js基础
Posted 鼓舞飞扬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js基础相关的知识,希望对你有一定的参考价值。
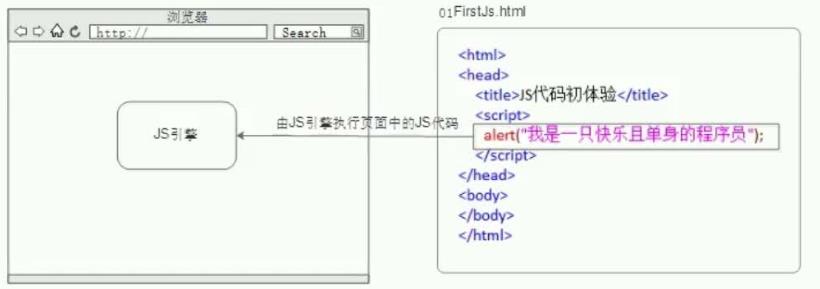
l浏览器执行js简介
浏览器分成两部分:渲染引擎和js引擎
- 渲染引擎:用来解析html和css,俗称内核,比如chrome浏览器的blink,老版本的webkit。
- js引擎:也称为js解释器。用来读取网页中的js代码,对其处理后运行,比如 chrome浏览器的V8。
浏览器本身并不执行js代码,而是通过内置javascript引擎来执行js代码。js引擎执行代码时,逐行解释每一句源码(转换为机器语言),然后
由计算机去执行,所以js语言归为脚本语言,会逐行解释执行。

变量命名
-
-
严格区分大小写。var app; 和 var App; 是两个变量
-
不能 以数字开头。 18age 是错误的
-
不能 是关键字、保留字。例如:var、for、while
-
变量名必须有意义。 MMD BBD nl → age
交换两个变量的值
1 /* 1. 我们需要一个临时变量帮我们, 2 2. 把apple1给临时变量temp, 3 3. 把apple2里面的苹果给apple1, 4 4. 把临时变量的值给apple2 5 */ 6 var temp; 7 var apple1 = \'青苹果\'; 8 var apple2 = \'红苹果\'; 9 temp = apple1; 10 apple1 = apple2; 11 apple2 = temp; 12 console.log(\'apple1\', apple1); 13 console.log(\'apple2\', apple2);
布尔值
布尔值有两个值:true和false,其中true表示真(对),而false表示假(错)。
布尔值和数字型相加的时候。true的值为1,false的值为0。
console.log(true + 1); // 2 console.log(false + 1); // 1
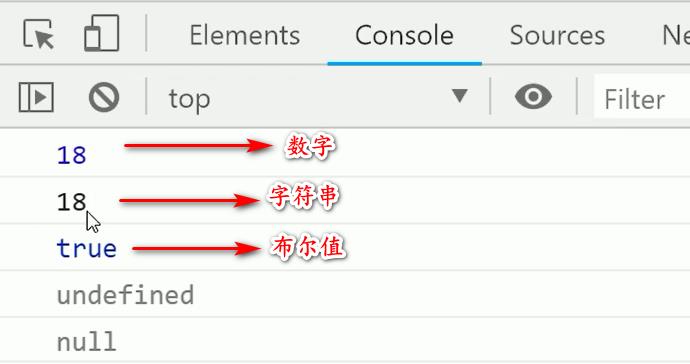
根据控制台颜色,判断变量类型

以上是关于js基础的主要内容,如果未能解决你的问题,请参考以下文章