PyQt--钟表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt--钟表相关的知识,希望对你有一定的参考价值。
参考技术A 在学习PyQt,就照着学写了一个程序,有点Low,功能少,还不能报时,以后慢慢改进,初学者互进,高手指点....import sys
from PyQt5.QtWidgetsimport *
from PyQt5.QtGuiimport *
from PyQt5.QtCoreimport *
sed = [QPoint(0, -90), QPoint(2, 0), QPoint(0, 8), QPoint(-2, 0)]# 四个坐标点均为逻辑坐标系中的点
minute = [QPoint(0, -70), QPoint(3, 0), QPoint(0, 8), QPoint(-3, 0)]# 四个坐标点均为逻辑坐标系中的点
hour = [QPoint(0, -50), QPoint(3, 0), QPoint(0, 8), QPoint(-3, 0)]# 四个坐标点均为逻辑坐标系中的点
class Clock(QWidget):
def __init__(self, parent=None):
super(Clock, self).__init__(parent)
self.setWindowTitle("Clock")
self.pix=QPixmap('apple.png')
windWidth=300
windHight=350
self.resize(windWidth,windHight)
self.pix =self.pix.scaled(int(windWidth), int(windHight))
self.setMask(self.pix.mask())
self.setWindowFlags(Qt.FramelessWindowHint | Qt.WindowStaysOnTopHint)
self.timer = QTimer(self)
self.timer.start(1000)
self.timer.timeout.connect(self.update)# 计时每秒刷新一次,每次刷新触发一次paintEvent
self.clockFont = QFont('宋体', 10)
self.setFont(self.clockFont)
def paintEvent(self, event):
painter = QPainter(self)
painter.setRenderHint(QPainter.Antialiasing, True)# 消除锯齿
painter.drawPixmap(0, 0, self.pix.width(), self.pix.height(), self.pix)
side =min(self.width(), self.height())
# print(side)
painter.setViewport((self.width() - side) /2, (self.height() - side) /2, side,
side)# 设置视窗矩形区域device coordinate system
painter.setWindow(0, 0, 200, 200)# logical coordinate system.
painter.begin(self)
# 自定义的绘画方法
self.draw(painter)
painter.end()
def draw(self, qp):
thickPen = QPen(Qt.black, 1.5, Qt.SolidLine)
thinPen = QPen(Qt.black, 0.5, Qt.SolidLine)
time = QTime().currentTime()
qp.translate(100, 130)# 逻辑坐标系原点切换至新的坐标
# 秒针设置
qp.setRenderHint(QPainter.Antialiasing)
qp.setBrush(Qt.red)
qp.setPen(Qt.red)
qp.save()
qp.rotate(6.0 * time.second())
qp.drawConvexPolygon(QPolygon(sed))# 画出秒针
qp.restore()
# 分针设置
qp.setRenderHint(QPainter.Antialiasing)
qp.setBrush(Qt.blue)
qp.setPen(Qt.blue)
qp.save()
qp.rotate(6.0 * (time.minute() + time.second() /60.0))
qp.drawConvexPolygon(QPolygon(minute))
qp.restore()
# 时针设置
qp.setRenderHint(QPainter.Antialiasing)
qp.setBrush(Qt.black)
qp.setPen(Qt.black)
qp.save()
qp.rotate(30.0 * (time.hour() + time.minute() /60.0))
qp.drawConvexPolygon(QPolygon(hour))
qp.restore()
# 刻度线及时间标注
for iin range(1, 61):
