什么是Ajax
Asynchronous JavaScript and xml 异步的javascript和XML
只是一种js的应用,在无需重新加载整个网页的情况下实现部分网页的数据更新的技术。减少和后台的交互,实现局部、异步更新
同步和异步
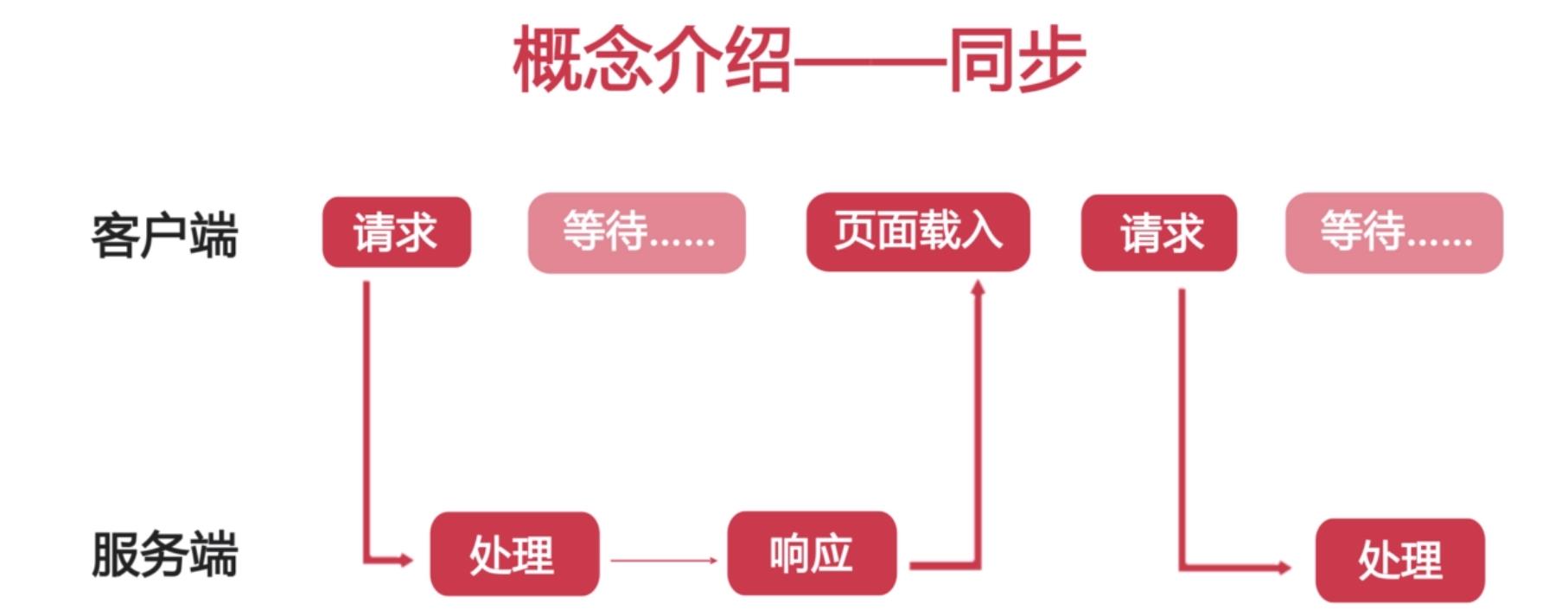
同步
客户端的请求发送之后等待服务器处理,处理之后相应,在处理成功之后载入页面,但是,当页面中的内容有问题时还是需要重新编写,重复上一个过程

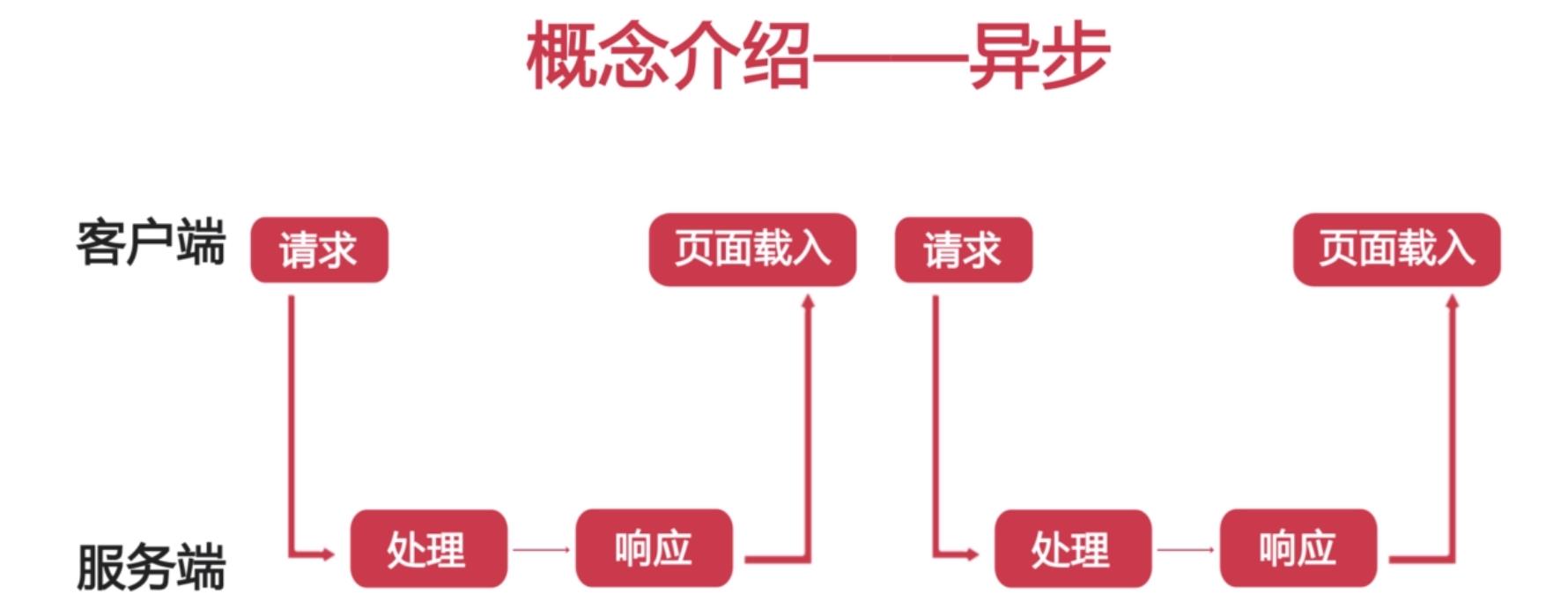
异步
客户端在填写数据的同时,发送消息给服务器端,同时服务器端进行相关的处理,最后达到边填写边处理的情况,实现异步操作,不需要重新刷新页面

