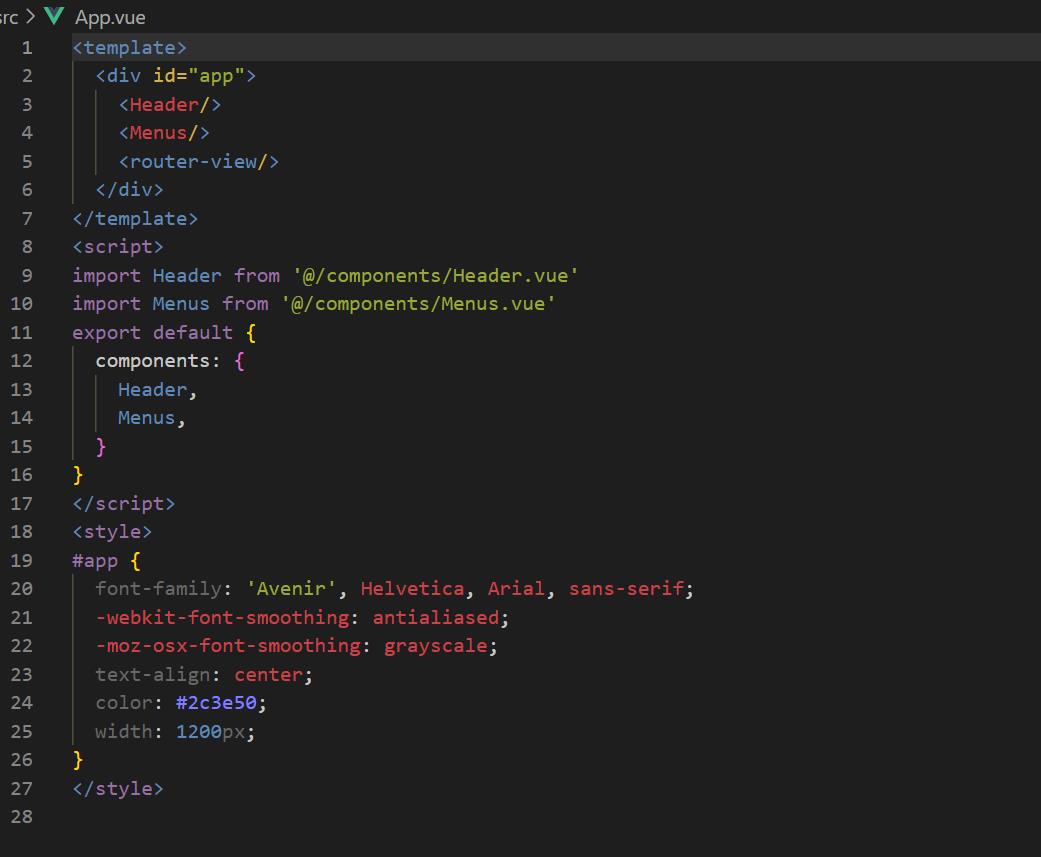
五、修改App.vue

六、编写相关组件(不做赘述)
七.过滤器(负责价格格式化问题)
filter.js
存放至src目录下的utils文件夹
utils目录存放一些有用的工具函数库js文件,有较多的过滤器也可以考虑单独一个文件夹