qp.save()
qp.rotate(6 * i)
if i %5 ==0:
qp.setPen(thickPen)
qp.drawLine(0, -98, 0, -82)# 逻辑坐标系中的坐标
qp.drawText(-20, -82, 40, 40, Qt.AlignTop | Qt.AlignHCenter, str(int(i /5)))
else:
qp.setPen(thinPen)
qp.drawLine(0, -98, 0, -88)
qp.restore()
def mousePressEvent(self, QMouseEvent):
if QMouseEvent.button()==Qt.LeftButton:
self.m_drag=True
self.m_DragPosition=QMouseEvent.globalPos()-self.pos()
QMouseEvent.accept()
self.setCursor(QCursor(Qt.OpenHandCursor))
if QMouseEvent.button()==Qt.RightButton:
self.close()
def mouseMoveEvent(self, QMouseEvent):
if Qt.LeftButtonand self.m_drag:
self.move(QMouseEvent.globalPos() -self.m_DragPosition)
QMouseEvent.accept()
def mouseReleaseEvent(self, QMouseEvent):
self.m_drag =False
self.setCursor(QCursor(Qt.ArrowCursor))
if __name__ =="__main__":
app = QApplication(sys.argv)
demo = Clock()
demo.show()
sys.exit(app.exec_())
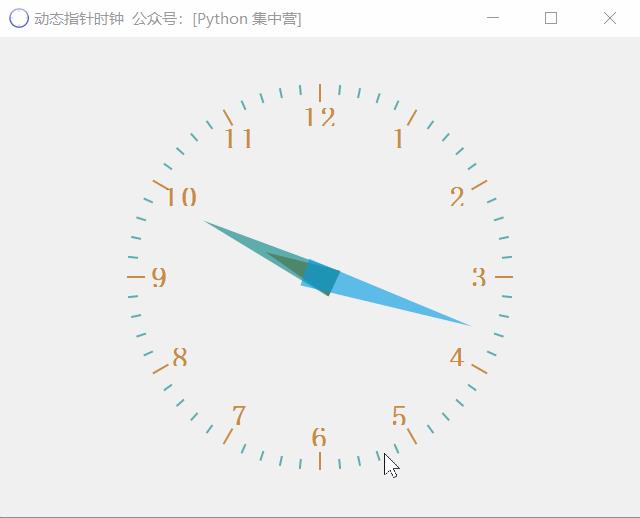
动态指针时钟:利用pyqt5制作指针钟表显示实时时间

文末附完整源代码实现过程...
想实现这样一个功能,然后pyqt5中又没有现成的组件可以使用,于是就想着只能通过绘图的方式来实现。说到绘图的话,turtle框架无疑是最常见的选择,但其实通过pyqt5的QPainter组件也是可以实现的。而且最后呈现出来的效果还是挺漂亮的。
实现思路:通过使用pyqt5的QPainter组件来绘制好时钟的图表,最后通过定时器不断的改变当前当前时间在图表上面的显示位置。这样最终就实现了一个指针时钟在不断的走动的过程。
和前面的UI应用一样,我们用到的UI相关的组件库还是这三个。
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
这次新使用了一个数学计算库,因为牵扯到数据计算相关的部分。
from math import *
应用操作相关的模块
import sys
动态时钟的主要实现过程我放在下面了,有需要的朋友可以自己研究一下。
class PointerClock(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("动态指针时钟 公众号:[Python 集中营]")
self.setWindowIcon(QIcon(\'clock.ico\'))
self.timer = QTimer()
# 设置窗口计时器
self.timer.timeout.connect(self.update)
self.timer.start(1000)
def paintEvent(self, event):
\'\'\'
实时刷新指针图像
:param event:
:return:
\'\'\'
\'\'\'分别定义小时、分钟、秒钟的坐标点\'\'\'
\'\'\'
QPoint(int x, int y);创建坐标点,x、y分别代表横坐标、纵坐标
\'\'\'
hour_point = [QPoint(7, 8), QPoint(-7, 8), QPoint(0, -30)]
min_point = [QPoint(7, 8), QPoint(-7, 8), QPoint(0, -65)]
secn_point = [QPoint(7, 8), QPoint(-7, 8), QPoint(0, -80)]
\'\'\'定义三种颜色、用于后面设置三种指针的颜色\'\'\'
hour_color = QColor(182, 98, 0, 182)
min_color = QColor(0, 130, 130, 155)
sec_color = QColor(0, 155, 227, 155)
\'\'\'获取QWidget对象的宽度和长度的最小值\'\'\'
min_size = min(self.width(), self.height())
painter = QPainter(self) # 创建坐标系图像绘制对象
painter.setRenderHint(QPainter.Antialiasing)
# 将QWidget对象的中心位置作为绘制的中心坐标点
painter.translate(self.width() / 2, self.height() / 2)