XMLHttpRequest对象的完美出现
XMLHttpRequest的完美出现,解决了同步和异步之间存在的问题
实现的基本过程
- 用html和CSS实现页面的信息表示
- 运用XMLHttpRequest和web服务器进行数据的异步交换
- 运营JavaScript操作DOM,实现动态的局部刷新
XMLHttpRequest创建
- 实例化XMLHttpRequest对象
var request = new XMLHttpRequest();
但是在IE5、6 时使用:
//判断是否存在XMLHttpRequest对象
if(window.XMLHttpRequest){
request = new XMLHttpRequest(); //IE7+,
}else{
request = new ActiveXObjext("Microsoft.XMLHTTP"); //IE5、IE6
}
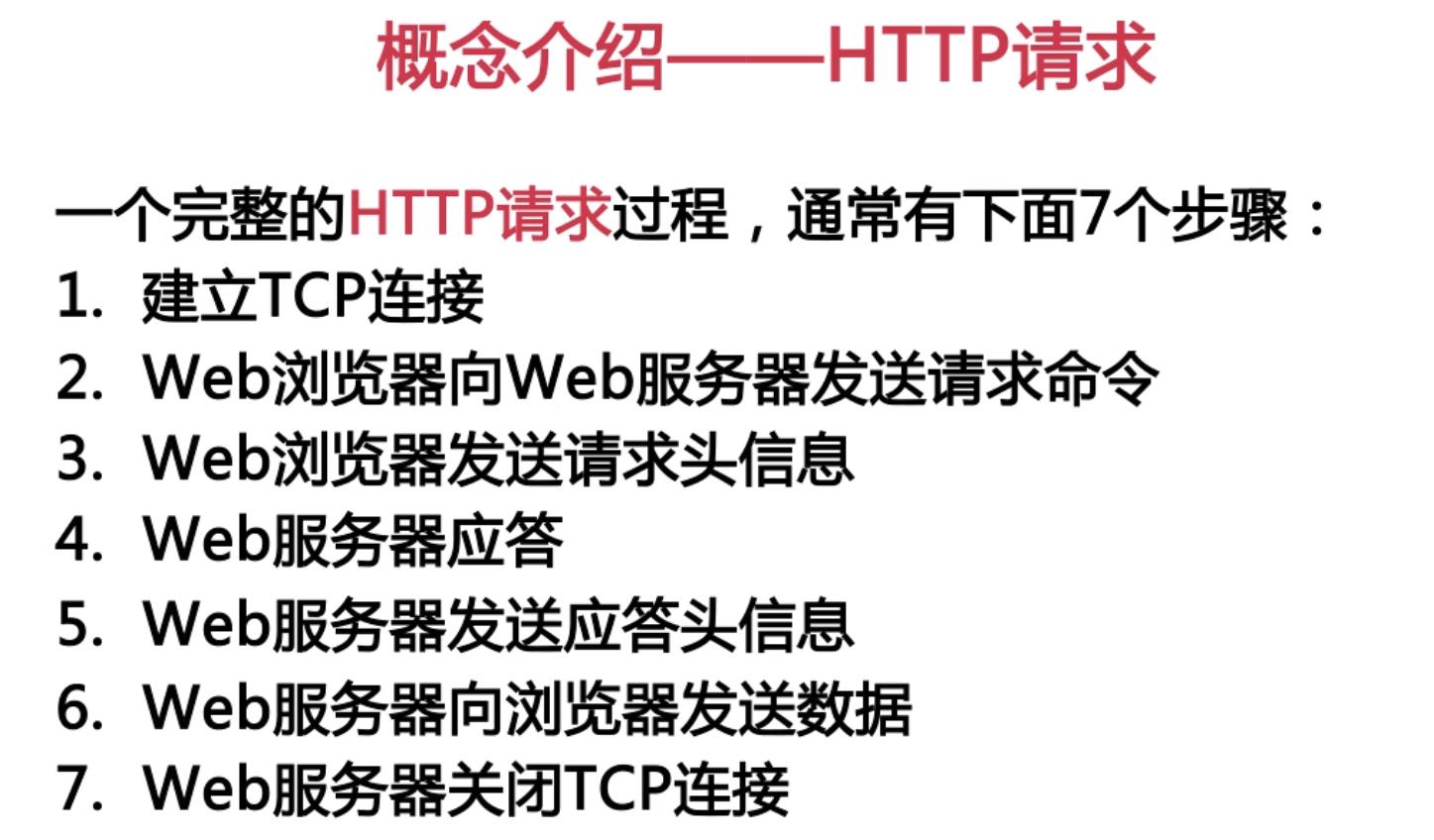
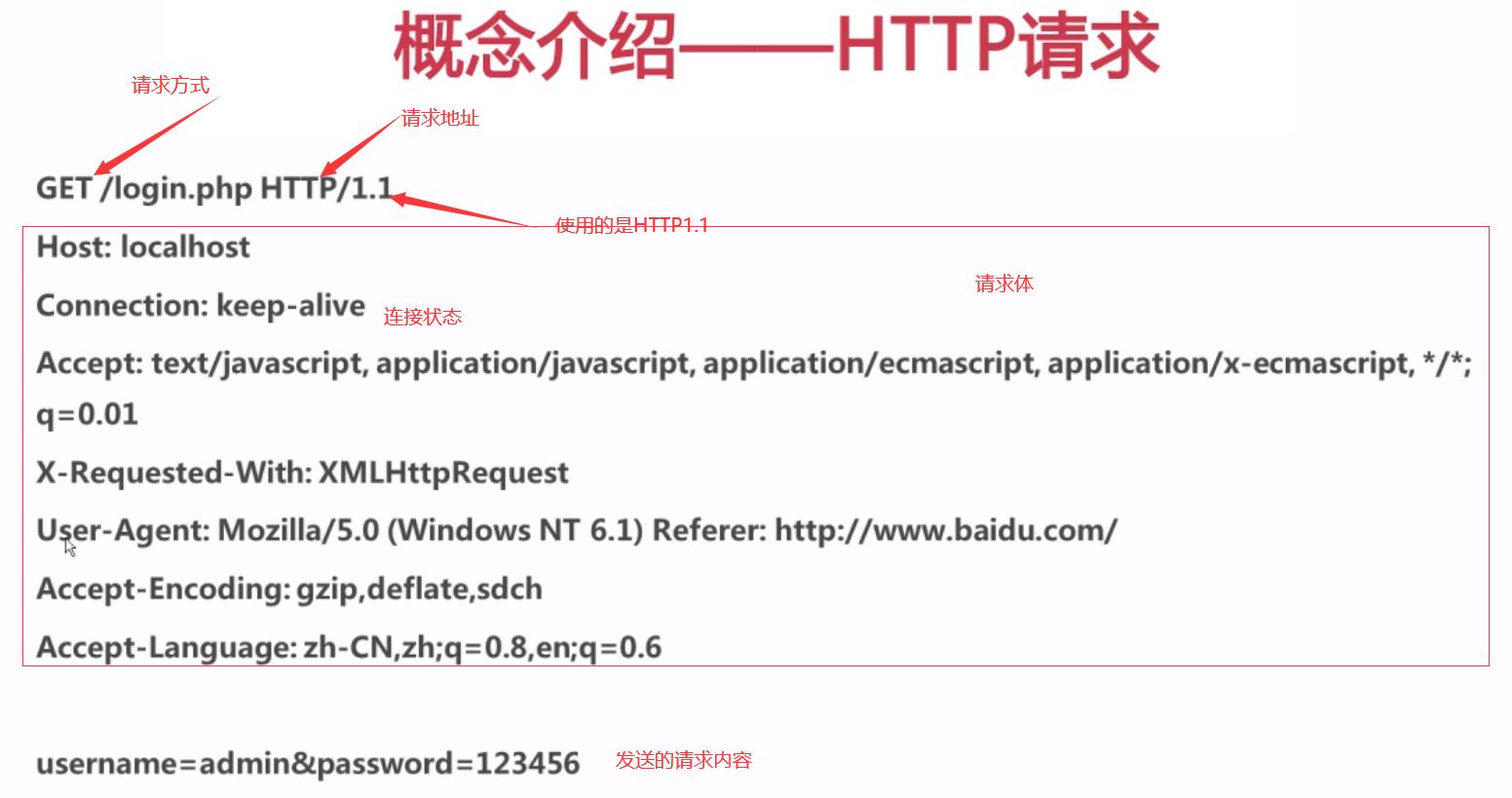
HTTP请求
计算机通过网络进行通信的规则
能够使浏览器向服务器请求数据
是一种无状态的协议,也就是说,在一次请求之后,连接就会断开,不会保持状态
完整的请求过程

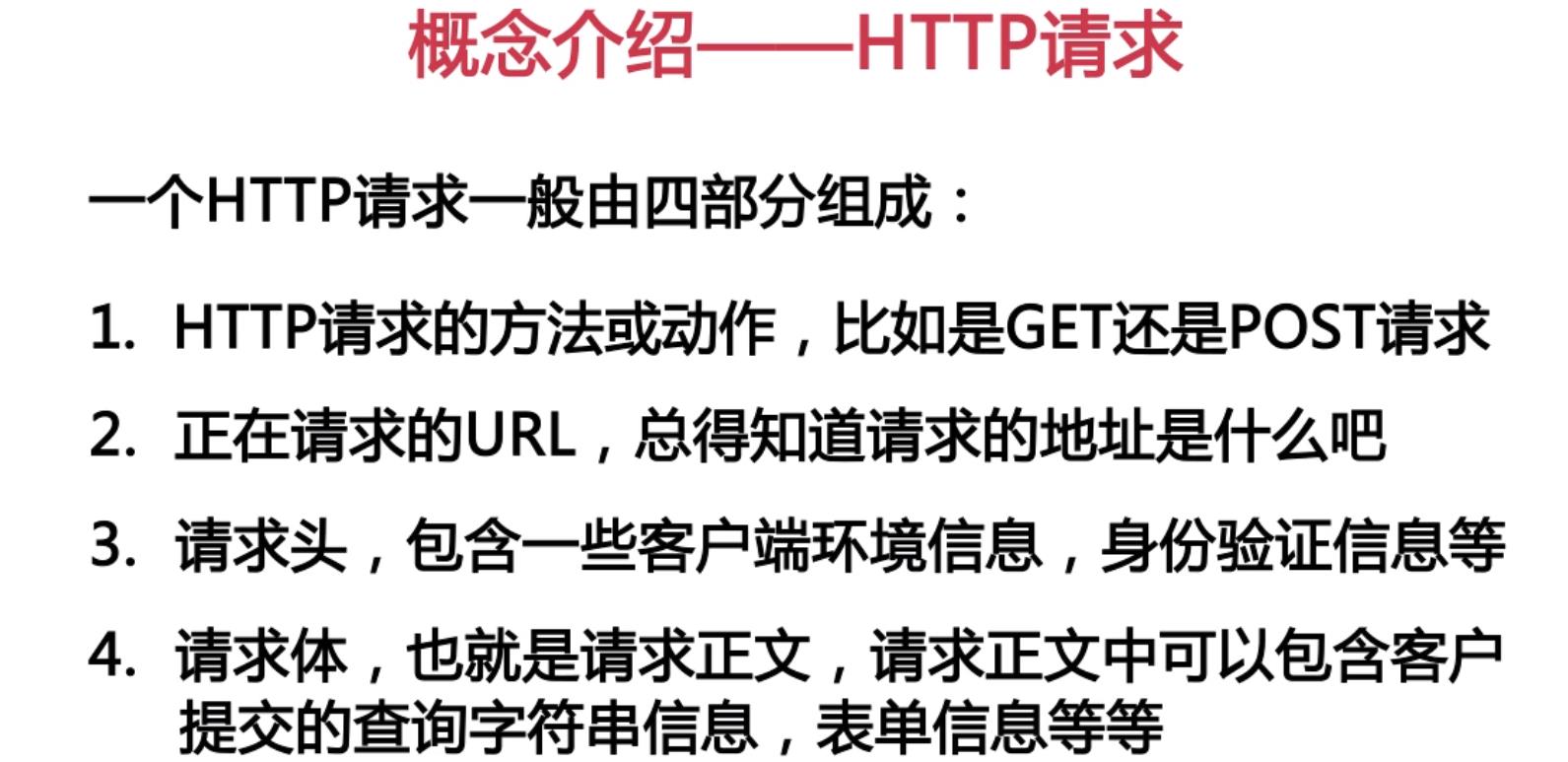
请求信息



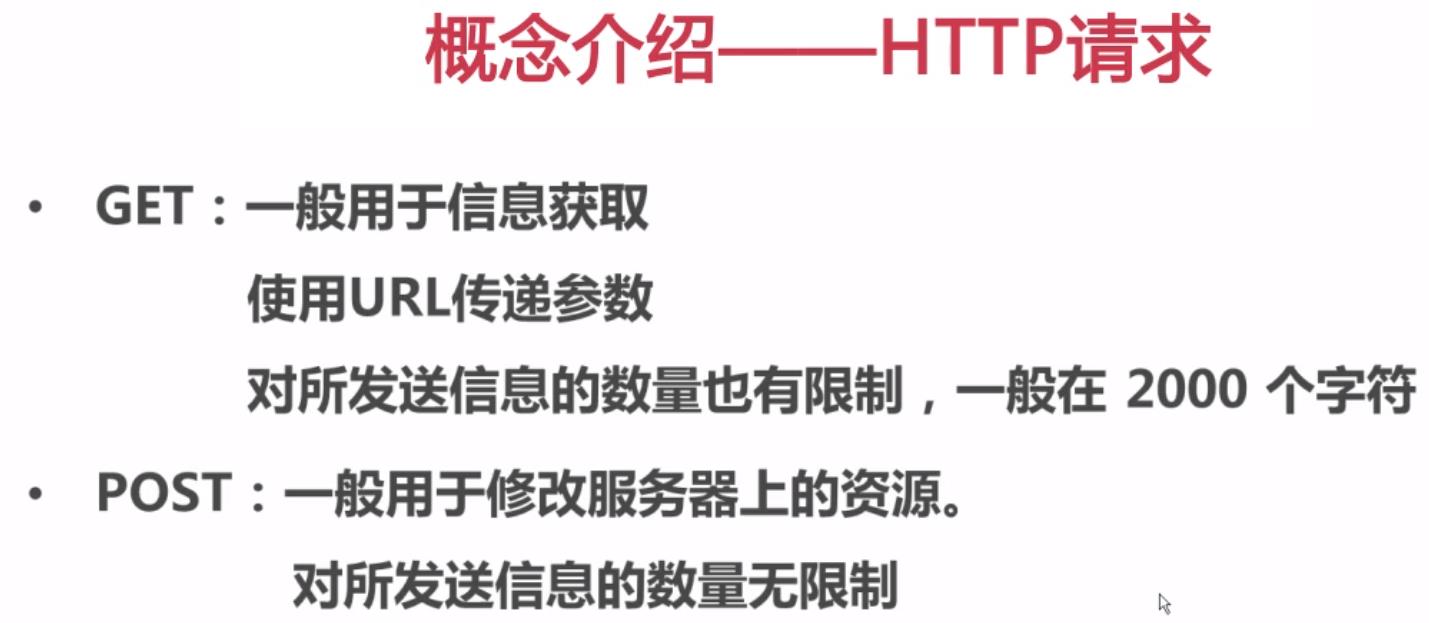
GET一般用来信息的获取,默认的方法【幂等:无论执行多少次都是一样的】
