JSP显示新闻
Posted Faith_信仰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSP显示新闻相关的知识,希望对你有一定的参考价值。
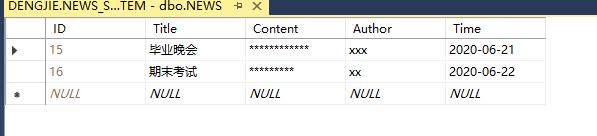
1、新建新闻表

2、新建LoginServlet验证登录用户是否则正确
1 //连接数据库 2 response.setContentType("text/html; charset=utf-8"); 3 request.setCharacterEncoding("utf-8"); 4 PrintWriter writer = response.getWriter(); 5 String strName = request.getParameter("txtName"); 6 String strPwd = request.getParameter("txtPwd"); 7 8 Connection conn = null; 9 Statement stmt; 10 ResultSet rs; 11 PreparedStatement pstmt; 12 try { 13 // 注册驱动程序 14 Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver"); 15 conn = DriverManager.getConnection("jdbc:sqlserver://localhost:1434;DatabaseName=NEWS_SYSTEM", 16 "test", "123456"); 17 System.out.println("加载成功"); 18 stmt = conn.createStatement(); 19 20 String sql = "SELECT * FROM USERS WHERE NAME=? and PWD=?"; 21 pstmt = conn.prepareStatement(sql); 22 pstmt.setString(1,strName); 23 pstmt.setString(2,strPwd); 24 rs = pstmt.executeQuery(); 25 if (rs.next()) { 26 Cookie cooUser = new Cookie("username", strName); 27 cooUser.setMaxAge(60*60*24*7); 28 response.addCookie(cooUser); 29 30 Cookie cooPwd = new Cookie("pwd", strPwd); 31 cooPwd.setMaxAge(60*60*24*7); 32 response.addCookie(cooPwd); 33 34 HttpSession session = request.getSession(true); 35 session.setAttribute("username",strName); 36 37 String path = request.getContextPath(); 38 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 39 String page = basePath+"yingLiang/index.html"; 40 System.out.println(basePath); 41 response.sendRedirect(page); 42 43 } 44 else { 45 writer.println("用户名或密码出现错误"); 46 response.sendRedirect("login.html"); 47 } 48 rs.close(); 49 stmt.close(); 50 conn.close(); 51 pstmt.close(); 52 } catch (Exception e) { 53 System.out.println(e); 54 }
3、新建登录页面index.html,用户验证通过就跳转到这个页面
1 <!--顶部--> 2 <div class="top"> 3 <div style="float: left"><span style="font-size: 16px;line-height: 45px;padding-left: 20px;color: #fff">主页新闻管理中心</h1></span></div> 4 <div id="ad_setting" class="ad_setting"> 5 <a class="ad_setting_a" href="javascript:; ">chen@qq.com</a> 6 <ul class="dropdown-menu-uu" style="display: none" id="ad_setting_ul"> 7 <li class="ad_setting_ul_li"> <a href="javascript:;"><i class="icon-user glyph-icon"></i>个人中心</a> </li> 8 <li class="ad_setting_ul_li"> <a href="javascript:;"><i class="icon-cog glyph-icon"></i>设置</a> </li> 9 <li class="ad_setting_ul_li"> <a href="javascript:;"><i class="icon-signout glyph-icon"></i> <span class="font-bold">退出</span> </a> </li> 10 </ul> 11 <img class="use_xl" src="images/right_menu.png" /> 12 </div> 13 </div> 14 <!