DOM对象之document对象
DOM对象:当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
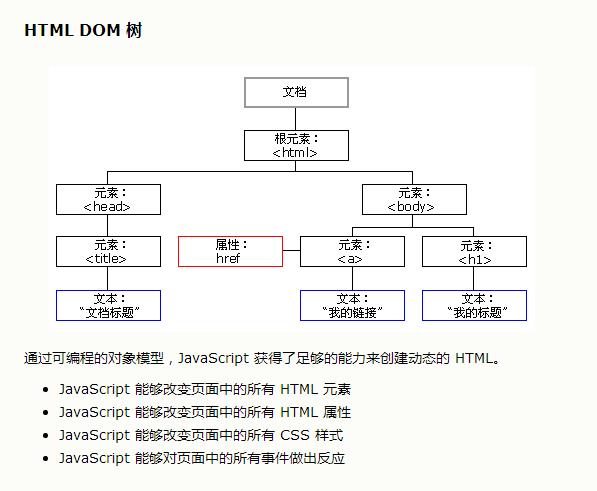
html DOM 模型被构造为对象的树。
打开网页后,首先看到的是浏览器窗口,即顶层的window对象。
其次,看到的是网页文档的内容,即document文档。

首先看一下w3c提供的document对象的定义和其他相关知识:



现在我们来详细的看一下document对象:
第一类:找元素
四种基本的找元素的方法
document.getElementById("d1");
根据id找元素,因为id是唯一的,只能找的一个元素
getElementsByClassName("c1");
根据class找元素,因为class不唯一,可以找到多个元素,返回数组
document.getElementsByTagName("div");
根据标签名找元素,因为标签名不唯一,可以找到多个元素,返回数组
document.getElementsByName("uname");
根据name找元素,主要用于表单元素,因为有单选等情况name不唯一,可以找到多个元素,返回数组
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <div id="d1"> 9 <div></div> 10 <span></span> 11 </div> 12 <div class="c1"></div> 13 <span class="c1"></span> 14 <input type="button" name="uname" /> 15 </body> 16 </html> 17 <script> 18 var a = document.getElementById("d1"); //根据id找元素 19 var b = document.getElementsByClassName("c1"); //根据class找元素 20 var c = document.getElementsByTagName("div"); //根据标签名找元素 21 var d = document.getElementsByName("uname"); //根据name找元素 22 alert(a+"\\n"+b[1]+"\\n"+c[0]+"\\n"+d[0]); 23 </script>

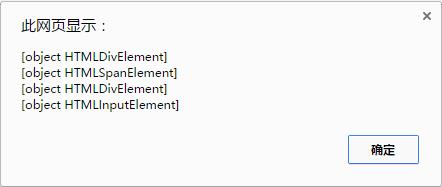
id=d1的返回值a,找到div元素
class=c1的返回值数组b,b[1],数组b中的第二个元素,找到span元素
标签=div的返回值数组c,c[0],数组c第一个元素,找到div元素
name=uname的返回值数组d,d[0],数组d的第一个元素,找到input元素
如上我们可以看出除了根据id找元素,其他方法找元素都可以找到多个,返回数组
复杂的找元素
a.childNodes[0]方法找该元素的子元素
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <div id="d1"> 9 <div></div> 10 <span></span> 11 </div> 12 <div class="c1"></div> 13 <span class="c1"></span> 14 <input type="button" name="uname" /> 15 </body> 16 </html> 17 <script> 18 var a = document.getElementById("d1"); //根据id找元素 19 alert(a.childNodes[0]+"\\n"+a.childNodes[1]+"\\n"+a.childNodes[2]+"\\n"+a.childNodes[3]+"\\n"+a.childNodes[4]+"\\n"+a.childNodes[5]+"\\n"); 20 </script>

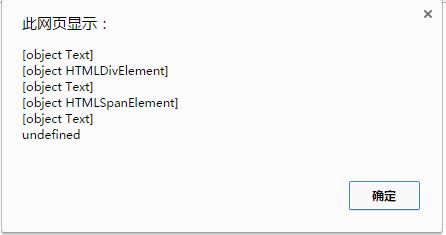
如上我们可以看出,找子元素会找到多个,返回的一定是数组,id为d1的元素内有5个子元素三个文本,一个div元素,一个span元素
注意:这个方法不仅找出了标签内的标签,还会找出文本,这里回车换行也被识别成文本写入了数组
a.parentNode 找父级元素
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <div id="d1"> 9 <div></div> 10 <span></span> 11 </div> 12 <div class="c1"></div> 13 <span class="c1"></span> 14 <input type="button" name="uname" /> 15 </body> 16 </html> 17 <script> 18 var a = document.getElementById("d1"); //根据id找元素 19 alert(a.parentNode); 20 </script>