POST一般用来修改信息,增加信息,存表单
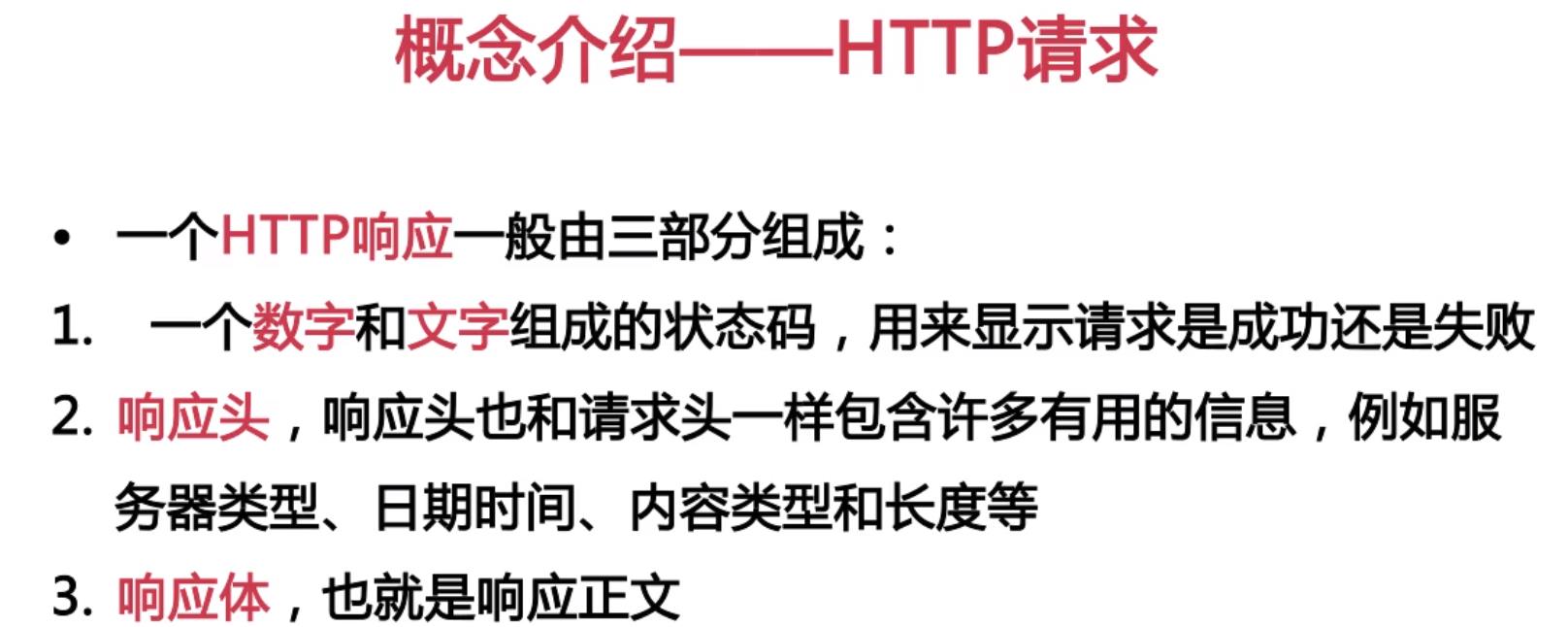
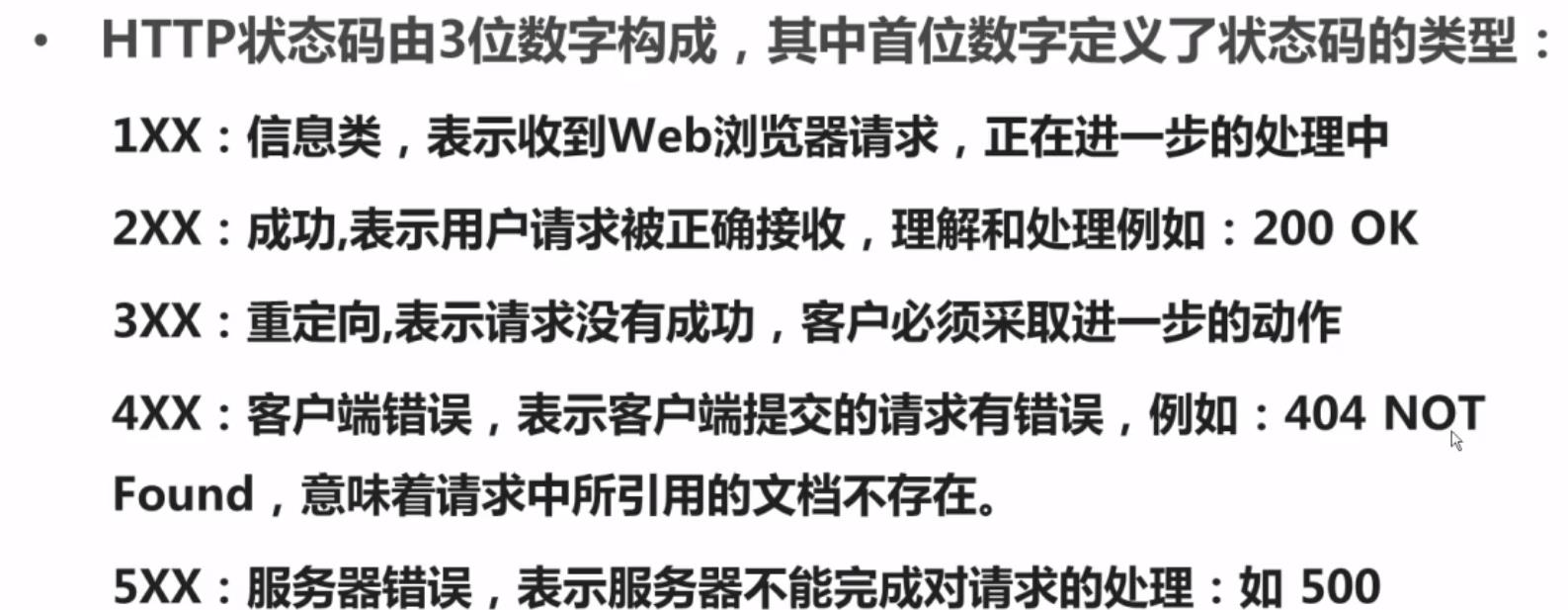
响应信息

响应状态码

XMLHttpRequest发送请求
open(method,url,async)
send(string)
例:
request.open("POST","index.php",true);
request.setRequestHeader("Content-type","application/x-www-form-urlencodeed");
request.send("name=123&sex=man");