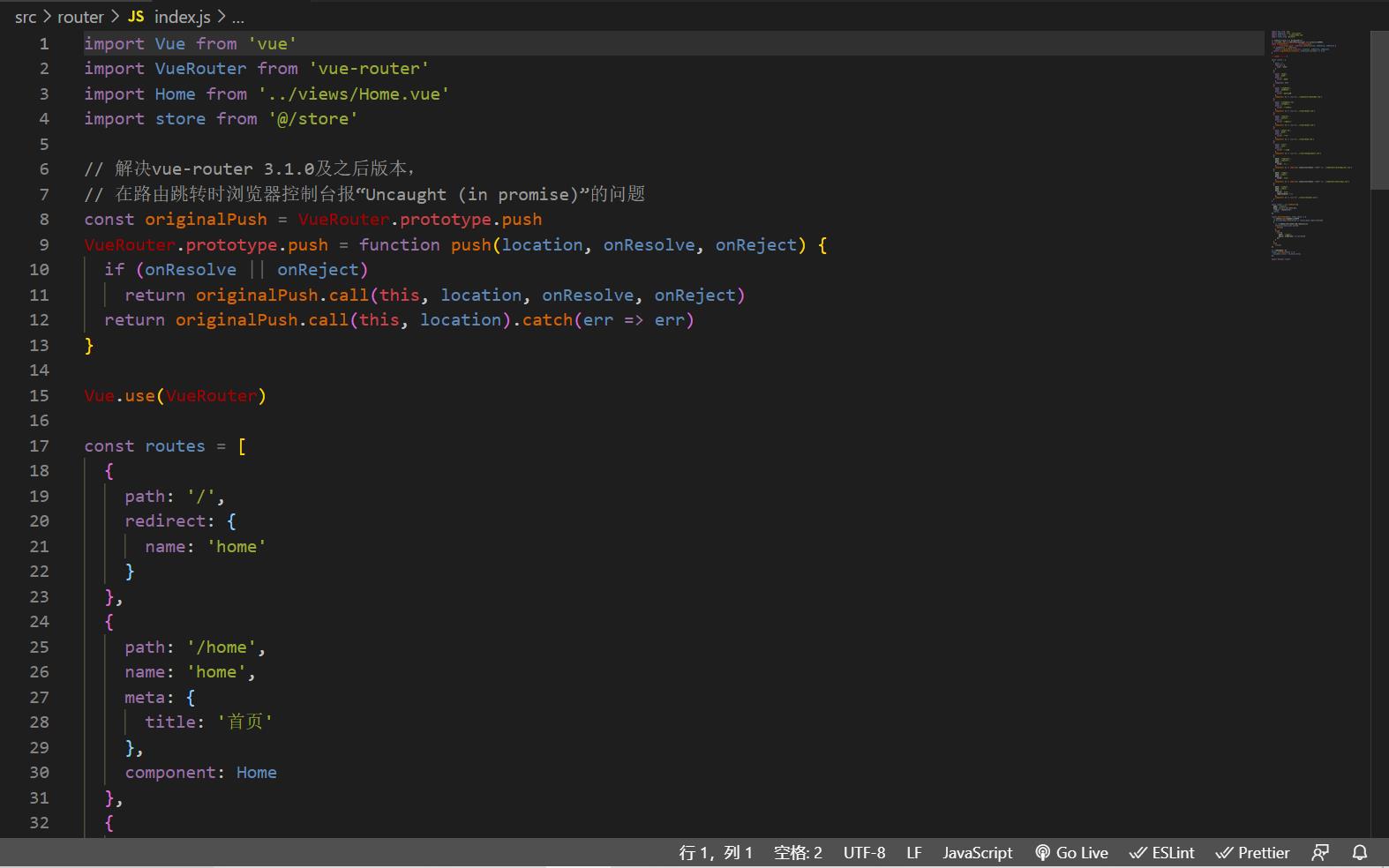
八、前端路由的配置(router/index.js)

