ECharts柱状图关闭鼠标hover时的高亮样式
Posted TuTu_wenjuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts柱状图关闭鼠标hover时的高亮样式相关的知识,希望对你有一定的参考价值。
最近在做图表相关的需求,使用的是echarts来画图。
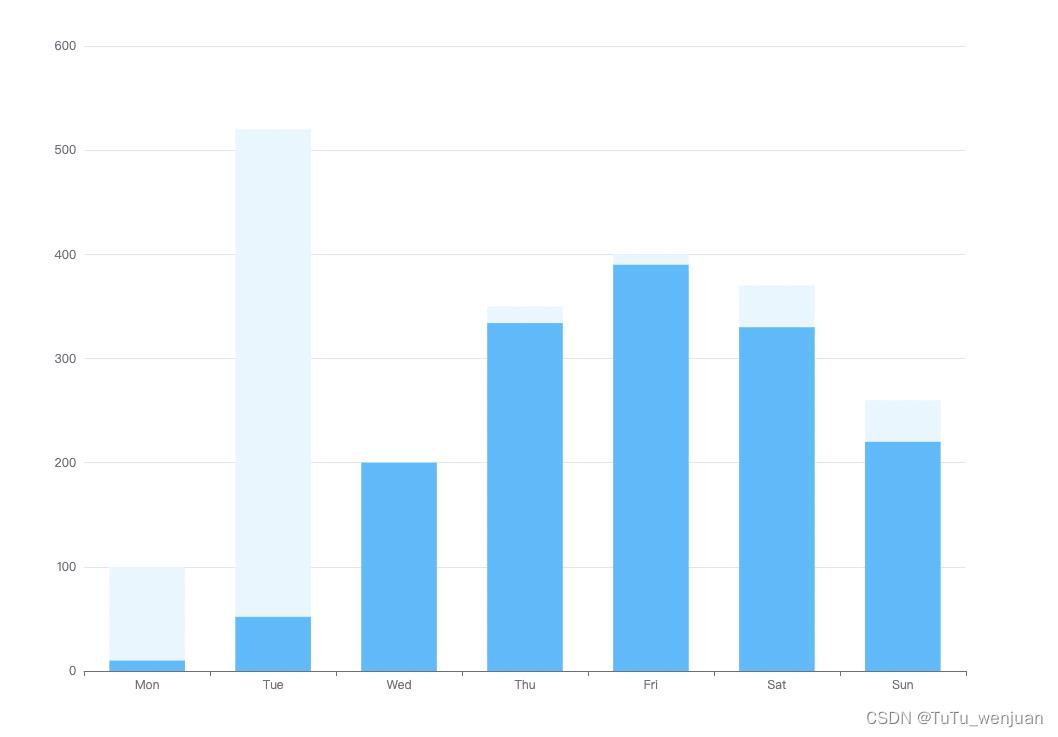
今天算是遇到一个比较坑的点了吧,就是两根柱状图重叠对比,设计图把某根柱状图的颜色设计得比较浅,因为echarts的柱状图本身hover到柱子上的时候,会有个高亮状态,画出来的图形本身是这样的:

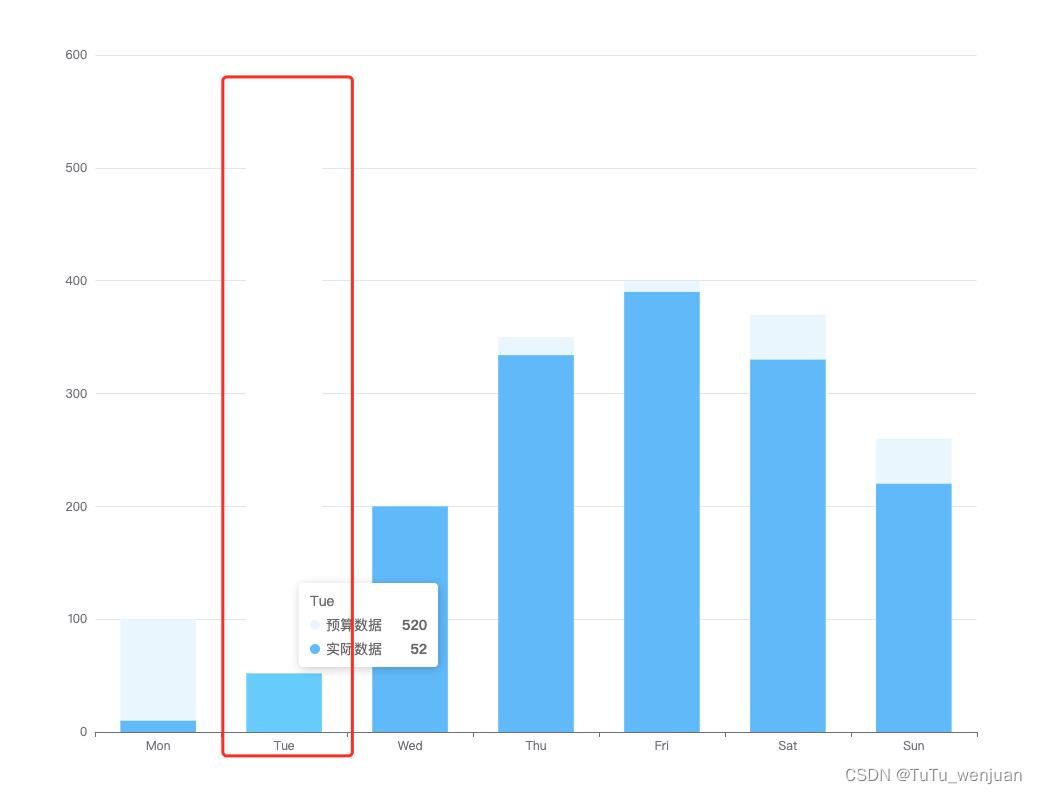
鼠标hover上去的时候,因为预算的那根柱子的背景色设计得比较前,鼠标hover的时候,提示正常展示了,但是被echarts本身hover的时候高亮状态,导致柱子看不见了:

因为影响到了图表的效果,所以想要关闭echarts的高亮状态 ,查文档,发现echarts是有给我们提供属性来控制高亮是否展示的:

只需要把series.emphasis.disabled设置为ture,即可关闭hover时的高亮。
option =
series: [
name: '预算数据',
type: 'bar',
barWidth: '60%',
color: '#EAF6FE',
emphasis:
disabled: true,
focus: 'none'
,
data: [100, 520, 200, 350, 400, 370, 260]
,
name: '实际数据',
type: 'bar',
barWidth: '60%',
color: '#60BBFD',
barGap: '-100%',
emphasis:
disabled: true,
focus: 'none'
,
data: [10, 52, 200, 334, 390, 330, 220]
]
;
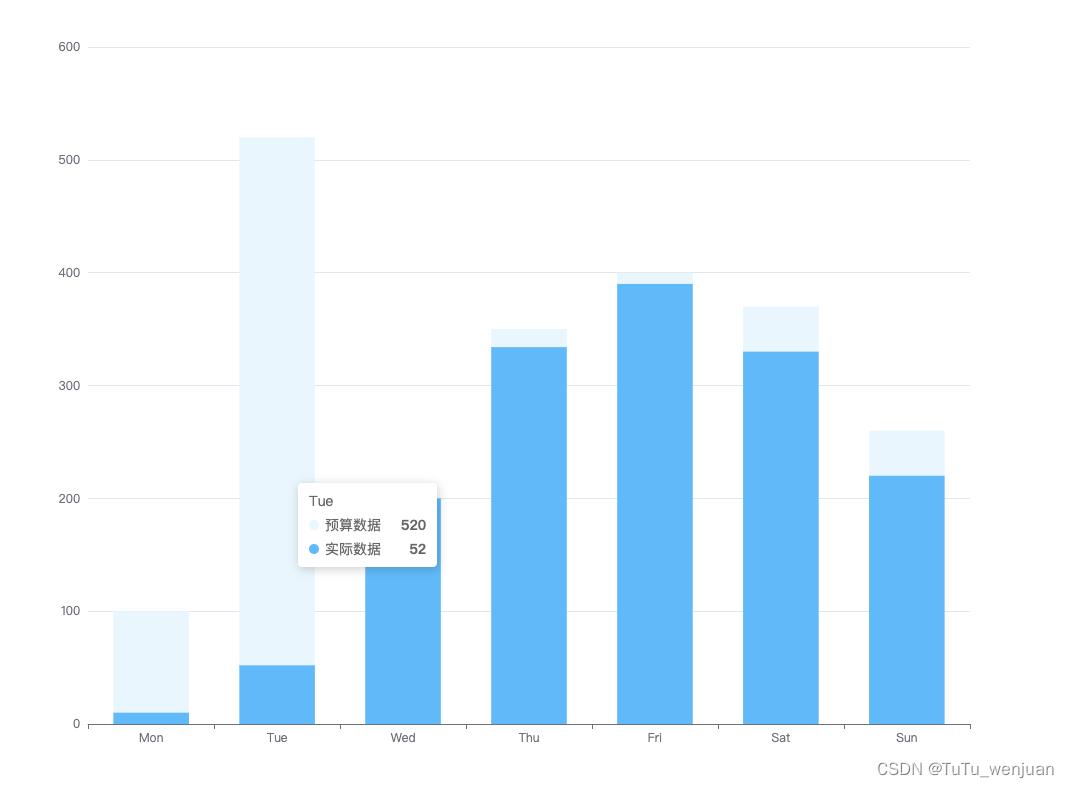
配置好这个属性之后,鼠标移动到柱子上的时候,图表也能不被影响,可以正常查看。
但是需要注意的一个点是,这个属性,只有5.3.0之后的版本才支持,5.3.0之前的版本配置了是不会生效的!所以,如果是5.3.0之前的版本,你可以选择联系UI修改一下图表的配色 or 升级你们项目的echarts版本啦。
echarts细节的修改:矩形数图,柱状图,折线图,雷达图等
1.矩形数图的配置,是直接拿饼图的配置 然后将type换成treemap。
修改类型
option.series.type = ‘treemap‘;
关闭面包屑导航
option.series.breadcrumb = false;
关闭鼠标移动上去的覆盖效果
option.series.hoverAnimation = false;
关闭提示
option.tooltip.show = false;
关闭矩形图的点击节点事件
option.series.nodeClick = false;
关闭鼠标响应事件
option.series.silent = false;
关闭鼠标滚轮事件
option.series.roam = false;
设置几个图之间的间距宽度
option.series.itemStyle = normal: gapWidth: 1,;
配置图表里头的label文字位置
option.series.data[i].label = position: [‘3%‘, ‘3%‘],;
里面的图换成渐变色
for (var j = 0; j < option.series.data.length; j++)