--顶部结束--> 15 <!--菜单--> 16 <div class="left-menu"> 17 <ul id="menu"> 18 <li class="menu-list"> 19 <a style="cursor:pointer" class="firsta"><i class="glyph-icon xlcd"></i>主页<s class="sz"></s></a> 20 <ul> 21 <li><a href="info.html" target="menuFrame"><i class="glyph-icon icon-chevron-right1"></i>资料管理</a></li> 22 <li><a href="ShowNewsList" target="menuFrame"><i class="glyph-icon icon-chevron-right2"></i>新闻管理</a></li> 23 </ul> 24 </li> 25 </ul> 26 </div> 27 28 <!--菜单右边的iframe页面--> 29 <div id="right-content" class="right-content"> 30 <div class="content"> 31 <div id="page_content"> 32 <iframe id="menuFrame" name="menuFrame" src="info.html" style="overflow:visible;" 33 scrolling="yes" frameborder="no" width="100%" height="100%"></iframe> 34 </div> 35 </div> 36 </div>
4、新建新闻显示Servlet,当用户点击新闻管理栏目时跳转到ShowNewsList.jsp新闻显示页面
1 request.setCharacterEncoding("utf-8"); 2 NewsService newsService = new NewsService(); 3 try 4 { 5 List<News> lstNews = newsService.QueryNews(); 6 request.setAttribute("lstNews",lstNews); 7 request.getRequestDispatcher("yingLiang/ShowNewsList.jsp").forward(request, response); 8 } 9 catch (SQLException e) 10 { 11 e.printStackTrace(); 12 }
5、新建新显示动态界面ShowNewsList.jsp
1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 3 <title>产品管理</title> 4 <link rel="stylesheet" type="text/css" href="/JavaEE/web/yingLiang/css/Iframe.css" /> 5 <link rel="stylesheet" href="/JavaEE/web/yingLiang/utilLib/bootstrap.min.css" type="text/css" media="screen" /> 6 </head> 7 8 <body> 9 <span class="cp_title">新闻管理</span> 10 <div class="add_cp"> 11 <a href="logo.html">+添加新闻</a> 12 </div> 13 <div class="table_con"> 14 <table> 15 <tr class="tb_title"> 16 <td width="10%">ID</td> 17 <td width="30%">标题</td> 18 <td width="20%">内容</td> 19 <td width="15%">作者</td> 20 <td width="10%">时间</td> 21 <td width="15%">操作</td> 22 </tr> 23 <c:forEach var="news" items="${lstNews}" > 24 <tr> 25 <td width="10%">${news.id}</td> 26 <td width="30%">${news.title}</td> 27 <td width="20%">${news.content} </td> 28 <td width="15%">${news.author}</td> 29 <td width="10%">${news.time}</td> 30 <td width="15%"> 31 <a href="EditNewsServlet?newid=${news.id}" class="bj_btn">编辑</a> 32 <a href="ViewNewsServlet?newid=${news.id}" class="sj_btn">查看</a> 33 <a href="DeleteNewsServlet?newid=${news.id}" class="del_btn">删除</a> 34 </td> 35 </tr> 36 </c:forEach> 37 </table> 38 </div> 39 </body>
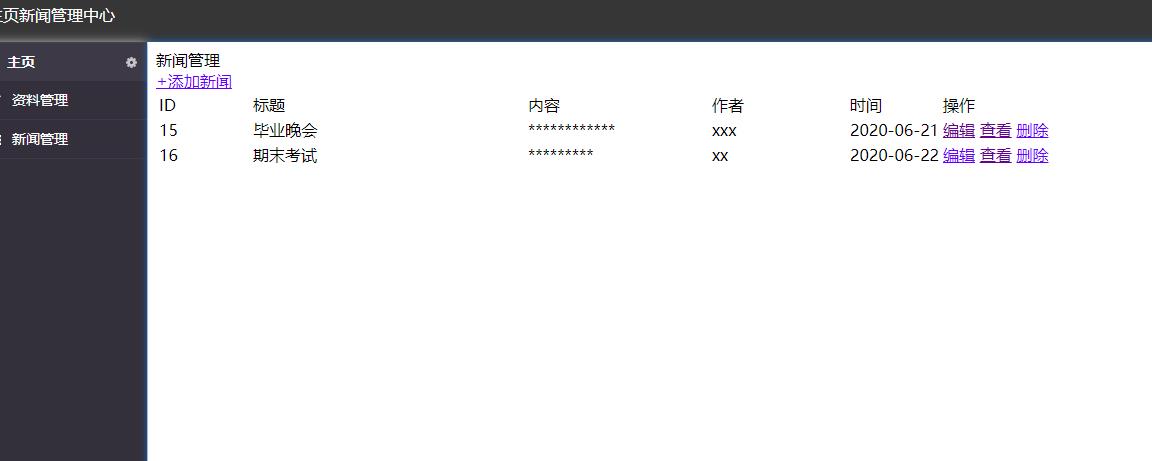
6、结果图:


7、github地址:https://github.com/LastReincarnation/JSP-News-Display
以上是关于JSP显示新闻的主要内容,如果未能解决你的问题,请参考以下文章