前端Json换行显示
Posted 踏步
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Json换行显示相关的知识,希望对你有一定的参考价值。
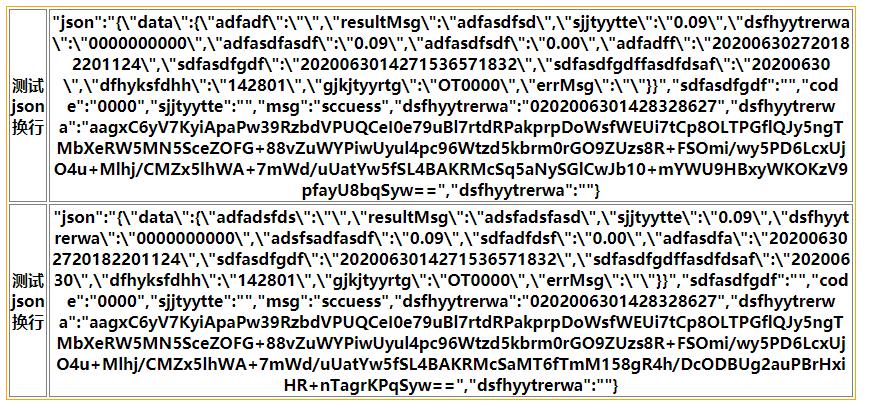
效果图:

重要代码:
1.包裹Json元素块添加属性 overflow: auto;word-break: break-all;
2.固定宽度width:800px;
<th style="width:800px;"> <p style="overflow: auto;word-break: break-all;"> Json内容 </p> </th>
或者
<p style="width:800px;overflow: auto;word-break: break-all;"> Json内容 </p>
全部代码:
<html lang="en"> <head> <meta charset="utf-8"> <title>Json换行</title> </head> <body> <div style="text-align: center;"> <table style="border:1px orange solid"> <tr> <th style="width:10px;border:1px gray solid;">测试json换行</th> <th style="width:800px;border:1px gray solid;"> <p style="overflow: auto;word-break: break-all;"> "json":"{\\"data\\":{\\"adfadf\\":\\"\\",\\"resultMsg\\":\\"adfasdfsd\\",\\"sjjtyytte\\":\\"0.09\\",\\"dsfhyytrerwa\\":\\"0000000000\\",\\"adfasdfasdf\\":\\"0.09\\",\\"adfasdfsdf\\":\\"0.00\\",\\"adfadff\\":\\"202006302720182201124\\",\\"sdfasdfgdf\\":\\"2020063014271536571832\\",\\"sdfasdfgdffasdfdsaf\\":\\"20200630\\",\\"dfhyksfdhh\\":\\"142801\\",\\"gjkjtyyrtg\\":\\"OT0000\\",\\"errMsg\\":\\"\\"}}","sdfasdfgdf":"","code":"0000","sjjtyytte":"","msg":"sccuess","dsfhyytrerwa":"0202006301428328627","dsfhyytrerwa":"aagxC6yV7KyiApaPw39RzbdVPUQCeI0e79uBl7rtdRPakprpDoWsfWEUi7tCp8OLTPGflQJy5ngTMbXeRW5MN5SceZOFG+88vZuWYPiwUyul4pc96Wtzd5kbrm0rGO9ZUzs8R+FSOmi/wy5PD6LcxUjO4u+Mlhj/CMZx5lhWA+7mWd/uUatYw5fSL4BAKRMcSq5aNySGlCwJb10+mYWU9HBxyWKOKzV9pfayU8bqSyw==","dsfhyytrerwa":""} </p> </th> </tr> <tr> <th style="width:10px;border:1px gray solid;">测试json换行</th> <th style="width:800px;border:1px gray solid;"> <p style="overflow: auto;word-break: break-all;"> "json":"{\\"data\\":{\\"adfadsfds\\":\\"\\",\\"resultMsg\\":\\"adsfadsfasd\\",\\"sjjtyytte\\":\\"0.09\\",\\"dsfhyytrerwa\\":\\"0000000000\\",\\"adsfsadfasdf\\":\\"0.09\\",\\"sdfadfdsf\\":\\"0.00\\",\\"adfasdfa\\":\\"202006302720182201124\\",\\"sdfasdfgdf\\":\\"2020063014271536571832\\",\\"sdfasdfgdffasdfdsaf\\":\\"20200630\\",\\"dfhyksfdhh\\":\\"142801\\",\\"gjkjtyyrtg\\":\\"OT0000\\",\\"errMsg\\":\\"\\"}}","sdfasdfgdf":"","code":"0000","sjjtyytte":"","msg":"sccuess","dsfhyytrerwa":"0202006301428328627","dsfhyytrerwa":"aagxC6yV7KyiApaPw39RzbdVPUQCeI0e79uBl7rtdRPakprpDoWsfWEUi7tCp8OLTPGflQJy5ngTMbXeRW5MN5SceZOFG+88vZuWYPiwUyul4pc96Wtzd5kbrm0rGO9ZUzs8R+FSOmi/wy5PD6LcxUjO4u+Mlhj/CMZx5lhWA+7mWd/uUatYw5fSL4BAKRMcSaMT6fTmM158gR4h/DcODBUg2auPBrHxiHR+nTagrKPqSyw==","dsfhyytrerwa":""} </p> </th> </tr> </table> </div> </body> </html>
以上是关于前端Json换行显示的主要内容,如果未能解决你的问题,请参考以下文章