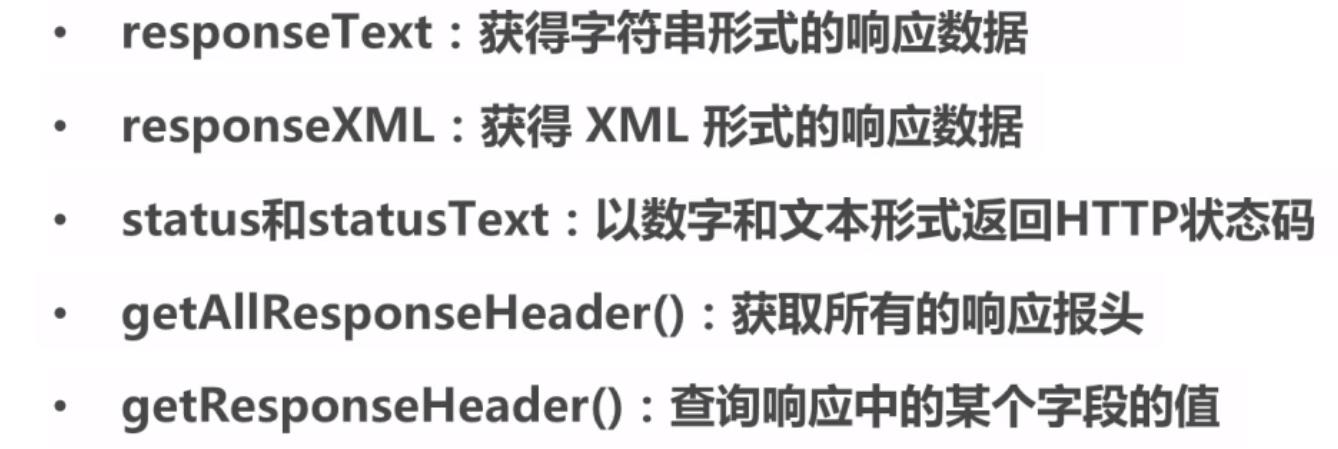
XMLHttpRequest获取响应

readyState属性
0->请求初始化,open还没有调用
1->服务器连接建立,open已经调用
2->请求已经接收,也就是接收到了头信息
3->请求处理中,也就是已经接收到了响应的主体
4->请求已完成,且响应就绪,也就是响应完成了
var request = new XMLHttpRequest();
request.open("POST","index.php",true);
request.send();
request.onreadystatechange = function(){
if(request.readyState === 4 && request.status === 200){
