前后端交互流程
Posted 暴走的小帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端交互流程相关的知识,希望对你有一定的参考价值。
1.前后端交互:
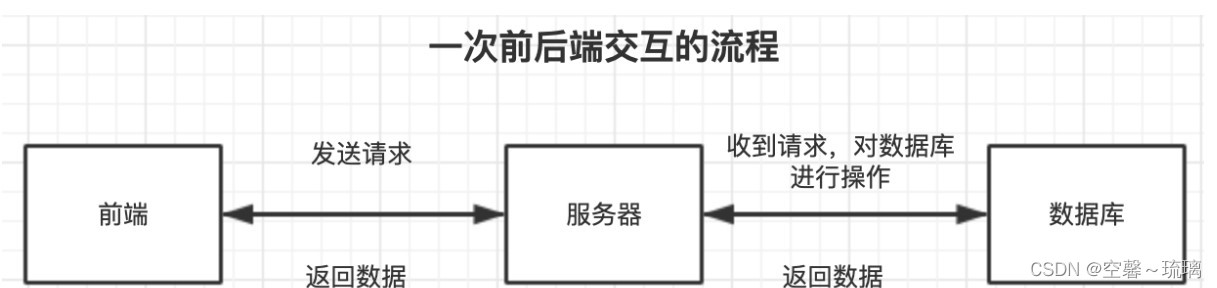
前后端交互,也可以理解为数据交互。前端需要获取(GET)的数据获取上传(POST)的数据,要通过 请求 来完成的,前端发送请求,后端接收到请求后,便进行对数据库的操作,返回前端所需要的数据,即可完成来一次前后端的交互。
大致流程图如下:

2.准备工作(搭建服务器):
要进行前后端的交互, 就需要搭建环境 ,也就是安装一个tomcat服务器,tomcat服务器是支持java程序运行的,然后在开发一个java后端程序,在idea中创建一个javaEE项目,集成tomcat,将项目部署到服务器中.
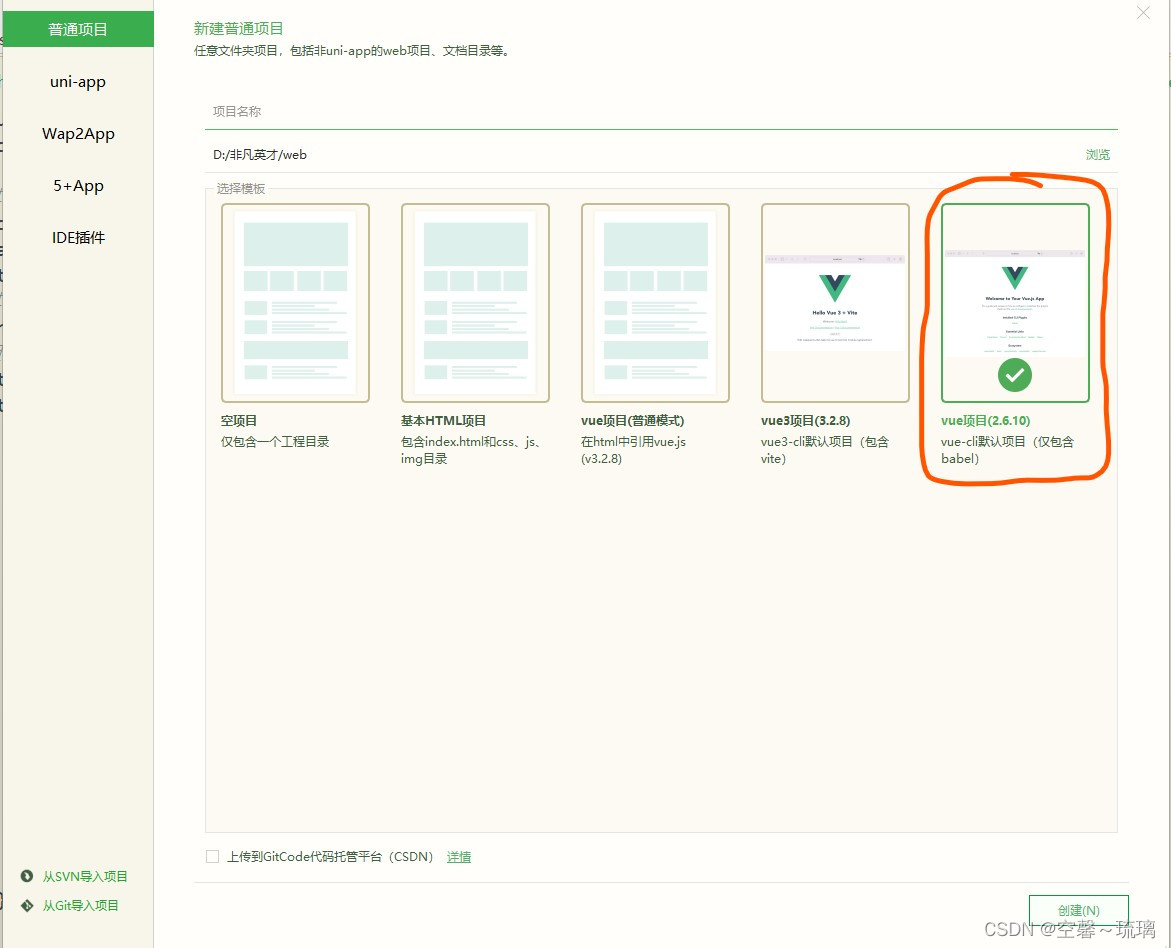
3.使用Vue-cli创建项目

4.导入ElementUI组件
//导入elementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);5.创建一个登陆页面, 配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */ import Login from "../Login.vue";//导入组件/* 定义组件路由 */
var rout = new router(
routes: [
path: '/login', //为组件定义地址
name: 'login',
component: Login
]
);6.发送请求
前端用户输入账号和密码,点击登陆,向后端发送post请求,需要导入axios,通过HttpServletRequest封装起来向后端发送请求, 发送的过程中可能会出现错误(跨域错误)
(1)导入axios:(其中定义了服务器端的IP和接口)
//导入axios
import axios from 'axios';
axios.defaults.baseURL="http://127.0.0.1:8080/webBack/";
Vue.prototype.$http=axios;(2)跨域问题:
因为我们采用的是前后端分离的方式, 前后端在不同的服务器上, 因此前端服务器会有一个同源策略,就出现了跨域问题, 同源策略是浏览器的一个安全功能,不同源的客户端在没有明确授权的情况下,不能读写对方资源地址。
在后端过滤器中可以解决这个跨域问题,每写一个过滤器需要在xml中进行相应的配置
public class CorsFilter implements Filter
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)