# 对尺寸进行缩放
painter.scale(int(min_size / 200), int(min_size / 200))
# 保存状态
painter.save()
\'\'\'绘制时钟表盘的时间刻度线\'\'\'
for a in range(0, 60):
if (a % 5) != 0:
# 每1/60绘制一个刻度线作为分钟刻度线
painter.setPen(min_color)
painter.drawLine(92, 0, 96, 0)
else:
# 每5/60绘制一个刻度线作为小时刻度线
painter.setPen(hour_color)
painter.drawLine(88, 0, 96, 0) # 绘制小时刻度线
# 每分钟旋转6度
painter.rotate(360 / 60)
# 恢复状态
painter.restore()
\'\'\'绘制时钟表盘上面的数字\'\'\'
# 保存状态
painter.save()
# 获取字体对象
font = painter.font()
# 设置粗体
font.setBold(True)
painter.setFont(font)
# 获取字体大小
font_size = font.pointSize()
# 设置之前定义好的颜色
painter.setPen(hour_color)
hour_num = 0
radius = 100
for i in range(0, 12):
# 按照12小时制,每三个小时绘制一个小时数字,需要遍历4次
hour_num = i + 3 # 按QT-Qpainter的坐标系换算,3小时的刻度线对应坐标轴0度
if hour_num > 12:
hour_num = hour_num - 12
# 根据字体的大小计算出写入小时数字的x、y的位置
x = radius * 0.8 * cos(i * 30 * pi / 180.0) - font_size
y = radius * 0.8 * sin(i * 30 * pi / 180.0) - font_size / 2.0
width = font_size * 2
height = font_size
painter.drawText(QRectF(x, y, width, height), Qt.AlignCenter, str(hour_num))
# 恢复状态
painter.restore()
\'\'\'绘制时钟表盘的时、分、秒的指针\'\'\'
# 获取当前时间
time = QTime.currentTime()
# 绘制小时指针
painter.save()
# 取消轮廓线
painter.setPen(Qt.NoPen)
# 设置小时指针的颜色
painter.setBrush(hour_color)
# 小时指针逆时针旋转
painter.rotate(30 * (time.hour() + time.minute() / 60))
# 绘制时钟指针
painter.drawConvexPolygon(QPolygonF(hour_point))
# 恢复状态
painter.restore()
# 绘制分钟指针
painter.save()
# 取消轮廓线
painter.setPen(Qt.NoPen)
# 设置分钟指针的颜色
painter.setBrush(min_color)
# 分钟指针逆时针旋转
painter.rotate(6 * (time.minute() + time.second() / 60))
# 绘制分钟指针
painter.drawConvexPolygon(QPolygonF(min_point))
# 恢复状态
painter.restore()
# 绘制秒钟指针
painter.save()
# 取消轮廓线
painter.setPen(Qt.NoPen)
# 设置秒针颜色
painter.setBrush(sec_color)
# 秒钟指针逆时针旋转
painter.rotate(6 * time.second())
# 绘制秒钟指针
painter.drawConvexPolygon(QPolygonF(secn_point))
# 恢复状态
painter.restore()
最后,还是通过main()函数直接启动整个App。
if __name__ == "__main__":
app = QApplication(sys.argv)
form = PointerClock()
form.show()
app.exec_()
公众号内回复"动态时钟",获取完整源代码。

【往期精选】
python 日志中最亮的仔,是喜欢的花里胡哨吖...
hashlib.md5()函数来筛选出系统重复文件并移除...
哈撒给,英雄联盟全皮肤下载器来了...
PyQt5的敏感词检测工具制作,运营者的福音...
手绘图片生成器:以雪容融为例一键生成...
刚刚出炉的冬奥会吉祥物:冰墩墩,附源码...
最优美的表格查看插件:tabulate
抖音同款课堂点名系统,PyQt5写起来很简单...
开工啦!批量向PDF文件添加中文水印...
大年初二、做了一个windows通知管理器!
百度图片下载器2.0
gif动态图片生成器,多张图片组合后生成动图...
以上是关于PyQt--钟表的主要内容,如果未能解决你的问题,请参考以下文章