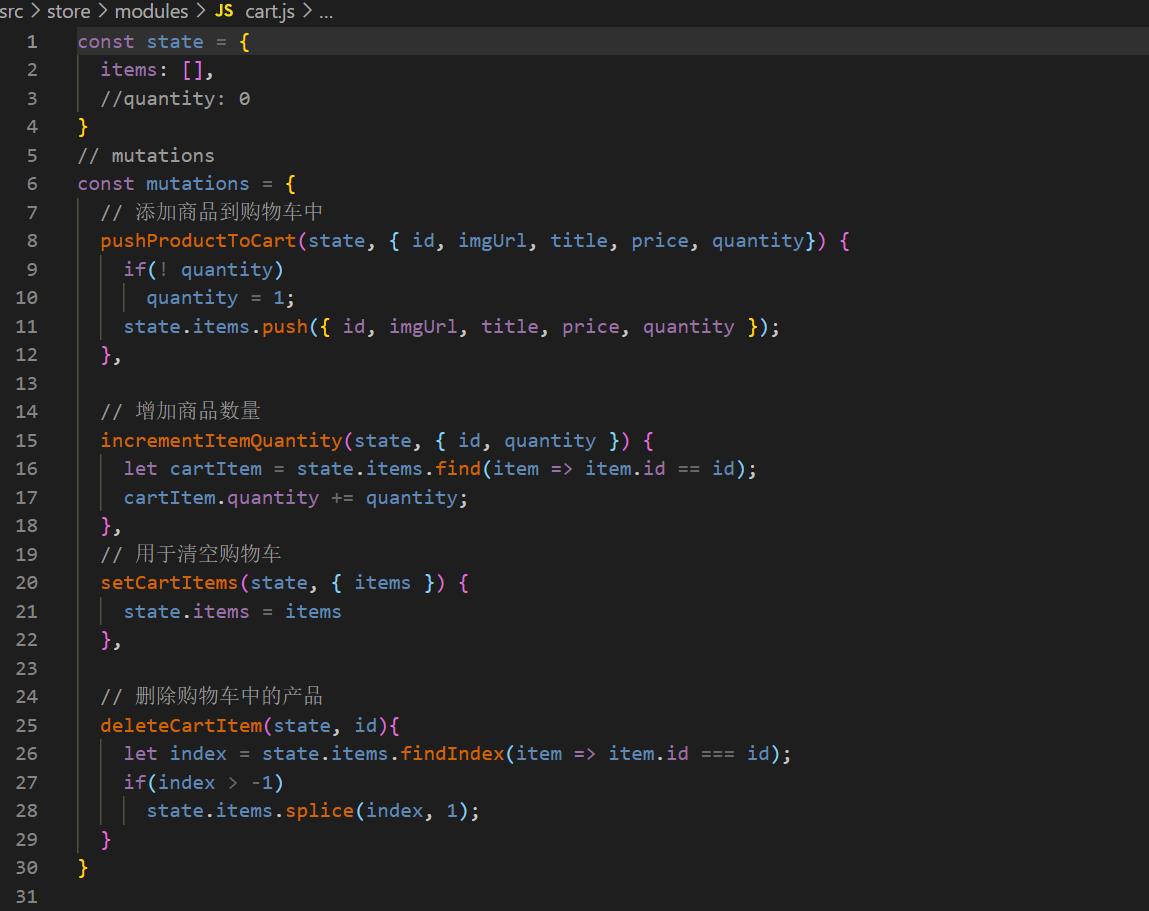
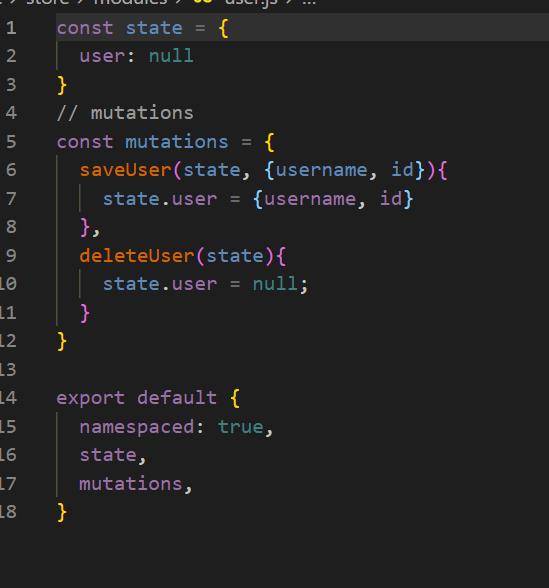
九、定义Vuex数据,在store目录下新增modules目录。
cart.js

user.js

修改store的index.js

源代码:
以上是关于Vue项目二 登录注册功能的实现的主要内容,如果未能解决你的问题,请参考以下文章