throws IOException, ServletException
HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;
HttpServletRequest httpRequest = (HttpServletRequest) servletRequest;
//允许携带Cookie时不能设置为* 否则前端报错
httpResponse.setHeader("Access-Control-Allow-Origin", httpRequest.getHeader("origin"));//允许所有请求跨域
httpResponse.setHeader("Access-Control-Allow-Methods", "*");//允许跨域的请求方法GET, POST, HEAD 等
httpResponse.setHeader("Access-Control-Allow-Headers", "*");//允许跨域的请求头
httpResponse.setHeader("Access-Control-Allow-Credentials", "true");//是否携带cookie
filterChain.doFilter(servletRequest, servletResponse);
(3)发送post请求:

7.后端接收:
后端有doPost方法进行接收请求,接收到前端发送来的账号密码进行验证,与数据库进行连接,查询数据库中的数据进行验证,将查询到的数据封装在我们定义的admin对象中,如果登录成功,生成一个token, token中携带有用户的信息, 再将admin中的信息进行加密, 将admin再封装在我们定义的commonResult对象中,把状态码和admin和需要返回给前端的信息一块封装在commonResult中,然后利用json格式将其返回给前端
(1)doPost接收请求:
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//接收数据
String account = req.getParameter("account");
String password = req.getParameter("password");
(2)我们自己封装的admin对象:
public class Admin
private int id;
private String account;
private String password;
private String token;
public String getToken()
return token;
public void setToken(String token)
this.token = token;
public int getId()
return id;
public void setId(int id)