父级元素只能有一个,如上是id=d1的元素的父级元素body元素
找同级元素
a.previousSibling 找上一个同级元素
a.nextSibling 找下一个同级元素
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 <body><div id="d1"> 8 <div></div> 9 <span></span> 10 </div><div class="c1"></div> 11 <span class="c1"></span> 12 <input type="button" name="uname" /> 13 </body> 14 </html> 15 <script> 16 var a = document.getElementById("d1"); //根据id找元素 17 alert(a.previousSibling+"\\n"+a.nextSibling); 18 </script>

在如上代码中,我们先让id=d1的元素紧贴跟前后不留回车等文本内容,得出上一个同级元素没有,下一个同级元素为div
第二类:控制元素
remove删除元素
createElement创建元素
appendChild追加元素
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <div id="d1"> 9 <div></div> 10 <span></span> 11 </div> 12 <div id="d2"> 13 </div> 14 </body> 15 </html> 16 <script> 17 var a = document.getElementById("d1"); //根据id找元素 18 var b = document.getElementById("d2"); 19 a.remove(); //移除元素 20 var s = document.createElement("p"); //创建元素 21 b.appendChild(s); //追加元素 22 </script>

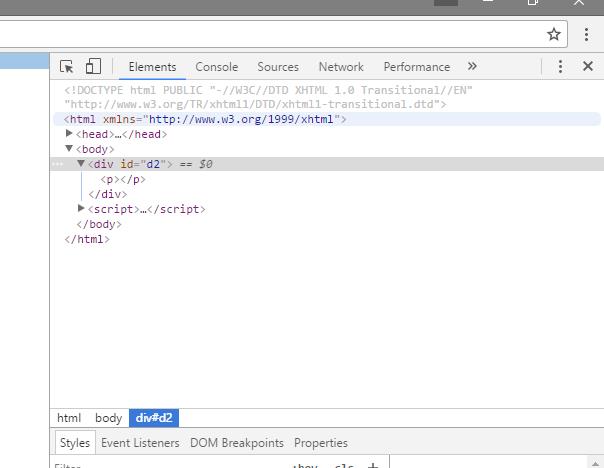
通过审查元素,我们可以看到id=d1的元素已被移除,id=d2的元素被追加了子元素<p>
第三类:操作内容
普通元素的操作
innerText获取内容文本
innerHTML获取内容代码
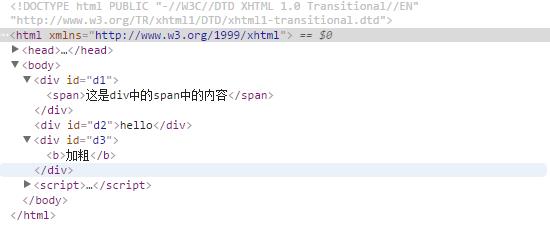
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <div id="d1"> 9 <span>这是div中的span中的内容</span> 10 </div> 11 <div id="d2"> 12 <span>这是div2中的span中的内容</span> 13 </div> 14 <div id="d3"> 15 <span>这是div3中的span中的内容</span> 16 </div> 17 </body> 18 </html> 19 <script> 20 var a = document.getElementById("d1"); //根据id找元素 21 var b = document.getElementById("d2"); 22 var c = document.getElementById("d3"); 23 alert(a.innerText+"\\n"+a.innerHTML); 24 b.innerText="hello"; //给元素赋值,针对文本,其他内容会被替换 25 c.innerHTML="<b>加粗</b>" 26 </script>



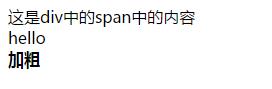
以上我们可以看出innerText只会获取内容文本,而innerHTML会将内容代码一起获取
这两个方法不仅可获取内容,还可以赋值写入内容,赋值写入的内容会替换原来的内容,并且通过innerHTML赋值写入的内容会和正常代码一样在网页中生效
表单元素的操作
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <input type="text" name="uname" id="d5"/> 9 </body> 10 </html> 11 <script> 12 var a =
