JS HTML DOM
Posted lhywxhn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS HTML DOM相关的知识,希望对你有一定的参考价值。
DOM 文档对象模型(Document Object Model)
html DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。通过 DOM,你可以访问所有的 HTML 元素,连同它们所包含的文本和属性。
HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、javascript 和 VBScript 使用
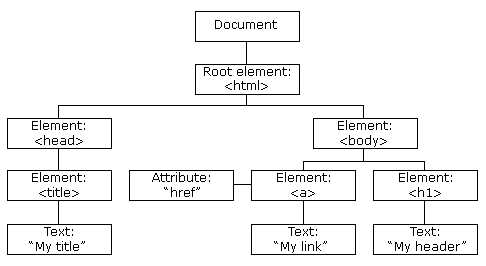
类似一个HTML文件的数据结构

借助DOM
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
通过javas操纵HTML元素,需要先查找HTML元素
有三种方法来查找元素:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
通过id找HTML元素
一般是给html的<p>段落标签设置一个id(<p>支持事件,所以p用的比较多)
然后document.getElementById(" id ")查找元素
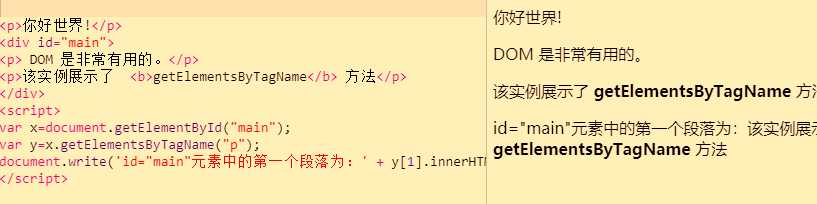
通过标签名查找

给标签集合体div设置id,然后document.getElementById(" id ")查找div元素,之后就可以直接访问div里的标签名p,通过数组访问
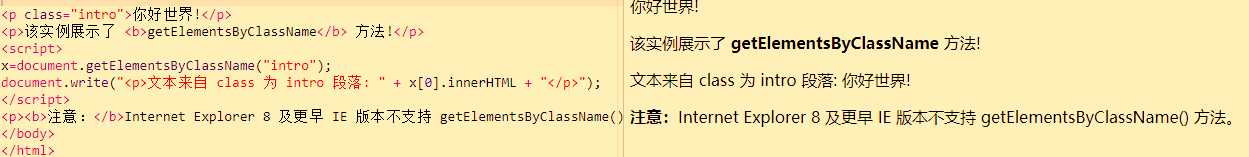
通过类名查找

给标签设置一个class属性,用document.getElementsByClassName(" calss") 查找,再通过数组访问
数组访问是数组[?].innerHTML ,innerHTML是没有()的
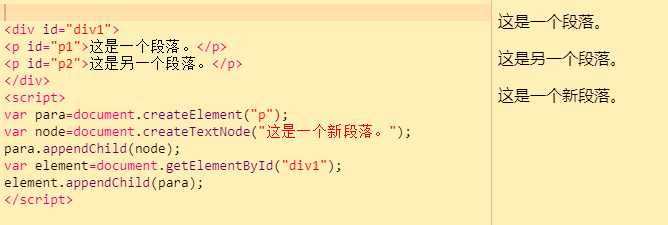
具体改变html/css的DOM方法详见https://www.w3cschool.cn/javascript/3fnbpf21.html
DOM事件详见https://www.w3cschool.cn/javascript/js-htmldom-events.html
DOM事件监听https://www.w3cschool.cn/javascript/js-htmldom-eventlistener.html

以上是关于JS HTML DOM的主要内容,如果未能解决你的问题,请参考以下文章