//成功.开始做一些处理
}
}
JSON
JavaScript对象表示法
采用键值对的方式组织信息,便于编写和阅读。** 独立于语言,也就是说不管是什么语言,都可以解析JSON**
优势:短小,读写速度块,一般都会有函数直接转化
一般解析JSON的话,用的基本就是
eval() //解析JSON中的方法,用的比较少
JSONparse() //不会解析其中的方法,而且会报错
跨域
当协议、子域名、主域名、端口号中任意一个不相同时,都算作不同域
不同域之间相互请求资源,就算做是跨域
JavaScript出于安全考虑,不允许跨域调用其他页面的对象
什么是跨域->简单地理解就是因为JavaScript同源策略的限制,a.com域名下的Js无法操作b.com域名下的对象
处理跨域的方法————代理
通过在同域名的web服务器端创建一个代理,现在一般都是采用nginx代理

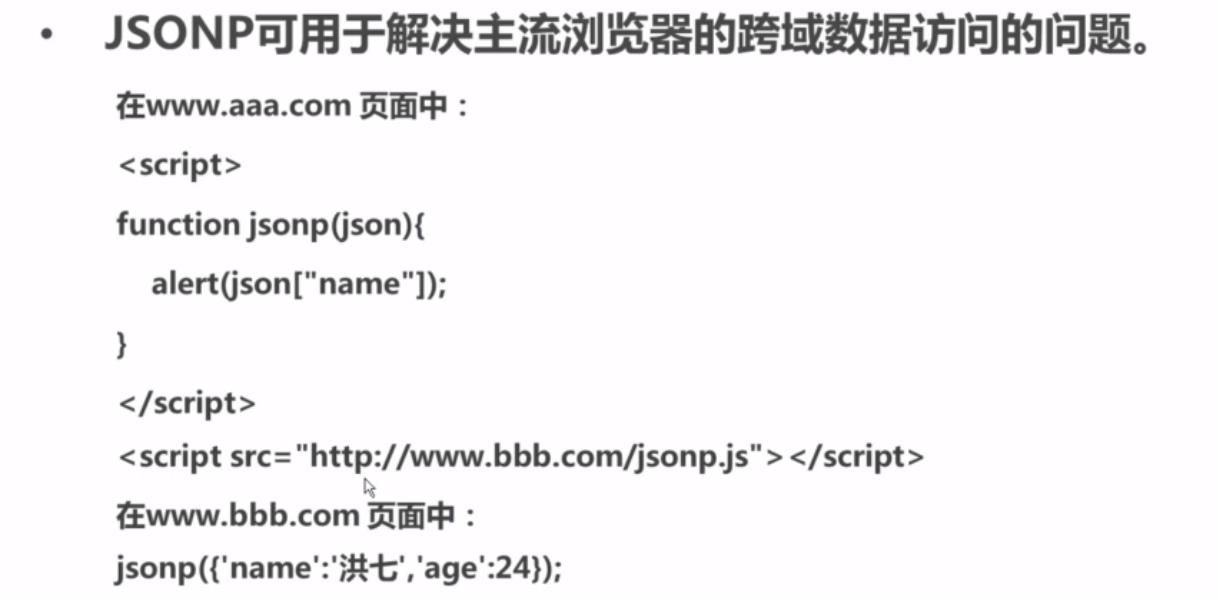
处理跨域的方法————JSONP

也就是说一个script声明,一个script引用,通过jsonp调用
只能对GET请求进行处理,不能处理POST请求
处理跨域的方法————XHR2
但是仅仅支持IE10以上的版本,所以应用相对来说不多
$(function(){
$(\'#send\').click(function(){
$.ajax({
type: "GET",
url: "test.json",
data: {username:$("#username").val(), content:$("#content").val()},
dataType: "json",
success: function(data){
$(\'#resText\').empty(); //清空resText里面的所有内容
var html = \'\';
$.each(data, function(commentIndex, comment){
html += \'<div class="comment"><h6>\' + comment[\'username\']
+ \':</h6><p class="para"\' + comment[\'content\']
+ \'</p></div>\';
});
$(\'#resText\').html(html);
}
});
});
});
就此