javascript闭包
Posted 归隐情缘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript闭包相关的知识,希望对你有一定的参考价值。
什么是闭包?
闭包是指有权访问另一个函数作用域内变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,创建的函数可以
访问到当前函数的局部变量。
闭包的作用:
闭包有两个常用的用途:
1. 闭包的一个用途是使我们在函数外部能够访问到函数内部的变量。通过使用闭包,我们可以通过在外部调用闭包函数,从而在外部访问到函数内部的变量,可以使用这种方法来创建私有变量。
2. 函数的另一个用途是使已经运行结束的函数上下文中的变量对象继续留在内存中,因为闭包函数保留了这个变量对象的引用,所以这个变量对象不会被回收。
闭包例:
HTML:
<div class="bbao">
<h2>闭包</h2>
<button id="btns">点击执行</button>
<div>
<span>
显示数据:
</span>
<span id="messages"></span>
</div>
</div>
var btns = document.getElementById(\'btns\');
var mess = document.getElementById(\'messages\');
function liang(){
var i = 0;
function hua(){
i++;
console.log(i);
return i; // 这样写是为了打印 i ,实际开发直接写 return i++;
}
return hua; // 将 hua 函数以代码的形式返回
}
// 因为返回的是一个 函数的代码,所以将这个代码赋给一个变量,然后再将这个变量作为一个函数来执行
// 相对于 var xxx = function(){ ... }
var asd = liang();
console.log(\'asd==>>\', asd); //ƒ hua(){ i++; console.log(i); return i; }
btns.onclick = function(){
mess.innerHTML = asd();
}
在这里,想要在函数外部使用局部变量 i ,则可以通过上面的方式来实现。
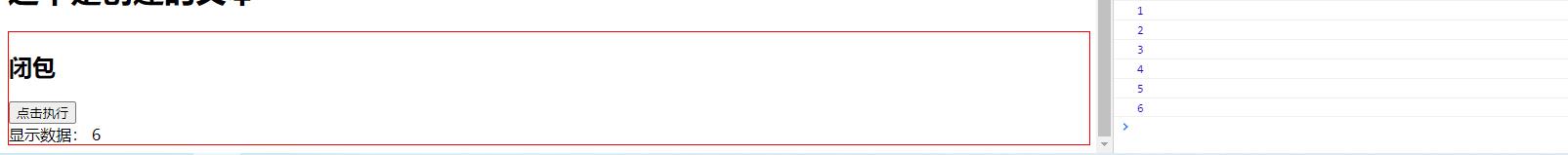
执行结果:

以上是关于javascript闭包的主要内容,如果未能解决你的问题,请参考以下文章