微信小程序计算器案例
Posted 颜颜yan_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序计算器案例相关的知识,希望对你有一定的参考价值。

🏆今日学习目标:第二十一期——计算器案例
✨个人主页:颜颜yan_的个人主页
⏰预计时间:30分钟
🎉专栏系列:我的第一个微信小程序
计算器
前言
嗨嗨嗨,好久没更新小程序专栏了,本期浅浅用小程序写一个计算器。
最终代码会上传至资源噢~
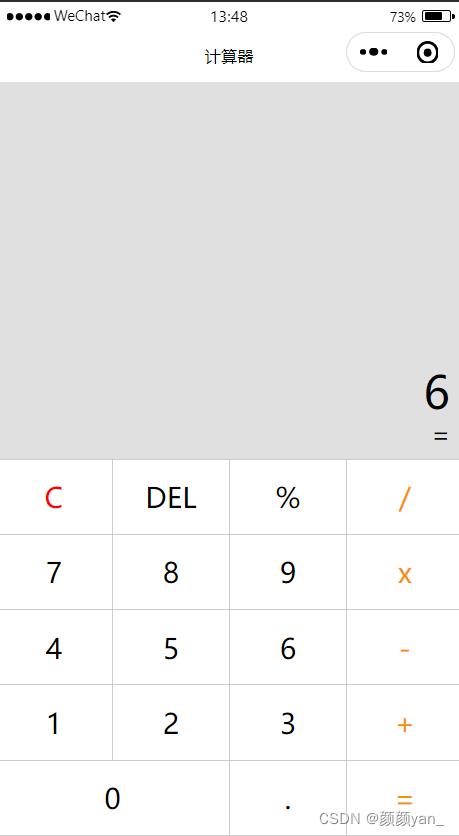
实现效果

实现步骤
新建一个项目,在app.json中配置文件导航栏的标题和颜色。


先在index.wxml中编写计算器页面的外层结构,也就是两个view,第一个view显示数字和运算符,第二个view显示各种按钮。
然后在index.wxss中添加样式。在page(整体页面)中使用flex布局,将result和btns的flex设置为1,实现两个view平分页面的效果。
<view class="result"></view>
<view class="btns"></view>
page
display: flex;
flex-direction: column;
height: 100%;
.result
flex: 1;
background-color: #e0e0e0;
.btns
flex: 1;

wxml
接下来我们来编写页面内容。我们可以先观察计算器的布局,计算器的布局是5行4列,所以我们先写5个view组件表示5行,每个view中分别添加4个view表示4列。每个view表示计算器的不同按键。给每个按键定义数据data-val。
上半部分只有两个view组件,分别是用户输入的数字和需要的操作,这里需要绑定数据num和op
知识点:view组件的hover-class属性表示该组件按下时的class样式。

<view class="result">
<view class="result-num">num</view>
<view class="result-op">op</view>
</view>
<view class="btns">
<view>
<view hover-class="bg" bindtap="resetBtn">C</view>
<view hover-class="bg" bindtap="delBtn">DEL</view>
<view hover-class="bg" bindtap="opBtn" data-val="%">%</view>
<view hover-class="bg" bindtap="opBtn" data-val="/">/</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="7">7</view>
<view hover-class="bg" bindtap="numBtn" data-val="8">8</view>
<view hover-class="bg" bindtap="numBtn" data-val="9">9</view>
<view hover-class="bg" bindtap="opBtn" data-val="*">x</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="4">4</view>
<view hover-class="bg" bindtap="numBtn" data-val="5">5</view>
<view hover-class="bg" bindtap="numBtn" data-val="6">6</view>
<view hover-class="bg" bindtap="opBtn" data-val="-">-</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="1">1</view>
<view hover-class="bg" bindtap="numBtn" data-val="2">2</view>
<view hover-class="bg" bindtap="numBtn" data-val="3">3</view>
<view hover-class="bg" bindtap="opBtn" data-val="+">+</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="0">0</view>
<view hover-class="bg" bindtap="dotBtn">.</view>
<view hover-class="bg" bindtap="opBtn" data-val="=">=</view>
</view>
</view>
wxss
接下来编写样式啦,利用flex布局实现按钮根据容器的大小自动平分宽度和高度,设置flex-basis:“50%”;用于使按钮“0”占用两个按钮的宽度。
page
display: flex;
flex-direction: column;
height: 100%;
.result
flex: 1;
background-color: #e0e0e0;
position: relative;
.result-num
position: absolute;
font-size: 27pt;
bottom: 5vh;
right: 3vw;
.result-op
font-size: 15pt;
position: absolute;
bottom: 1vh;
right: 3vw;
.btns
flex: 1;
display: flex;
flex-direction: column;
font-size: 17pt;
border-top: 1rpx solid #ccc;
border-left: 1rpx solid #ccc;
.btns > view
flex: 1;
display: flex;
.btns > view > view
flex-basis: 25%;
border-right: 1rpx solid #ccc;
border-bottom: 1rpx solid #ccc;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
.btns > view:last-child > view:first-child
flex-basis: 50%;
.btns > view:first-child > view:first-child
color: red;
.btns > view >view:last-child
color: #fc8e00;
.bg
background: #ccc;
页面效果如下:

js
数字按钮事件处理函数
- 添加数字按钮事件实现数字的输入,先设置值,即num和op。
- 设置result和isClear,其中result用来保存上次运算结果。isClear表示输入的数字是否替代当前的数字,如果isClear的值为false,则表示下次输入的数字放在当前显示数字的末尾;如果isClear的值为true,则表示下次输入的数字替代当前的数字。
- 判断当前输入的数字是否为0。如果为0,则设置num的值为0;否则设置num的值为当前输入的值。
Page(
data:
num: '',
op: '',
,
// 数字按钮处理事件
// 保存上次运算结果
result: null,
isClear: false,
numBtn:function(e)
var num = e.target.dataset.val;
if(this.data.num === '0' || this.isClear)
this.setData(num:num);
this.isClear = false;
else
this.setData(num:this.data.num+num);
)
计算按钮处理事件
- 获取当前输入的数字和符号;
- 判断是否重复计算;
- 判断符号是什么,当符号为+时,返回的结果就是当前数字加上添加的数字;当符号为-时,返回的结果就是当前数字减去添加的数字…
// 计算按钮事件
opBtn:function(e)
var op = this.data.op;
var num = Number(this.data.num);
this.setData(op:e.target.dataset.val);
//判断是否重复计算
if(this.isClear)
return
this.isClear = true;
if(this.result === null)
this.result = num;
return
if(op === '+')
this.result = this.result + num;
else if(op === '-')
this.result = this.result - num;
else if(op === '*')
this.result = this.result * num;
else if(op === '/')
this.result = this.result / num;
else if(op === '%')
this.result = this.result % num;
this.setData(num:this.result + '')
,
清空数字、删除数字、添加“.”事件处理函数
// 清空数字、删除数字、添加“.”事件处理函数
dotBtn:function()
if(this.isClear)
this.setData(num:'0.');
this.isClear = false;
return
if(this.data.num.indexOf('.' >=0))
return
,
delBtn:function()
var num = this.data.num.substr(0,this.data.num.length - 1);
this.result = num;
this.setData(num:num === ''?'0':num)
,
resBtn:function()
this.result = null;
this.isClear = false;
this.setData(num:'0',op:'')
)
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~

微信小程序webSocket多人通信案例
参考技术A 传统的web服务都是客户端主动连接,服务器被动等待。而webSocket可以实现真正的双向通信,可以实现这种功能:有多个用户连接后端服务,每个用户向后端发送的信息都会实时发送给其它用户。创建一个 WebSocket 连接,主动发起连接。
监听 WebSocket 连接打开事件。当连接创建成功,执行回调函数
通过 WebSocket 连接发送数据。需要先 wx.connectSocket,并在 wx.onSocketOpen 回调之后(连接创建)才能发送。
监听 WebSocket 接受到服务器的消息事件
以上是关于微信小程序计算器案例的主要内容,如果未能解决你的问题,请参考以下文章