var colorList = [[‘rgb(35, 64, 98)‘, ‘rgb(43, 99, 120)‘], [‘rgb(35, 64, 98)‘, ‘rgb(43, 99, 120)‘], [‘rgb(31, 60, 94)‘, ‘rgb(40, 107, 152)‘], [‘rgb(25, 60, 98)‘, ‘rgb(25, 96, 138)‘], [‘rgb(35, 64, 98)‘, ‘rgb(43, 99, 120)‘], [‘rgb(15, 47, 94)‘, ‘rgb(9, 71, 144)‘], [‘rgb(25, 60, 98)‘, ‘rgb(25, 96, 138)‘], [‘rgb(31, 60, 94)‘, ‘rgb(40, 107, 152)‘], [‘rgb(47, 121, 134)‘, ‘rgb(6, 100, 125)‘]];
option.series.data[j].itemStyle =
color: new echarts.graphic.RadialGradient(0.5, 0.5, 1, [
offset: 0,
color: colorList[j][0]
,
offset: 1,
color: colorList[j][1]
], false),
;
label文字的修改,这里直接+会有错误,所以只能用concat来组装字符串
option.series.label.normal =
rich:
left:
align: ‘left‘,
,
formatter: function(a)
agf.push(a.dataIndex);
var sumData = 0;
for (var i = 0; i < option.series.data.length; i++)
sumData += option.series.data[i].value;
var perc = new Number((a.value / sumData) * 100);
str = ‘name|‘;
return str.concat(a.name, ‘\\n\\n‘, perc.toFixed(2), ‘%‘, ‘\\n\\n¥‘, fmoney(a.value, 2), ‘百万元‘);
;
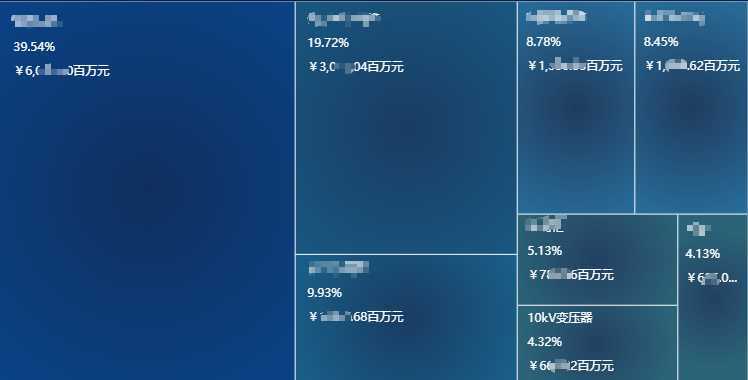
效果图如下:

2.根据一定的数组对x轴数据进行排序(就是拿到数据然后进行排序获取index序号,在组一下)
var dataSer = option.series[0].data;
var dataSer1 = option.series[1].data;//这两个是我有两组series,可以根据自己的弄 或者直接用循环
var dataX = option.xAxis[0].data;
var sortArr = [‘2017年第四季度‘, ‘2018年第一季度‘, ‘2018年第二季度‘, ‘2018第三季度‘, ‘2018第四季度‘, ‘2019第一季度‘, ‘2019第二季度‘, ‘2019第三季度‘];
var sortSer = [],
sortSer1 = [],
sortX = [];
var index;
for (var i = 0; i < sortArr.length; i++)
index = dataX.indexOf(sortArr[i]);
if (index > -1)
sortX.push(dataX[index]);
sortSer.push(dataSer[index]);
sortSer1.push(dataSer1[index]);
option.series[0].data = sortSer;
option.series[1].data = sortSer1;
option.xAxis[0].data = sortX;
3.切割x轴过多的文字让其换行(我这里是五个字一行)
for (var i = 0; i < option.xAxis[0].data.length; i++)
option.xAxis[0].data[i] = option.xAxis[0].data[i].slice(0, 5) + ‘\\n‘ + option.xAxis[0].data[i].slice(5);
4.颜色的设置