this.id = id;
public String getAccount()
return account;
public void setAccount(String account)
this.account = account;
public String getPassword()
return password;
public void setPassword(String password)
this.password = password;
(3)加密
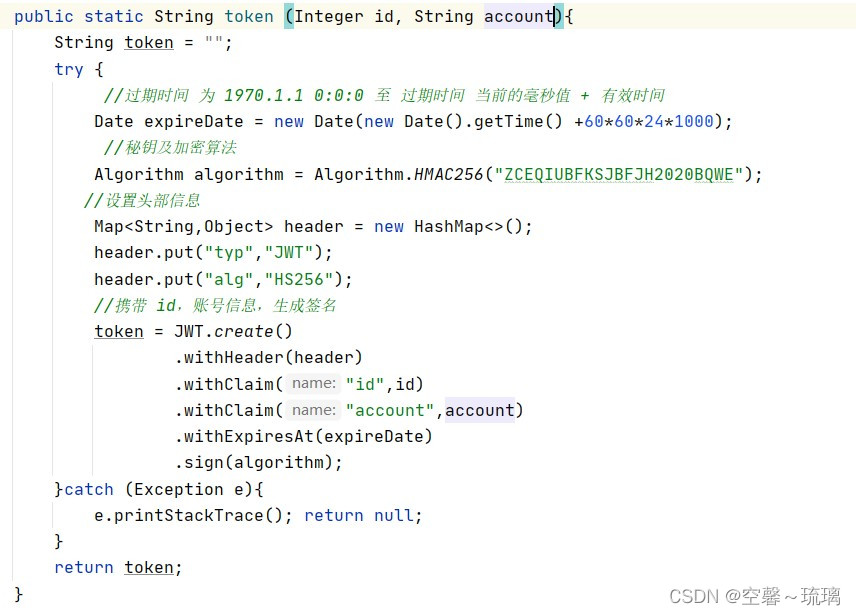
//登陆成功,生成token,token中携带用户信息
String token = JWTUtil.token(admin.getId(),admin.getAccount());
admin.setToken(token);//在后端将token添加到admin中JWTUtil:

(4)CommonResult:
public class CommonResult
private int code;
private Object data;
private String message;
public CommonResult(int code, Object data, String message)
this.code = code;
this.data = data;
this.message = message;
public int getCode()
return code;
public void setCode(int code)
this.code = code;
public Object getData()
return data;
public void setData(Object data)
this.data = data;
public String getMessage()
return message;
public void setMessage(String message)
this.message = message;
(5)通过json格式将住状态码和admin返回给前端:
resp.setHeader("Content-Type", "text/html;charset=utf-8");//设置响应呢绒的编码
PrintWriter printWriter = resp.getWriter();
commonResult=new CommonResult(200,admin,"登陆成功");
ObjectMapper objectMapper = new ObjectMapper();
String json = objectMapper.writeValueAsString(commonResult);
printWriter.print(json);8.web会话跟踪技术:
在web前端与后端交互过程中,后端不知道哪个用户在此操作, 因为http请求是无状态的,(请求---响应的模式), 请求中没有能识别对方的标识,可以认为每次的请求时独立的
那么我们在实际的开发中就需要知道, 每次向后端发送请求时,是那个用户发送的, 这个实现的功能称为跟踪技术, 是在登陆成功后在后端生成一个token(令牌)的字符串(可以携带用户的信息,加密)
9.前端接收响应:
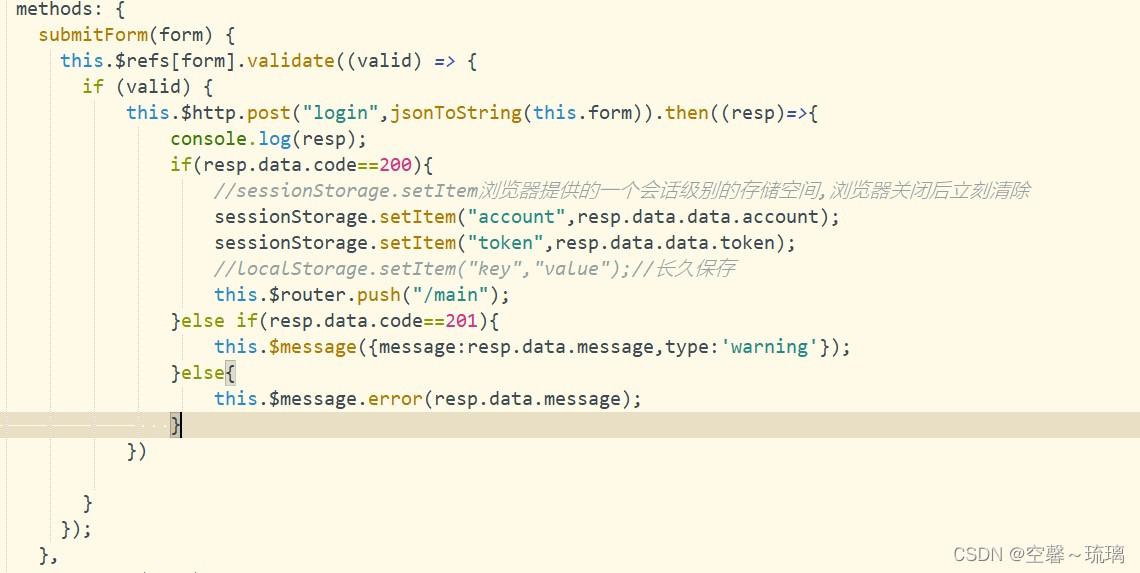
前端接收到后对状态码进行判断,如果接收成功, 将token和account存储在sessionStorage(浏览器提供的一个会话级别的存储空间,浏览器关闭后立刻清除)中, 随后转到main(我们登陆要进入的界面)界面中.
if(resp.data.code==200)
//sessionStorage.setItem浏览器提供的一个会话级别的存储空间,浏览器关闭后立刻清除
sessionStorage.setItem("account",resp.data.data.account);
sessionStorage.setItem("token",resp.data.data.token);
//localStorage.setItem("key","value");//长久保存
this.$router.push("/main");(1)添加响应拦截器:
// 添加响应拦截器
axios.interceptors.response.use((resp) =>
//正常响应拦截
if(resp.data.code==500)
ElementUI.Message(message:resp.data.message,type:"error")
if(resp.data==202)
sessionStorage.clear();//token验证无效,这样就认为登录无效,也可以清空前端存储的数据
router.replace("/login");
return resp;
);10.验证用户是否已经登录:
//添加路由导航守卫,每次触发路由组件时,去to.path的路径
rout.beforeEach((to,from,next)=>
if(to.path=='/login')
//如果用户访问的登录页,直接放行
return next();
else
var account = sessionStorage.getItem("account");
if(account==null)
return next("/login");
else
next();
)11.在main界面中进行一些操作:
每次操作都要向后端发送请求, 发送请求时需要携带前端中的token,在后端进行验证.
每次前后端的交互每次都要携带token这样会很麻烦, 所以在main.js中添加一个axios请求拦截,每次前后端交互时都会携带前端保存的token.
