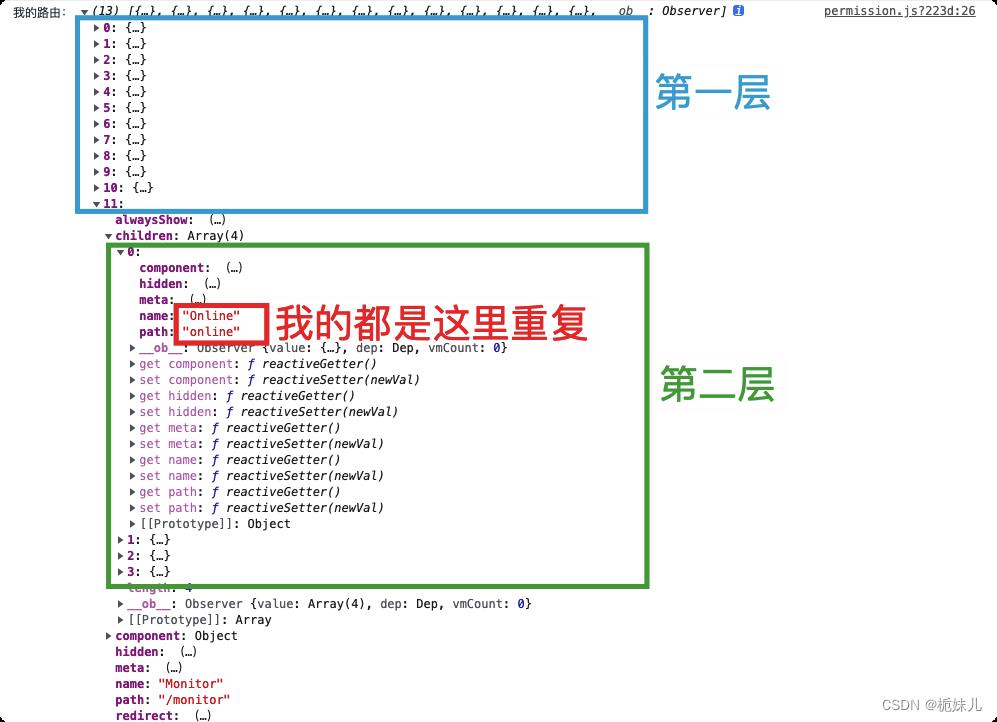
之前用了一个vue-element-admin做了一个小项目,里面用到了动态添加路由,动态展示侧边栏,
当我切换页面时,控制台总是警告提示路由重复,连续跳转几次页面后,控制台就被这些警告占满了,

于是处理一下
原因addRoutes 方法仅仅是帮你注入新的路由,并没有帮你剔除原有的其它路由!
我们先看一下原来代码
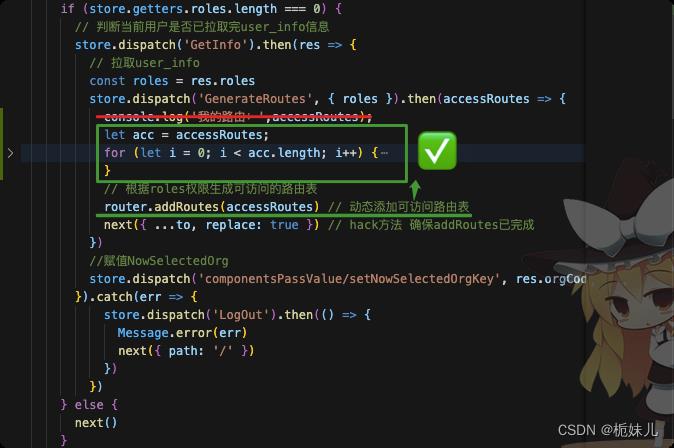
路由拦截器中的代码:
permission.js:
if (roles) {
function asyncFun(){
return new Promise(function(resolve){
store.dispatch(\'permission/GenerateRoutes\', { roles }).then(() => { // 生成可访问的路由表
router.addRoutes(store.getters.routers); // 动态添加可访问路由表
router.options.routes=store.getters.routers;
});
resolve();
})
}
asyncFun().then(()=>{
next();
});
}
上面 调用的addRoutes()方法是router自带的原生方法,是动态添加路由的,它并没有删除之前路由中原有的路由!!
我们需要在动态添加路由时,清空一下之前的路由,就可以防止报这个错误
我们需要添加一个自定义方法,来清空之前的路由,因为这个permission.js中用的router是从router.js中引用进来的,所以要在router.js中增加这个自定义方法:
router.js中增加如下方法:
router.selfaddRoutes = function (params){
router.matcher = new Router().matcher;
router.addRoutes(params)
}
因为router.js最后导出的是router对象。所以我们只需要在这个router对象里加上这个方法即可
之后将permission.js中的router.addRoutes替换成router.selfaddRoutes即可
转载https://www.cnblogs.com/fqh123/p/11571688.html