AJAX-----09iframe模拟ajax文件上传效果原理1
Posted 夺命雷公狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX-----09iframe模拟ajax文件上传效果原理1相关的知识,希望对你有一定的参考价值。

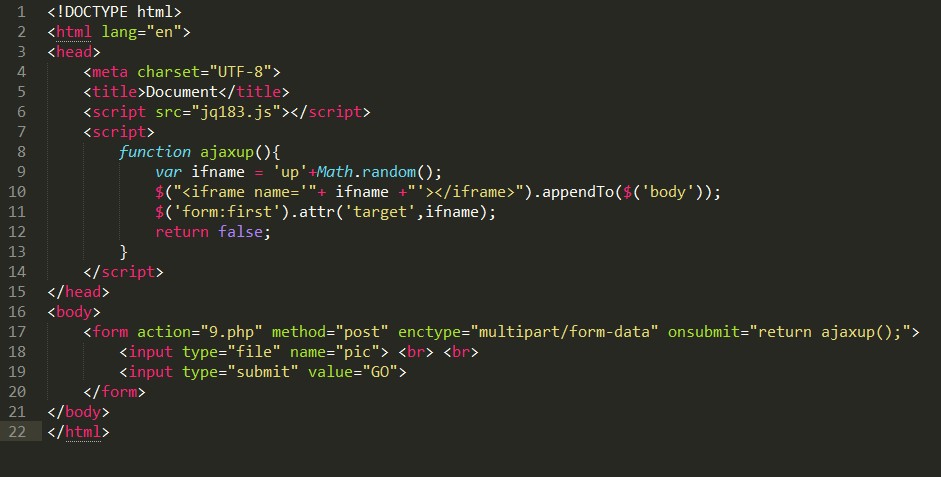
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jq183.js"></script> <script> function ajaxup(){ var ifname = \'up\'+Math.random(); $("<iframe name=\'"+ ifname +"\'></iframe>").appendTo($(\'body\')); $(\'form:first\').attr(\'target\',ifname); return false; } </script> </head> <body> <form action="9.php" method="post" enctype="multipart/form-data" onsubmit="return ajaxup();"> <input type="file" name="pic"> <br> <br> <input type="submit" value="GO"> </form> </body> </html>
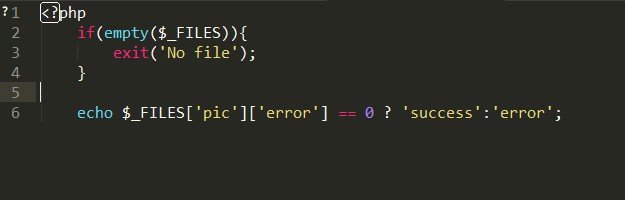
我们众所周知后端error如果等于 相当于上传成功,所以暂时用一个临时数据来模拟下意思

<?php if(empty($_FILES)){ exit(\'No file\'); } echo $_FILES[\'pic\'][\'error\'] == 0 ? \'success\':\'error\';
以上是关于AJAX-----09iframe模拟ajax文件上传效果原理1的主要内容,如果未能解决你的问题,请参考以下文章