Vue.js入门Vuex
Posted 沐风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js入门Vuex相关的知识,希望对你有一定的参考价值。
序言
在人生的舞台上,每个人,都是一个演员。
Vuex

Vuex是Vue配套的公共数据管理工具,它可以把一些共享的数据,保存到vuex中,方便整个程序中的任何组件直接获取或修改我们的公共数据。

Vuex是什么?
在我看来vuex就是把需要共享的变量全部存储在一个对象里面,然后将这个对象放在顶层组件中供其他组件使用。
这么说吧,将vue想作是一个js文件、组件是函数,那么vuex就是一个全局变量,只是这个“全局变量”包含了一些特定的规则而已。
在vue的组件化开发中,经常会遇到需要将当前组件的状态传递给其他组件。父子组件通信时,我们通常会采用props + emit这种方式。
但当通信双方不是父子组件甚至压根不存在相关联系,或者一个状态需要共享给多个组件时,就会非常麻烦,数据也会相当难维护,这对我们开发来讲就很不友好。
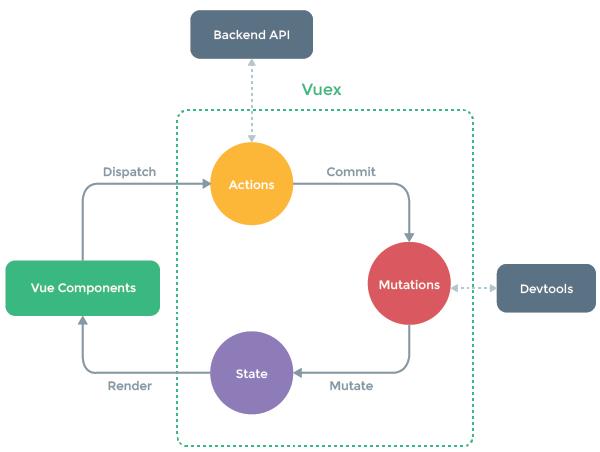
核心概念
State,Getter,Mutation,Action,Module
Vuex 主要有四部分:
- state:包含了
store中存储的各个状态。 - getter: 类似于 Vue 中的计算属性,根据其他getter或state计算返回值。
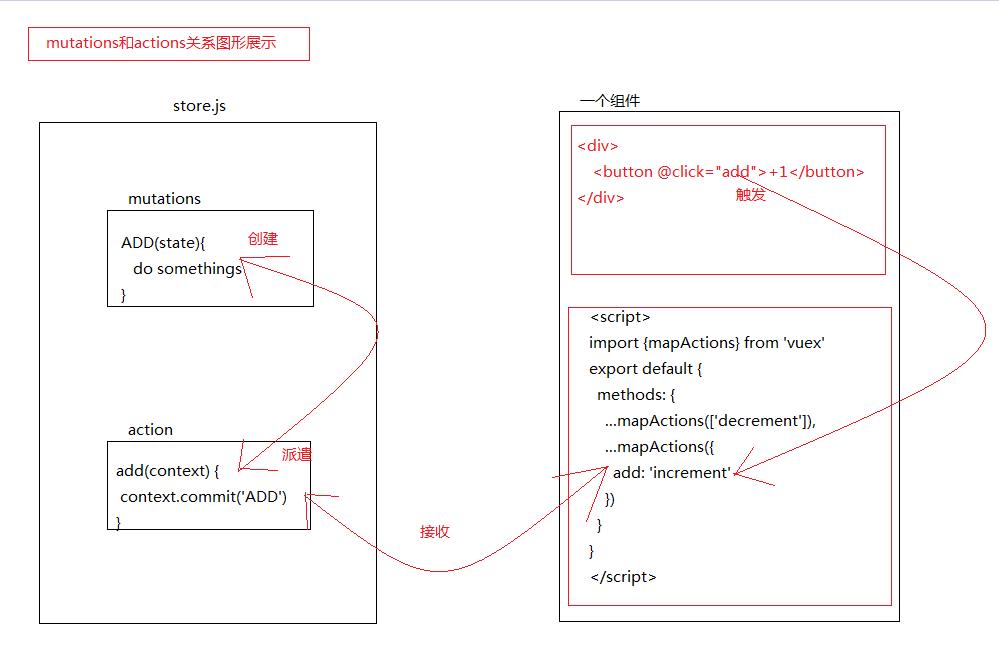
- mutation: 一组方法,是改变
store中状态的执行者,只能是同步操作。 - action: 一组方法,其中可以包含异步操作。实际上,action是提交mutation来改变状态的,它并不能自己改变状态。只有mutation才能改变状态。
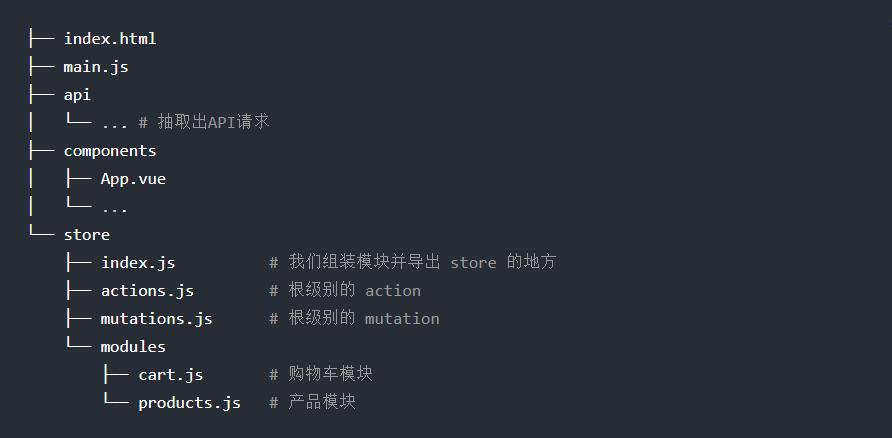
待整理
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就有可能变得相当臃肿。
这时我们可以将store分割为模块(module),每个模块拥有自己的 state 、 getters 、mutations 、actions 、甚至是嵌套子模块——从上至下进行同样方式的分割。
https://segmentfault.com/a/1190000019077663

https://www.cnblogs.com/chinabin1993/p/9848720.html
理解Vuex
官方文档的话就是:
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件状态, 并以响应的规则保证状态以一种可预测的方式发生变化。
大白话: Vuex就是为了data中需要共享的属性而专门开发的一个存储容器, 在这个容器中,我们把共享的值放入,就可以在所有的组件中获取,使用,操作。
vuex包含五个基础对象:
state:存储状态,也就是变量
getters:派生状态。也就是set、get中的get,有两个参数
mutations:提交状态修改。不支持异步操作,第一个参数默认是state。外部调用store.commit(\'\')
actions:异步操作,第一个参数默认是store
modules:store的子模块,内容相当于是store的一个实例
https://github.com/chinabin1993/Vuex
https://www.cnblogs.com/songdongdong/p/7116605.html

使用Vuex 报错 unknown action type:XXX(未知的操作类型:)
vuex2.0 可以直接去store拿state了,那getters还有什么用?
虽然上一条在组件内也可以做,但是getters 可以在多组件之间复用
如果一个状态只在一个组件内使用,是可以不用getters
vuex无法获取getters属性this.$store.getters.getCurChildId undefined
https://blog.csdn.net/wo_921110/article/details/82697933
资料
以上是关于Vue.js入门Vuex的主要内容,如果未能解决你的问题,请参考以下文章