---------------------------------------------------------------------------柱子的不同色(适用于其他换色)
option.series[0].itemStyle = normal: color: function(params) var colorList = ["#089CFE", "#089CFE", "#089CFE", "#089CFE", "#089CFE", "#74EFFF"]; return colorList[params.dataIndex];
--------------------------------------------------------柱子渐变色
option.series[0].itemStyle =
normal:
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1, [
offset: 0,
color: ‘#06B5D7‘
,
offset: 1,
color: ‘#1E3FF7‘
,
])
;
----------------------------------------------------------------------------柱子渐变加不同色 option.series[0].itemStyle =
normal: color: function(params) var colorList = [[‘rgb(120,186,247)‘, ‘rgb(98,132,227)‘], [‘rgb(229,90,67)‘, ‘rgb(183,52,20)‘], [‘rgb(255,176,35)‘, ‘rgb(228,151,23)‘], [‘rgb(33,247,183)‘, ‘rgb(12,181,133)‘]]; var index = params.dataIndex; if (params.dataIndex >= colorList.length) index = params.dataIndex - colorList.length; return new echarts.graphic.LinearGradient(0, 0, 0, 1, [ offset: 0, color: colorList[index][0] , offset: 1, color: colorList[index][1] ]); ;
5.细节修改
option.series.hoverAnimation=false;//关闭高亮效果
option.tooltip.show=false;//是否显示覆盖上去的提示
option.legend.selectedMode=false;//选择效果
option.series.clickable=false; //点击效果
------------------------------------------------------提示文字的设置
option.series.label.normal.formatter = ‘d%‘;
-----------------------------------------------------鼠标覆盖饼图后的提示文字
option.series.label.emphasis.formatter = ‘d%‘;
option.series[0].label.normal.offset = [80, 0];
option.series.label.emphasis.textStyle.fontSize = 36;
option.series.label.emphasis.textStyle.fontWeight = "normal";
-----------------------------------------------------网格线的颜色
option.xAxis[0].splitLine.lineStyle.color=‘#ffffff‘;
