JS Echarts之雷达图的使用
Posted 幸运(● ̄(エ) ̄●)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS Echarts之雷达图的使用相关的知识,希望对你有一定的参考价值。
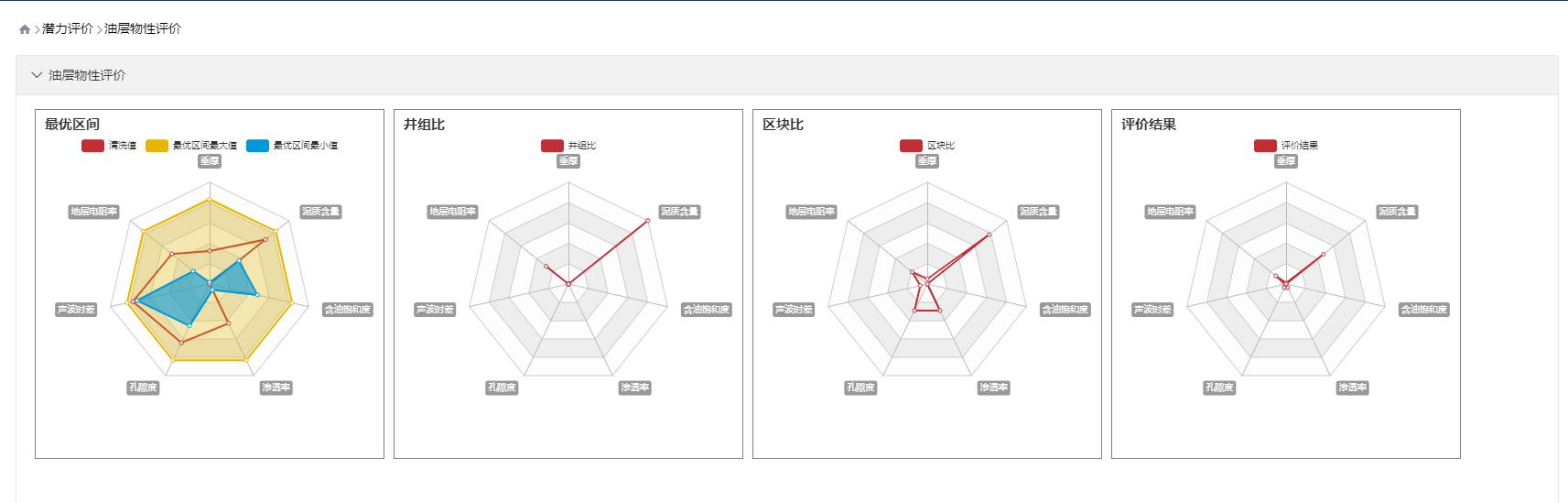
效果图:

这里给出了第一一个图的例子JS代码:
1 $(function () {
var qxarr = new Array(7);//清洗数据5
var maxarr = new Array(7);//最优区间最大值
var minarr = new Array(7);//最优区间最小值
//三组数据的值需要自己填充
2 //清洗值、最优区间 3 document.getElementById("div1").style.display = \'block\'; 4 var data1 = qxarr; 5 var data2 = maxarr; 6 var data5 = minarr; 7 var data3 = [\'清洗值\', \'最优区间最大值\', \'最优区间最小值\']; 8 var data4 = [{ name: \'垂厚\', max: maxarr[0] * 1.2 }, { name: \'地层电阻率\', max: maxarr[1] * 1.2 }, { name: \'声波时差\', max: maxarr[2] * 1.2 }, { name: \'孔隙度\', max: maxarr[3] * 1.2 }, { name: \'渗透率\', max: maxarr[4] * 1.2 }, { name: \'含油饱和度\', max: maxarr[5] * 1.2 }, { name: \'泥质含量\', max: maxarr[6] * 1.2 }]; 9 InitZYData(\'div1\', \'最优区间\', data1, data2, data3, data4, data5); 10 11 12 function InitZYData(div, Titlename, data1, data2, data3, data4, data5) { 13 var dom = document.getElementById(div); 14 var myChart = echarts.init(dom, \'shine\'); 15 var app = {}; 16 option = null; 17 option = { 18 title: { 19 text: Titlename, 20 textStyle: { 21 fontSize: 15 22 } 23 }, 24 tooltip: {}, 25 legend: { 26 data: data3 27 , textStyle: { 28 fontSize: 10 29 } 30 , top: \'6%\' 31 }, 32 radar: { 33 // shape: \'circle\', 34 name: { 35 textStyle: { 36 color: \'#fff\', 37 backgroundColor: \'#999\', 38 borderRadius: 3, 39 padding: [3, 3], 40 fontSize: 10 41 } 42 }, 43 indicator: data4, 44 radius: \'60%\' 45 }, 46 series: [{ 47 type: \'radar\', 48 // areaStyle: {normal: {}}, 49 data: [ 50 { 51 value: data1, 52 name: data3[0] 53 }, 54 { 55 value: data2, 56 name: data3[1], 57 areaStyle: { 58 59 opacity: 0.3 60 } 61 } 62 , 63 { 64 value: data5, 65 name: data3[2], 66 areaStyle: { 67 68 opacity: 0.6 69 } 70 } 71 ] 72 }] 73 };; 74 if (option && typeof option === "object") { 75 myChart.setOption(option, true); 76 } 77 } 78 79 80 81 82 });
最主要的是要引入这三个文件:
<script type="text/javascript" src="../js/echart.js"></script> <script type="text/javascript" src="../js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="../js/shine.js"></script>
以上是关于JS Echarts之雷达图的使用的主要内容,如果未能解决你的问题,请参考以下文章