AJAX-----11iframe模拟ajax文件上传效果原理3
Posted 夺命雷公狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX-----11iframe模拟ajax文件上传效果原理3相关的知识,希望对你有一定的参考价值。
如果直接给用户提示上传成功,那么如果用户上传的文件比较大点,那么等上半天都没反映,那么用户很有可能会刷新或者关了从来等。。。
那么会给我们服务器带来一定的影响,所以我们可以对这方面的用户体验度进行提升,比如做类似我们经常可以见到的进度条

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="jq183.js"></script> <script> function ajaxup(){ var ifname = \'up\'+Math.random(); $("<iframe name=\'"+ ifname +"\' height=\'0\' width=\'0\' frameborder=\'0\' ></iframe>").appendTo($(\'body\')); $(\'form:first\').attr(\'target\',ifname); /*添加一个上传中的标识*/ $(\'#jindu\').html(\'<img width="20" height="20" src="./up.gif">\'); //return false; } </script> </head> <body> <p id="mess"></p> <p id="jindu"></p> <form action="9.php" method="post" enctype="multipart/form-data" onsubmit="return ajaxup();"> <input type="file" name="pic"> <br> <br> <input type="submit" value="GO"> </form> <iframe src="" frameborder="0"></iframe> </body> </html>

<?php //模拟一个比较大的文件正在上传中 sleep(3); if(empty($_FILES)){ exit(\'No file\'); } $errs = $_FILES[\'pic\'][\'error\'] == 0 ? \'success\':\'error\'; echo "<script> parent.document.getElementById(\'mess\').innerHTML = \'$errs\' </script>"; //上传成功后关闭掉他 echo "<script> parent.document.getElementById(\'jindu\').style.display = \'none\' </script>";
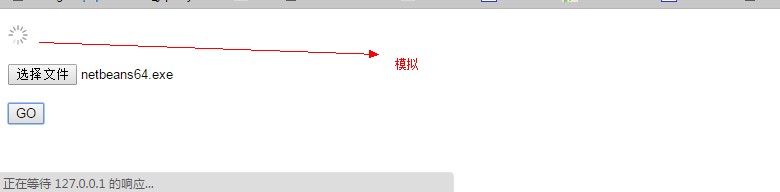
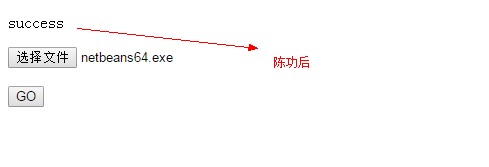
效果如下所示:


以上是关于AJAX-----11iframe模拟ajax文件上传效果原理3的主要内容,如果未能解决你的问题,请参考以下文章