(1)axios请求拦截:
//axios 请求拦截
axios.interceptors.request.use(config =>
//向请求头中添加一个自定义请求头
config.headers.token = sessionStorage.getItem('token');
return config;
)
12.后端接收请求:
进入到后端后, 会进入到过滤器, 在xml中已经配置好了可以进入过滤器中的请求, 过滤成功后后端doget方法接收请求, 然后将token封装在jwt中,从而获取其中的信息(id account),然后响应回给前端
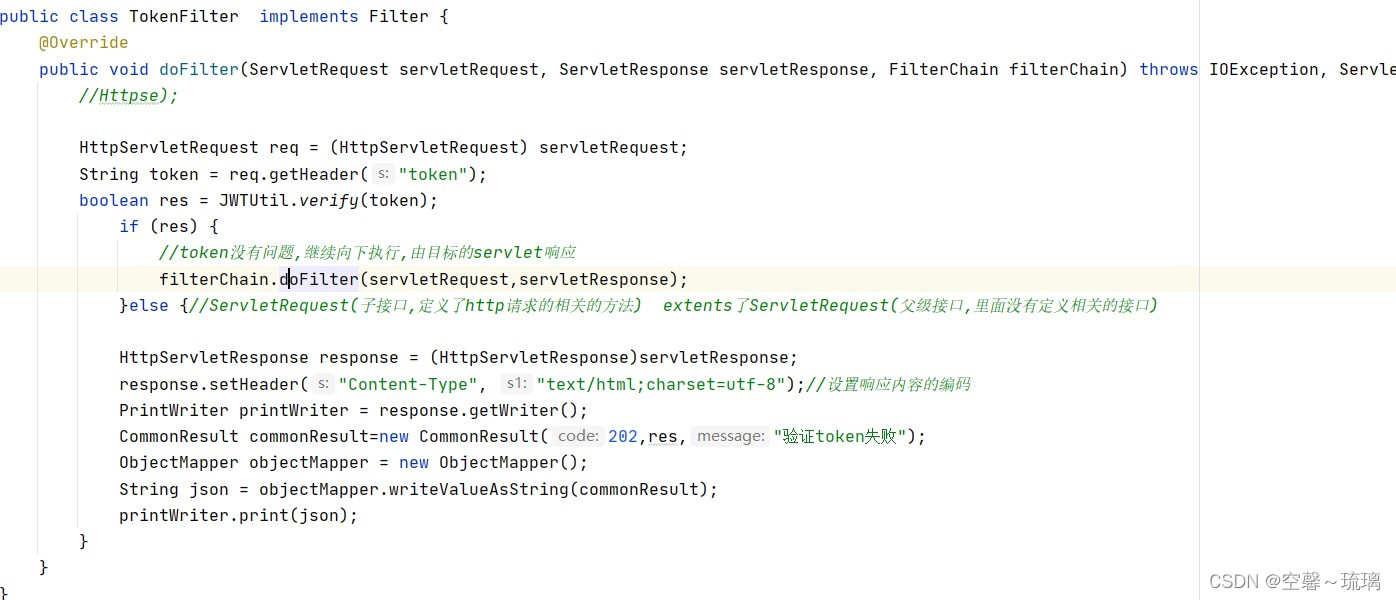
(1)验证token的过滤器:

(2)JWT
JWT就是上述流程中token的一种实现方式,通俗的讲,jwt就是一种字符串
它就是将用户信息保存到一个Json字符串中,然后进行编码后得到一个JWT token,并且这个JWT token带有签名信息,接收后可以校验是否被篡改,所以可以用于在各方之间安全地将信息作为Json对象传输
13.前端接收
前端接收到后可以给用户提示一个信息alert("成功").
以上就是前后端交互的流程
前后端交互流程,如何进行交互
(1)前后端都要充分了解项目的需求
(2)接口设计(出接口文档),前后端沟通设计接口,前端需要后台返回什么样的数据(格式),后台需要前端传递什么参数(哪些参数是必须的,哪些参数是可选的,采用get还是post,哪些数据需要前端先进行校验,哪些需要双方都校验)。共同制定出整个程序所有的接口说明,形成文档。前后台按照约定好的接口进行开发。
(3)有些公司不够规范,没有接口文档,都口头说明,遇到问题都是QQ或者当面沟通(一般都是小公司或者小项目)。
(4)前端通过ajax进行网络请求,获取服务器返回的数据,再对拿到的数据进行业务处理(展示、存储、判断执行哪个流程等等)。
注意:开发期间一般使用git或者svn进行代码管理,前端和后台的代码都会在服务器上(同源),不会出现跨域问题。大型公司职位分的比较细,有人专门写静态页面(html、css。要求前端写的html结构和样式非常清晰,同时有相应的注释),JS有专职的人来写(会和后台对接,把html代码转成动态)。
以上是关于前后端交互流程的主要内容,如果未能解决你的问题,请参考以下文章