uniapp修改默认组件样式(vantuview等同理)
Posted PENG越
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp修改默认组件样式(vantuview等同理)相关的知识,希望对你有一定的参考价值。
之前开发都喜欢自己手敲一些组件,比如什么按钮啊,搜索框啊,相册啊等。这些东西自己敲起来,一个就要花费两三小时,敲出来其实不花时间,主要是我要调样式,调成自己喜欢看的样子,一直调,时间一下就过去了。所以现在一般会先去看看优秀的作品的按理。但大部分都用了组件。比如uni-xx开头的。这些组件的默认样式其实也有相对的参数去调。但我最近在做的项目想加入dark模式。于是很多组件没有dark的配置。要是在onload去判断一下system主题,就费时间了。所以一直用的@media (prefers-color-scheme: dark) 去做的。前端没钻太深,所以遇到了无法修改组件深度样式的问题。之前一直用的!important就能解决我使用组件的深度样式修改问题。但是uni的确没啥用。解决方案其实挺简单的。代码如下
上面是废话,下面是正文
解决方案:
要修改的样式前加 /deep/
如果不行具体样式后加 !important
/* 暗黑模式下应用的样式 */
@media (prefers-color-scheme: dark)
/deep/ .uni-searchbar
background-color: #f17917;
// 这个不加important也不生效
// /deep/ .uni-searchbar__box
// background-color: #161616 ;
//
/deep/ .uni-searchbar__box
background-color: #161616 !important;
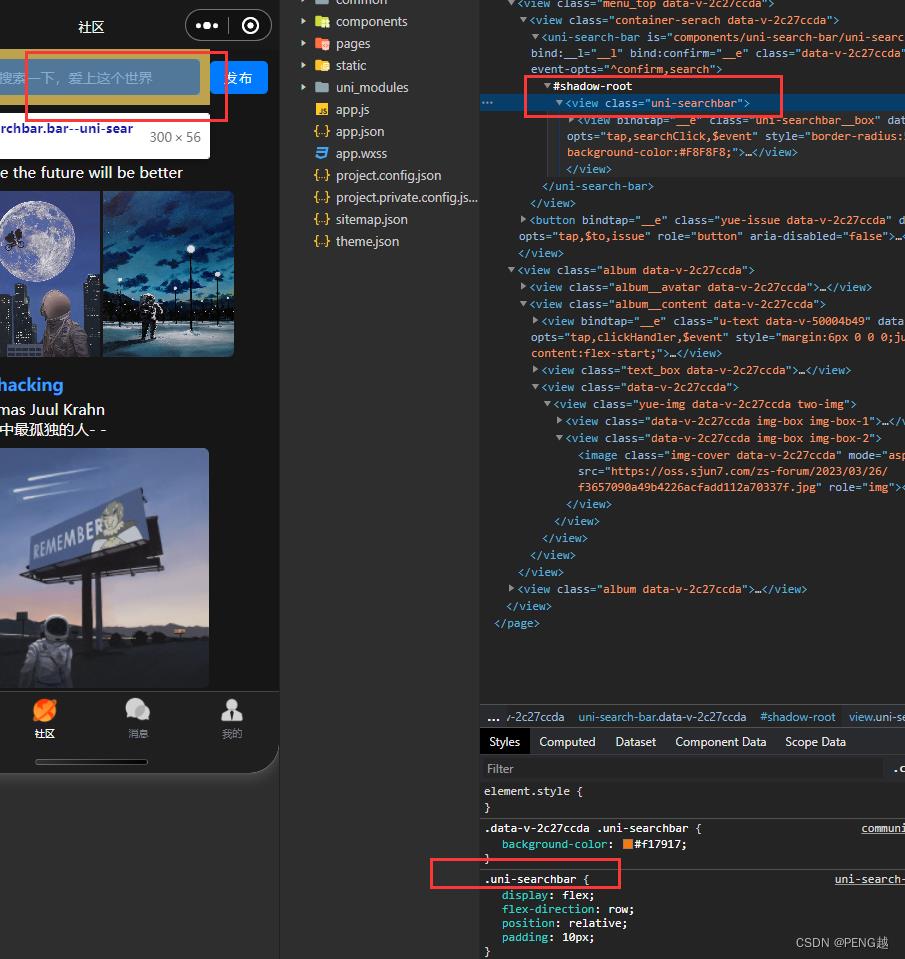
- 自己用开发者工具去选中uni的组件元素看class就行了

uniapp修改原生内置组件的样式 - 不污染全部页面
效果图
原来:

修改后:

核心步骤
- 目标组件的元素外层加容器,class="box" (名字随意)
- 在vue的style后面再加一个style scoped
<style scoped> .box /deep/ .label-text font-size: 15px; color: red; font-weight: bold; </style> - 刷新,搞定
完整步骤
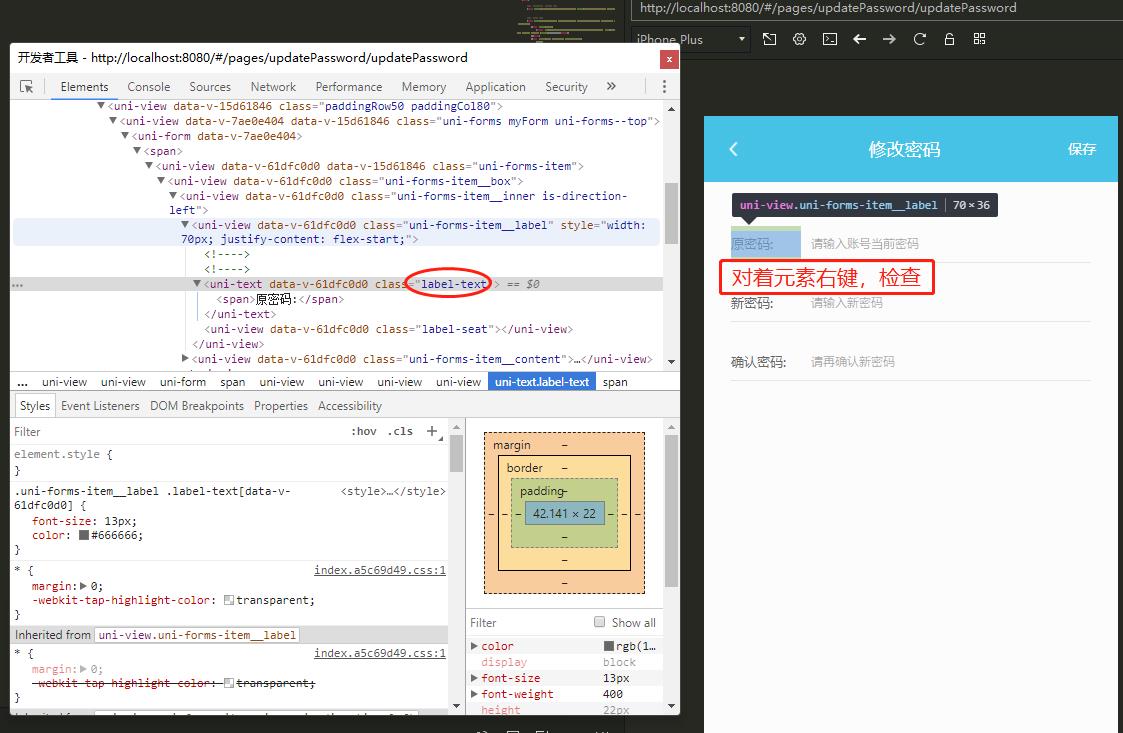
- 找出组件内部的元素的class,方便css控制,例如:

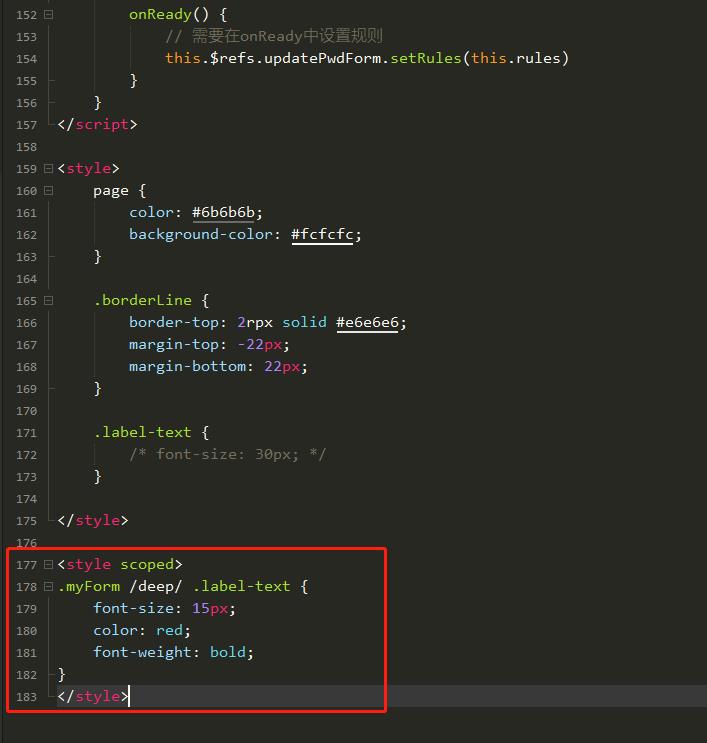
- 然后在vue屁股后面新增:

- 然后参照以下的完整代码:
<template> <view> <view class="paddingRow50 paddingCol80"> <uni-forms ref="updatePwdForm" class="myForm"> <uni-forms-item label="原密码:" name="pold"> <uni-easyinput v-model="formData.pold" placeholder="请输入账号当前密码" type="password"/> </uni-forms-item> <view class="borderLine"></view> <uni-forms-item label="新密码:" name="pnew"> <uni-easyinput v-model="formData.pnew" placeholder="请输入新密码" type="password"/> </uni-forms-item> <view class="borderLine"></view> <uni-forms-item label="确认密码:" name="pconfirm"> <uni-easyinput v-model="formData.pconfirm" placeholder="请再确认新密码" type="password"/> </uni-forms-item> <view class="borderLine"></view> </uni-forms> </view> </view> </template> <script> export default data() return // 测试开发专用, 显示提交后的TODO devShowMore: false, // 表单数据 formData: // 旧密码 pold: '', // 新密码 pnew: '', // 新密码确认 pconfirm: '' , // 表单验证规则 rules: pold: rules: [ required: true, errorMessage: '原密码不能为空' ] , pnew: rules: [ required: true, errorMessage: '新密码不能为空' ] , // 新密码确认 pconfirm: rules: [ required: true, errorMessage: '确认密码不能为空' ] , methods: , onReady() </script> <style> /* 原来的css样式 */ </style> <style scoped> .myForm /deep/ .label-text font-size: 15px; color: red; font-weight: bold; </style> - 搞定
更多uniapp笔记,一起成长!
【持续更新】uni-app学习笔记_Rudon滨海渔村的博客-CSDN博客 https://rudon.blog.csdn.net/article/details/122662633
https://rudon.blog.csdn.net/article/details/122662633
以上是关于uniapp修改默认组件样式(vantuview等同理)的主要内容,如果未能解决你的问题,请参考以下文章