----------------------------------------------------图例的大小和间距
option.legend.itemWidth = 40;
option.legend.itemHeight = 40;
option.legend.itemGap = 40;
option.legend.icon=‘line‘;
option.legend.padding=[0,0,0,0]
option.legend.formatter = function(params)
return "title|" + params + "value|" + (objData[params].value) + "title|项";
;
----------------------------------------------图例位置
option.legend.top = "100px";
option.legend.padding = [50, 0, 0, 445];
option.legend.left = ‘auto‘;
option.legend.right = 40;
option.legend.top = 5;
option.legend.selectedMode = false;
---------------------------------------------------折线图中间节点的图标
option.series[0].symbol=‘circle‘;//none就是取消节点
option.series[0].symbolSize=10,
----------------------------------------柱状图的数据标签
option.series[0].label.normal.offset = [80, 0];
option.series[0].label.normal.formatter = ‘c%‘;
----------------------------------------柱状图的柱子
option.series[0].barGap = ‘10%‘;
option.series[0].barWidth = "15%";
option.series[1].barWidth = "15%";
-----------------------------------------雷达图背景网格的属性
option.radar.splitNumber = 4;
option.radar.splitArea=show : false;
option.radar.splitLine.lineStyle =
color: ‘#175E4B‘
;
-------------------------------------------雷达图的五个角的属性
option.radar.name =
textStyle:
color: ‘#ffffff‘,
fontSize: 20,,
;
--------------------------------------------雷达图的内容属性
option.series.itemStyle.normal.color = ‘#26F091‘;
option.radar.center = [‘50%‘, ‘55%‘];
option.xAxis[0].axisLabel.margin = 20;
option.yAxis[0].axisLabel.margin = 20;
------------------------------------------------------x,y轴设置
option.yAxis[0].axisLabel.formatter = ‘value%‘;
option.yAxis[0].nameRotate = 0;
option.yAxis[0].nameTextStyle.padding=[0,0,0,0],上右下左
以上是关于ECharts柱状图关闭鼠标hover时的高亮样式的主要内容,如果未能解决你的问题,请参考以下文章