<script src="~/Scripts/Extjs4.2/ext-all.js"></script>
<link href="~/Scripts/Extjs4.2/resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet" />
<script src="~/Scripts/Extjs4.2/ext-theme-neptune.js"></script>
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script>
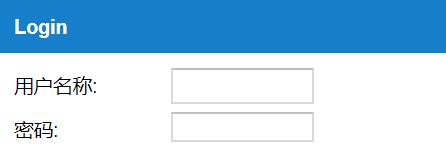
Ext.onReady(function () {
//声明用户名文本框
var userfield = new Ext.form.TextField({
width: 200,
//判断是否允许空白
allowBlank: false,
maxLength: 20,
name: \'username\',
fieldLabel: \'用户名称\',
//提示用户信息
blankText: \'请输入用户名\',
maxLengthText: \'用户名不能超过20个字符\'
});
//声明密码文本框
var pwdfield = new Ext.form.TextField({
width: 200,
height:20,
allowBlank: false,
maxLength: 20,
inputType: \'password\',
name: \'password\',
fieldLabel: \'密码\',
maxLengthText:\'密码不能超过20个字符\'
});
//声音panel来放置两个文本框
Ext.create(\'Ext.form.Panel\', {
title: \'Login\',
width: 300,
bodyPadding: 10,
renderTo: Ext.getBody(),
items: [userfield,pwdfield]
});
})
</script>
注意:不可以直接把文本框放置在windows窗体中,需要声明panel后放置入其中,否则会出现错误。